Qt自定义控件学习–Combox
问题由来:
近期又继续Qt项目,对于combox有一个奇怪的需求:
- combox中文本框文字始终显示为1
- 下拉后,combox list中需要显示2,3;其中2,3为1的一个子选项
- 当选择2,3时执行相应的操作
例:
选择:
-选择选中
-选择所有
即,下面两个选项为上面的子选项。
由于大部分都和Combox行为类似,所以想复用Combox。
QCombobox
首先讲下基本的QCombobox:

用法相对比较简单,使用默认设置新建一个Qt Wiget Application,加进一个QCombobox,通过上面设置即可。
以上默认QCombobox不能满足我的需求,想了一个简单方法:
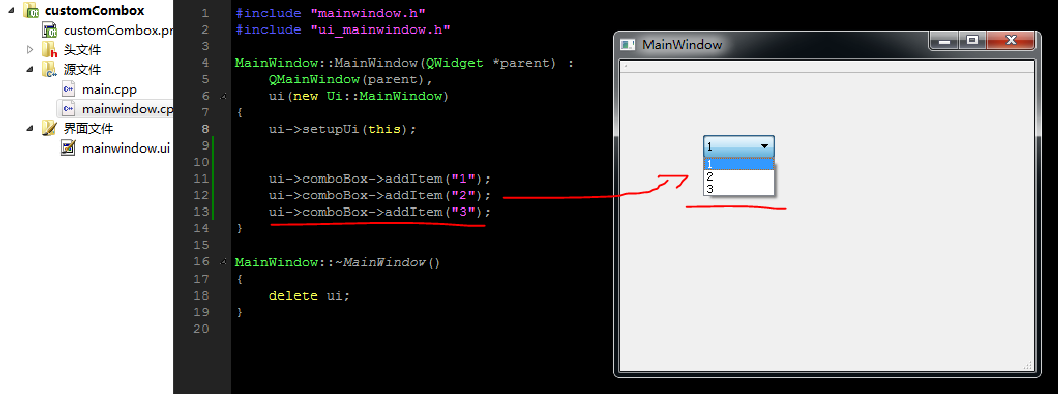
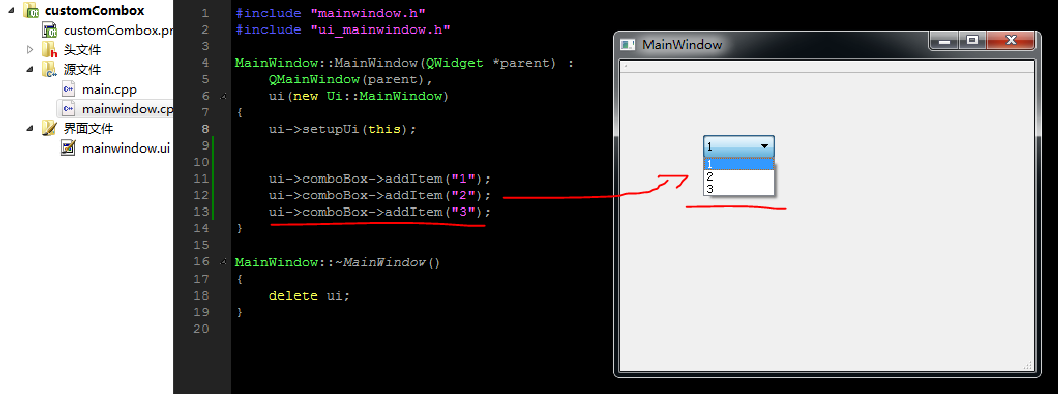
在列表中仅仅加入”2”,”3”,最后在combox中设置text:代码如下
ui->comboBox->addItem("2");
ui->comboBox->addItem("3");
ui->comboBox->setCurrentText("1");
悲剧~~ 失败了,并没有在列表框中展示出”1”,遂查看源码:
void QComboBox::setCurrentText(const QString &text)
{
if (isEditable()) {
setEditText(text);
} else {
const int i = findText(text);
if (i > -1)
setCurrentIndex(i);
}
}
由源码中可知QCombobox会进行查找text,最终调用setCurrentIndex,可以知道text不在原始数据中不能设置进QCombobox~~
进而研究setCurrentIndex:
void QComboBox::setCurrentIndex(int index)
{
Q_D(QComboBox);
QModelIndex mi = d->model->index(index, d->modelColumn, d->root);
d->setCurrentIndex(mi);
}
最终通过setCurrentIndex来进行设置,这些完全是由model来进行控制的,是不有一种机制插入一个额外的modelindex,而正常在list中不显示呢???
于是进行尝试······
QCombobox使用Model
由于查看Qt相关帮助,QCombobox并不能直接满足要求,细细研究发现,QCombobox可以设置一个model
void QComboBox::setModel(QAbstractItemModel * model)
于是,想到是否可以通过model进行一下变通。
首先,便回顾下model的基本用法,将开始的例子通过model来实现:
#include "mainwindow.h"
#include "ui_mainwindow.h"
class CustomComboxModel : public QAbstractItemModel{
public:
explicit CustomComboxModel(QObject *parent = 0);
QModelIndex index(int row, int column, const QModelIndex &parent) const;
QModelIndex parent(const QModelIndex &child) const;
int rowCount(const QModelIndex &parent) const;
int columnCount(const QModelIndex &parent) const;
QVariant data(const QModelIndex &index, int role) const;
private:
QStringList m_strList;
};
CustomComboxModel::CustomComboxModel(QObject *parent) : QAbstractItemModel(parent){
m_strList << "1" << "2" << "3";
}
QModelIndex CustomComboxModel::index(int row, int column, const QModelIndex &parent) const
{
Q_UNUSED(parent);
return createIndex(row, column, (quintptr)0);
}
QModelIndex CustomComboxModel::parent(const QModelIndex &child) const
{
Q_UNUSED(child);
return QModelIndex();
}
int CustomComboxModel::rowCount(const QModelIndex &parent) const
{
Q_UNUSED(parent);
return m_strList.size();
}
int CustomComboxModel::columnCount(const QModelIndex &parent) const
{
Q_UNUSED(parent);
return 1;
}
QVariant CustomComboxModel::data(const QModelIndex &index, int role) const
{
if (role == Qt::DisplayRole) {
return m_strList[index.row()];
}
return QVariant();
}
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
ui->comboBox->setModel(new CustomComboxModel(this));
}
MainWindow::~MainWindow()
{
delete ui;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
第二版主要加入了CustomComboxModel ,显示效果和不调用addItem显示结果一样。
自定义model,重新配置显示内容
由于之前对view的显示有些了解,list将通过model的count()函数知道所要显示的行或列数,然后从0-count()-1进行数据填充。
这里从0-rowCount()-1。
当时想在后门添加一条,而最后让rowCount返回总条数-1,这样就能骗过view展示架构而隐藏一条数据进model。
于是代码如下:
#include "mainwindow.h"
#include "ui_mainwindow.h"
class CustomComboxModel : public QAbstractItemModel{
public:
explicit CustomComboxModel(QObject *parent = 0);
QModelIndex index(int row, int column, const QModelIndex &parent) const;
QModelIndex parent(const QModelIndex &child) const;
int rowCount(const QModelIndex &parent) const;
int columnCount(const QModelIndex &parent) const;
QVariant data(const QModelIndex &index, int role) const;
private:
QStringList m_strList;
};
CustomComboxModel::CustomComboxModel(QObject *parent) : QAbstractItemModel(parent){
m_strList << "2" << "3" << "1";
}
#define TestBiggerThanMax 1
QModelIndex CustomComboxModel::index(int row, int column, const QModelIndex &parent) const
{
Q_UNUSED(parent);
#if TestBiggerThanMax
return createIndex(row, column, (quintptr)0);
#else
quintptr data;
if (row > 1) {
data = 2;
row = 0;
} else {
data = row;
}
return createIndex(row, column, data);
#endif
}
QModelIndex CustomComboxModel::parent(const QModelIndex &child) const
{
Q_UNUSED(child);
return QModelIndex();
}
int CustomComboxModel::rowCount(const QModelIndex &parent) const
{
Q_UNUSED(parent);
return m_strList.size() - 1;
}
int CustomComboxModel::columnCount(const QModelIndex &parent) const
{
Q_UNUSED(parent);
return 1;
}
QVariant CustomComboxModel::data(const QModelIndex &index, int role) const
{
if (index.isValid() && role == Qt::DisplayRole) {
#if TestBiggerThanMax
int row = index.row();
if (row < 0 || row >= m_strList.size()) {
row = m_strList.size() - 1;
}
return m_strList[row];
#else
return m_strList[index.internalId()];
#endif
}
return QVariant();
}
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
ui->comboBox->setModel(new CustomComboxModel(this));
ui->comboBox->setCurrentIndex(2);
}
MainWindow::~MainWindow()
{
delete ui;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
注意到:第一版本采用TestBiggerThanMax 为1,我在m_strList 最后藏了一条不显示在下拉的列表中。
然后运行······ 接着悲剧了,一拖下拉列表就崩溃了(后面看到应该是Qt combobox下拉列表为listview,看现象为我创建的QModelIndex其中row超过了rowCount,最后下拉的时候发生了越界)。
于是,我重新尝试了将QModelIndex的row控制在rowCount范围内,但是,通过内部的data进行差异化处理,于是就是将TestBiggerThanMax 改为0的内容。
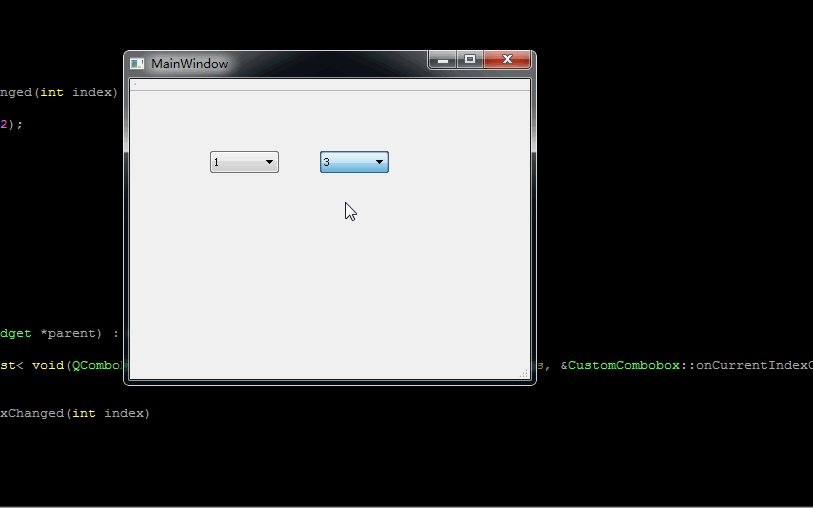
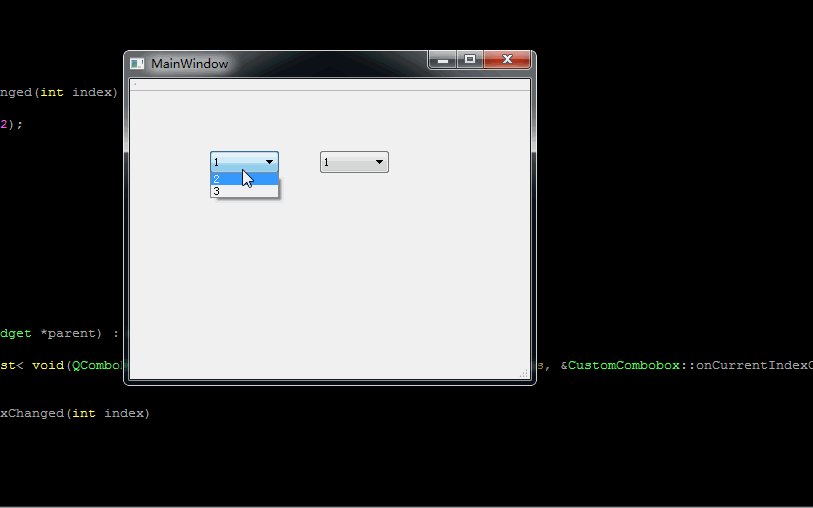
-_-顺利搞定~~
接着就差在点击combox项的时候,将最终显示强制表现为1,且发出点击2或3的信号:
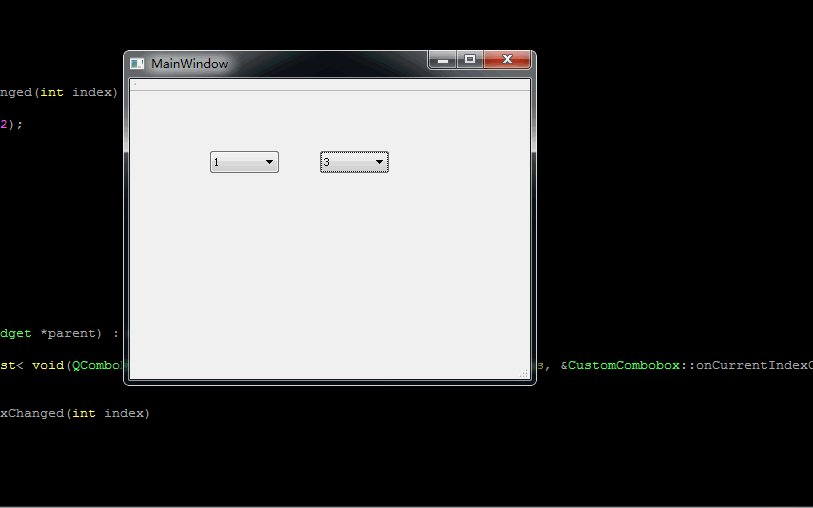
connect(ui->comboBox, static_cast< void(QComboBox::*)(int) >(&QComboBox::currentIndexChanged), this, &MainWindow::onCurrentIndexChanged);
void MainWindow::onCurrentIndexChanged(int index)
{
ui->comboBox->setCurrentIndex(2);
if (index == 0) {
} else if (index == 1) {
}
}
添加如上槽函数,并连接信号~~ ok
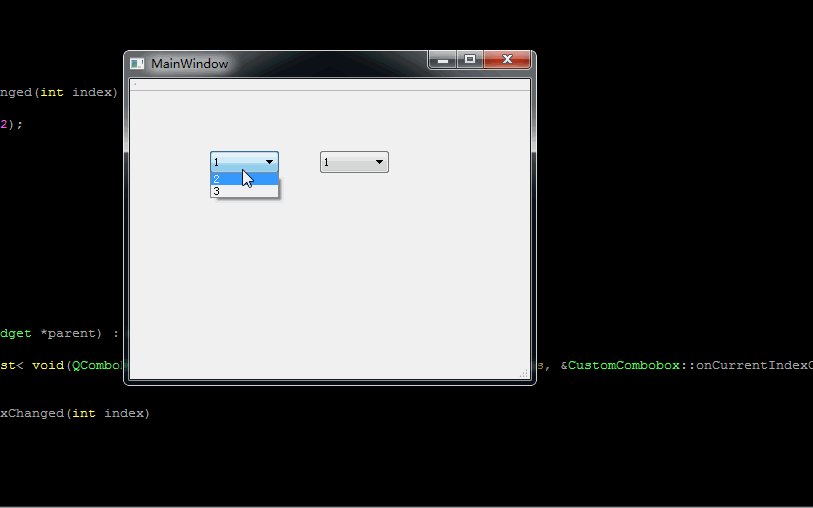
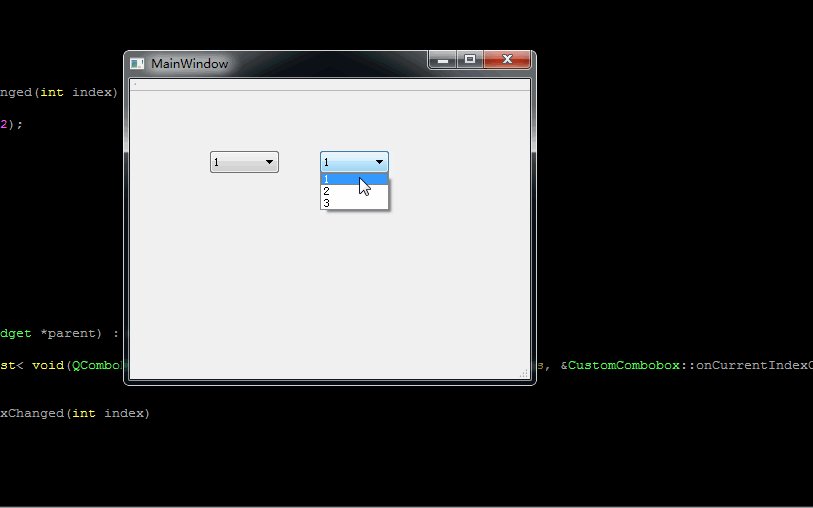
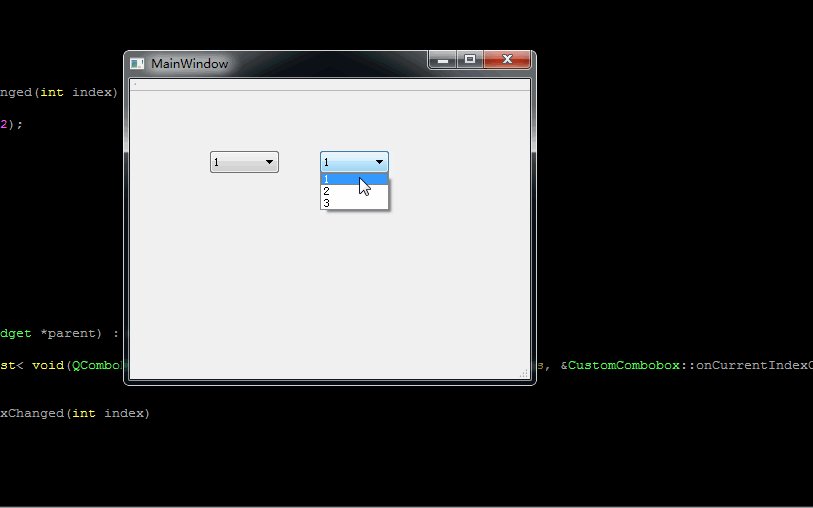
左侧为自定义过的combobox,右侧为原始的~~

























 2526
2526

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








