与V2.3.2的变化
从V 3.x版本开始,丢弃了bootstrap-responsive.css文件,而是整合到bootstrap.css文件了。页面的布局和样式的名称也有些变化了
具体实现的步骤
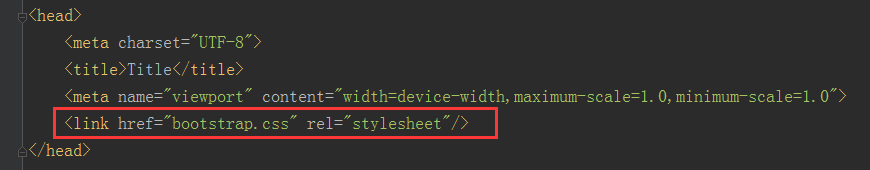
1、引入相关的文件
引入一个css文件 bootstrap.css
使用meta设置移动设备自适应
进入相关的脚本文件
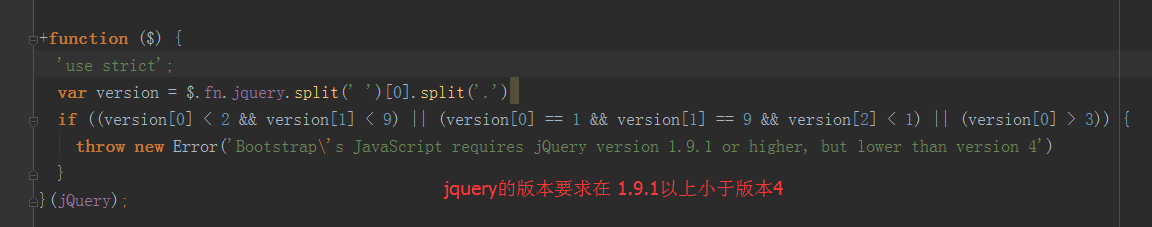
根据bootstrap框架的要求,对jquery的文件有版本要求
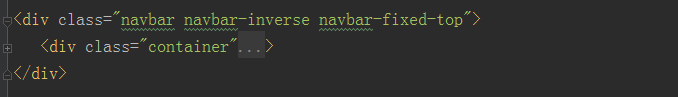
2、外层结构的变化
第一层的样式与v2.3.2是一样的,第二层 与v2.3.2不一样,直接进入到container容器,v2.3.2是 nav-inner。
3、菜单内容的变化
1.新增一个 <div class="navbar-header"> ,作为导航栏的头部
2. 导航按钮的样式为navbar-toggle
3.导航菜单的类名为navbar-collapse ,菜单默认为展开的 需要使用collapse in表示
4.导航菜单项的需要多加 navbar-nav类名
网站代码下载地址 : 本案例完整代码
~~~~~~~~~~~~~~~~~下一节《响应式改版完整案例-智学无忧首页制作》~~~~~~~~~~~~~~~~~




























 6万+
6万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










