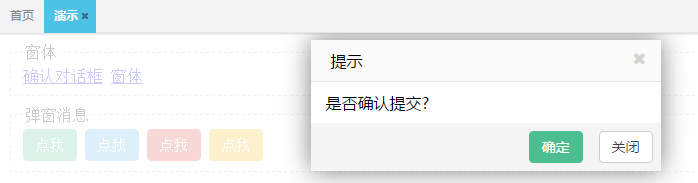
效果:
遮罩效果,就是把页面给遮挡了,让用户无法再点击页面的元素。
原理就是 弄一个遮罩层,在所有元素的最上方,让这个元素铺满屏幕,所以点击实际是点击的这个元素。
利用绝对定位,使元素脱离文档流,z-index属性设置其浮动层的位置,要做这个一个对话框,假设遮罩的z-index是100,那么这个对话框div块的z-index就是101,在它上方了.
css样式:
.mask {
position: absolute;
left: 0;
top: 0;
background-color: white;
z-index: 100;
opacity: 0.8;
filter: alpha(opacity=80);
}js调整遮罩大小为页面文档的大小:
$("<div/>").addClass("mask").css({ "height": $(document).height(), "width": $(document).width() });

























 351
351

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








