一.介绍
”遮罩”效果在页面中非常常见, 例如下图百度登录页:

当弹出登录框时, 背景将变暗, 且不可选择. 其实原理就是两个div分别位于不同的z-index上, 显示时机不同.
二.demo
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>遮罩效果demo</title>
<style>
html,
body {
margin: 0;
height: 100%;
}
#bg {
width: 100%;
height: 100%;
background-color: #000;
position: absolute;
top: 0;
left: 0;
z-index: 2;
opacity: 0.3;
/*兼容IE8及以下版本浏览器*/
//filter: alpha(opacity=30);
display: none;
}
#loginbox {
width: 200px;
height: 200px;
background-color: #FF0;
margin: auto;
position: absolute;
z-index: 3;
top: 0;
bottom: 0;
left: 0;
right: 0;
display: none;
}
</style>
<script>
function open() {
var s = document.getElementById("bg");
s.style.display = "block";
var l = document.getElementById("loginbox");
l.style.display = "block";
}
function close() {
var s = document.getElementById("bg");
s.style.display = "none";
var l = document.getElementById("loginbox");
l.style.display = "none";
}
</script>
</head>
<body>
<a href="javascript:open()">登录</a>
<div id="bg"></div>
<div id="loginbox">
<a href="javascript:close()">关闭</a>
</div>
</body>
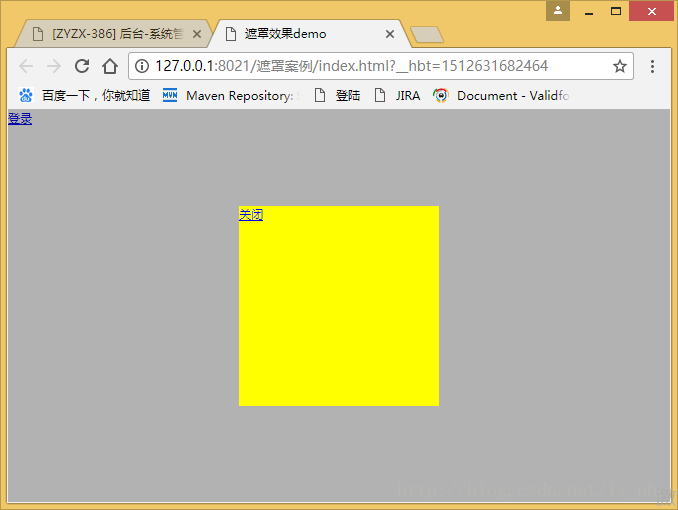
</html>效果如下:


























 245
245

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








