前言:在HTML与JavaScript交换的时候往往用到一些DOM操作,下面小编就来总结一下常用的DOM操作。
一、document.getElementById() 根据Id获取元素节点
<div id="div1">
<p id="p1">
我是第一个P</p>
<p id="p2">
我是第二个P</p>
</div>
<script type="text/javascript">
window.onload = function () {
var str = document.getElementById("p1").innerHTML;
alert(str); //弹出 我是第一个P
}
</script>二、document.getElementsByName() 根据name获取元素节点
<div id="div1">
<p id="p1">
我是第一个P</p>
<p id="p2">
我是第二个P</p>
<input type="text" value="请输入值" name="userName" />
<input type="button" value="确定" οnclick="test()">
</div>
function test() {
var username = document.getElementsByName("userName")[0].value;
alert(username); //输出userName里输入的值
}三、document.getElementsByTagName() 根据HTML标签名获取元素节点,注意getElements的选择器返回的是一个NodeList对象,能根据索引号选择其中1个,也可以遍历输出。
<div id="div1">
<p id="p1">
我是第一个P</p>
<p id="p2">
我是第二个P</p>
</div>
window.onload = function () {
var str = document.getElementsByTagName("p")[1].innerHTML;
alert(str); //输出 我是第二个P,因为获取的是索引为1的P,索引从0开始
}
window.onload = function () {
var arr = document.getElementsByTagName("p");
for (var i = 0; i < arr.length; i++) {
alert(arr[i].innerHTML);
}
}四、document.getElementsByClassName() 根据class获取元素节点
<div id="div1">
<p id="p1" class="class1">
我是第一个P</p>
<p id="p2">
我是第二个P</p>
</div>
window.onload = function () {
var node = document.getElementsByClassName("class1")[0];
alert(node.innerHTML);
}五、元素的内容
1、innerText、textContent、innerText与textContent的区别,当文本为空时,innerText是"",而textContent是undefined
<div id="div1">
<p id="p1">我是第一个P</p>
<p id="p2">我是第<b>二</b>个P</p>
</div>
window.onload = function () {
alert(document.getElementById("p1").innerText); //注意火狐浏览器不支持innerText
alert(document.getElementById("p1").textContent); //基本都支持textContent
document.getElementById("p1").textContent = "我是p1,javascript改变了我"; //设置文档Text
alert(document.getElementById("p2").textContent);
alert(document.getElementById("p2").innerHTML); //innerHTML与innerText的区别,就是对HTML代码的输出方式Text不会输出HTML代码
}六、创建,插入,删除节点
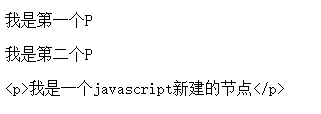
1、document.createTextNode() 创建一个文本节点
<div id="div1">
<p id="p1">我是第一个P</p>
<p id="p2">我是第二个P</p>
</div>
window.onload = function () {
var textNode = document.createTextNode("<p>我是一个javascript新建的节点</p>");
document.getElementById("div1").appendChild(textNode);
}
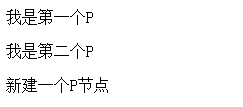
2、document.createElement() 创建一个元素节点
<div id="div1">
<p id="p1">我是第一个P</p>
<p id="p2">我是第二个P</p>
</div>
window.onload = function () {
var pNode = document.createElement("p");
pNode.textContent = "新建一个P节点";
document.getElementById("div1").appendChild(pNode);
}
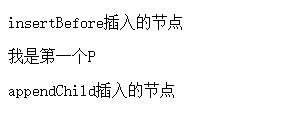
3、插入节点
appendChild() //将一个节点插入到调用节点的最后面
insertBefore() //接受两个参数,第一个为待插入的节点,第二个指明在哪个节点前面,如果不传入第二个参数,则跟appendChild一样,放在最后。
<div id="div1">
<p id="p1">我是第一个P</p>
</div>
window.onload = function () {
var pNode1 = document.createElement("p");
pNode1.textContent = "insertBefore插入的节点";
var pNode2 = document.createElement("p");
pNode2.textContent = "appendChild插入的节点";
document.getElementById("div1").appendChild(pNode2);
document.getElementById("div1").insertBefore(pNode1,document.getElementById("p1"));
}
六、文档的结构和遍历
1、作为节点数的文档
1)、parentNode 获取该节点的父节点
2)、childNodes 获取该节点的子节点数组
3)、firstChild 获取该节点的第一个子节点
4)、lastChild 获取该节点的最后一个子节点
5)、nextSibling 获取该节点的下一个兄弟元素
6)、previoursSibling 获取该节点的上一个兄弟元素
7)、nodeType 节点的类型,9代表Document节点,1代表Element节点,3代表Text节点,8代表Comment节点, 11代表DocumentFragment节点
8)、nodeVlue Text节点或Comment节点的文本内容
9)、nodeName 元素的标签名(如P,SPAN,#text(文本节点),DIV),以大写形式表示
注意,以上6个方法连元素节点也算一个节点。
2、作为元素树的文档
1)、firstElementChild 第一个子元素节点
2)、lastElementChild 最后一个子元素节点
3)、nextElementSibling 下一个兄弟元素节点
4)、previousElementSibling 前一个兄弟元素节点
5)、childElementCount 子元素节点个数量
注意,此5个方法文本节点不算进去
总结:
DOM操作是HTML与JavaScript交换的基础,必须得认真对待啊。

























 1199
1199

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








