一、架构介绍
QGraphicsView架构主要由场景、视图、图形项三部分组成
1、场景(QGraphicsScene)
| 场景是不可见的,是一个抽象的管理图形项的容器。可以向场景中添加图形项,比如:圆形、矩形、三角形等。统一管理图形项的鼠标等响应事件的消息传递。 |
2、视图(QGraphicsView)
| 显示场景的内容,提供可视化窗口。类似画画中的画板。 |
3、图形项(QGraphicsItem)
| 图形项基类:QGraphicsItem Qt提供了一些基本的图形项,可以直接使用添加到场景中。 |
| 图形 | 方法 |
|---|
| 直线 | QGraphicsLineItem * addLine() |
| 矩形 | QGraphicsRectItem * addRect() |
| 椭圆 | QGraphicsEllipseItem * addEllipse() |
| 图片 | QGraphicsPixmapItem * addPixMap() |
| 文字 | QGraphicsTextItem * addText() |
| 多边形 | QGraphicsPolygonItem * addPolygon() |
| 绘图路径 | QGraphicsPathItem * addPath() |
| 界面组件 | QGraphicsProxyWidget * addWidget() |
| 当然也可以继承QGraphicsItem自定义一个图形项 |
4、坐标系
场景是无限大的,其坐标是中心是(0,0)原点,如下图黑色标注
视图的原点是左上角,与设备屏幕坐标一致,如下图红色标注
图形项以自身的中心为坐标原点,非中心对称的图形以左上为原点,如下图蓝色标注
|

二、开发实例
1、创建场景、视图
#include <QGraphicsView>
#include <QGraphicsScene>
#include <QGraphicsItem>
| 创建一个场景和视图指向当前窗口(this)为父类,给场景设置一个背景色(黄色) |
QGraphicsScene *scene = new QGraphicsScene(this);
scene->setBackgroundBrush(Qt::yellow);
QGraphicsView *view= new QGraphicsView(scene ,this);
2、创建图形项
| 创建一个方形图形项,并设置红色填充,定位在原点(0,0),长20px ,宽20px,加到场景中 |
QGraphicsRectItem *item = new QGraphicsRectItem(0,0,20,20);
item->setBrush(Qt::red);
scene->addItem(item);
| 创建一个椭圆图形项,并设置绿色填充,定位在(100,0),长轴40px ,短轴20px,加到场景中 |
QGraphicsEllipseItem *item1 = new QGraphicsEllipseItem(100,0,40,20);
item1->setBrush(Qt::green);
scene->addItem(item1);
| 创建一个圆图形项,并设置蓝色填充,定位在(200,0),直径为20px,加到场景中 |
QGraphicsEllipseItem *item2 = new QGraphicsEllipseItem(200,0,20,20);
item2->setBrush(Qt::blue);
scene->addItem(item2);
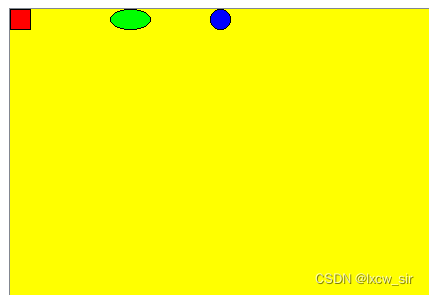
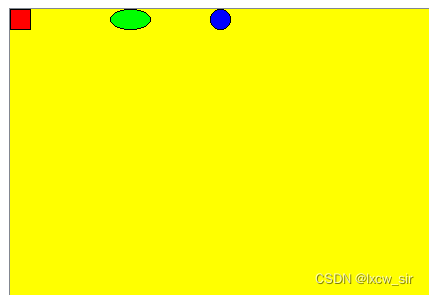
显示效果

| 创建一条直线项,起点(10,10),终点(210,10),加到场景中 |
QGraphicsLineItem *line = new QGraphicsLineItem;
line->setLine(10,10,210,10);
scene->addItem(line);
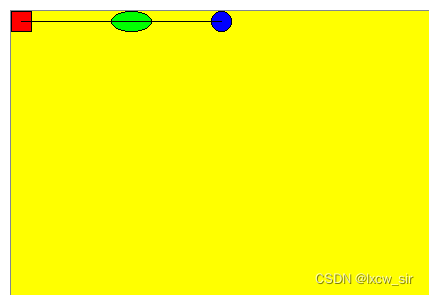
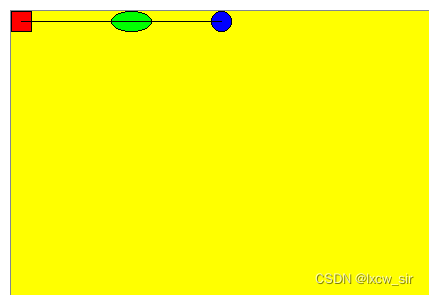
显示效果

| Tip:最后添加到场景的图形项,会覆盖相同位置的其他图形项,如上图的直线在方形、椭圆和圆形上显示 |

























 376
376











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








