实现的主要步骤:
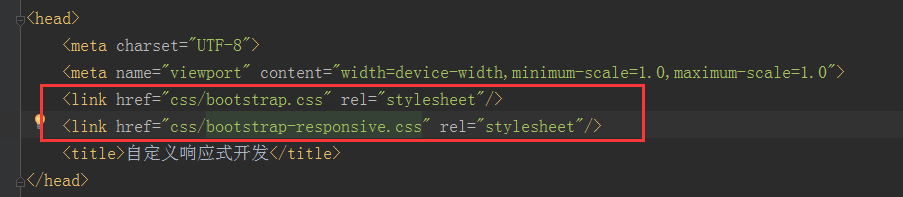
1、去掉之前的样式文件,应用bootstrap的样式文件。
index.css样式文件可以不用了,全部采用bootstrap框架的样式
2、在body结束前,先后引入jquery和bootstrap.js
- 在body之前引入js文件,防止页面内容呈现缓慢
- 先引入jquery文件,bootstrap框架以来jquery
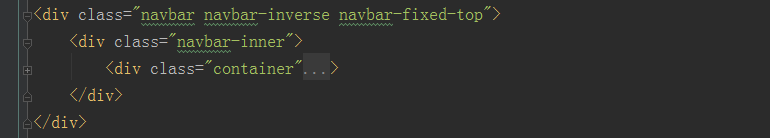
3、定义导航栏
<div class="navbar navbar-inverse navbar-fixed-top">
</div>
navbar:导航栏
navbar-inverse:黑色背景,白色文字
navbar-fixed-top:使用定位固定在页面上面
4、根据框架的规范,定义三个div嵌套关系
navbar:控制与外面的布局关系
navbar-inner:控制导航栏内部的布局关系
container:在bootstrap框架下,所有呈现的内容都是在container容器下定义
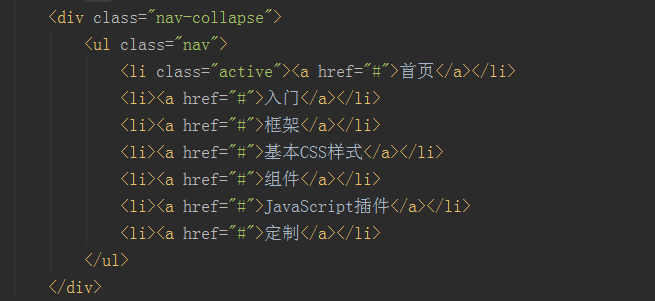
5、导航菜单
nav-collapse:导航菜单的折叠与伸缩
nav:导航菜单内容
active:激活的菜单项
6、导航按钮
btn:对按钮的修饰
btn-navbar:导航按钮样式
data-target:目标关联,可以通过类样式或id样式关联
data-toggle:目标的行为,collapse表示折叠和展开的行为
注意:导航按钮不是input标签而是H5新标签button
完整案例下载地址 bootstrap V2.3.2实现响应式页面
~~~~~~~~~~~~~~~~~下一节《使用bootstrap V3.3.7实现响应式页面》~~~~~~~~~~~~~~~~~




























 1161
1161

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










