Web Service并不是什么神秘的东西,好多时候我们一听服务就感觉好遥远,当时我也是这样的,一听说机房的服务器就感觉很高大上。后来就发现不就是一台电脑吗。我们可以简单理解为它是一个可以远程调用的类,或者说是组件。 把你本地的功能开放出去共别人调用。不能光听我的大白话,下面来看看具体的内部是如何实现的呢?
WebService的主要目标是跨平台的可互操作性。完全基于XML(可扩展标记语言),XSD(XMLSchema)等独立于平台、独立于于软件供应商的标准,是创建可互操作的、分布式应用软件的新平台。
WebService是一个协议,相当于http协议。
工作原理:
最普遍的一种说法就是,Web Service = SOAP + HTTP + WSDL。其中,SOAP Simple Object Access Protocol)协议是web service的主体,它通过HTTP或者SMTP等应用层协议进行通讯,自身使用XML文件来描述程序的函数方法和参数信息,从而完成不同主机的异构系统间的计算服务处理。这里的WSDL(Web Services Description Language)web 服务描述语言也是一个XML文档,它通过HTTP向公众发布,公告客户端程序关于某个具体的 Web service服务的URL信息、方法的命名,参数,返回值等。
XML技术支持:XML是WebService表示数据的格式。正式因为XML与语言无关,与平台无关。才造就了WebService特点。
SOAP:简单对象访问协议。表示通信传递数据的格式。soap是基于xml或xsd形式的。通信的消息格式应该是怎么样的,继续往下阅读,我们会继续介绍。
WSDL支持:WebService描述语言。也就是类似于我们设计或开发的文档。我们是根据文档进行开发项目的。wsdl就是描述了,你调用方法的名称以及其中参数以及参数名称。
提供者将服务发布出去,请求者进行服务请求,绑定者将两者相结合。
第一个Demo
1、服务器端:
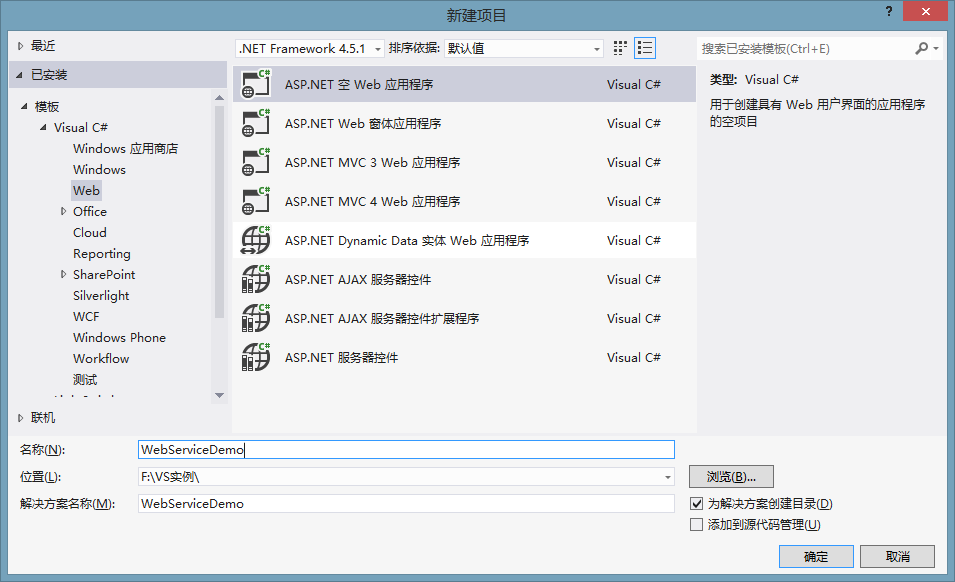
(1)首先打开VS,创建一个空的web窗体
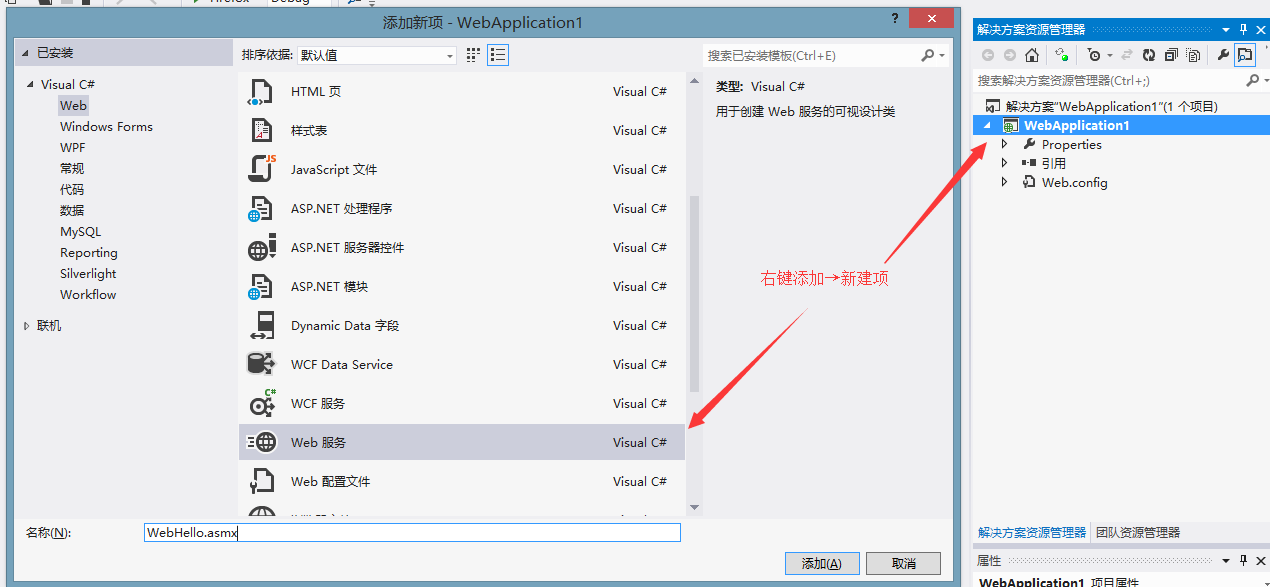
(2)添加Web服务
(3)WebHello.asmx中的代码:
<span style="font-size:18px;"><span style="font-family:KaiTi_GB2312;">using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;
namespace WebServiceDemo
{
/// <summary>
/// WebHello 的摘要说明
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.ComponentModel.ToolboxItem(false)]
// 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消注释以下行。
// [System.Web.Script.Services.ScriptService]
public class WebHello : System.Web.Services.WebService
{
//Web服务自带的方法
[WebMethod]
public string HelloWorld()
{
return "Hello World";
}
[WebMethod]
//创建新的方法Hello
public string Hello(string Name)
{
return Name + ":你好";
}
}
}
</span></span>(4)点击运行,即可看到如下图所示
2、客户端
(1)同上一样建立一个空的Web项目,起名字为WebClientDemo
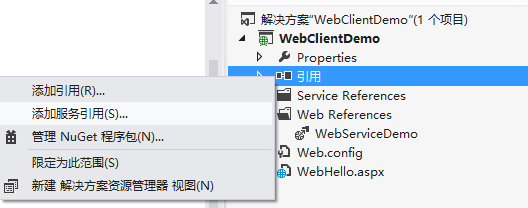
(2)在解决方案里面添加服务引用
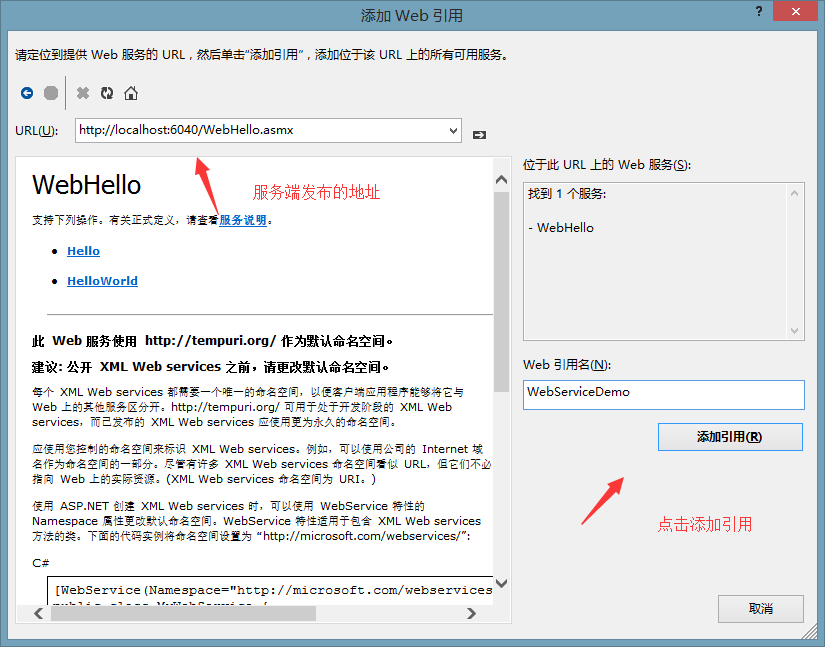
(3) 在添加服务引用左下角点击高级,出现服务引用设置,在左下角找到web引用,点开,出现如下界面。
(4)新建一个web窗体命名为WebHello
(5)写WebHello.aspx代码:
<span style="font-size:18px;"><span style="font-family:KaiTi_GB2312;"><!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>小测试</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="TextBox1" runat="server" Width="287px"></asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="发送" OnClick="Button1_Click" />
<br />
<br />
<asp:TextBox ID="TextBox2" runat="server" Width="287px"></asp:TextBox>
</div>
</form>
</body>
</html></span></span>
<span style="font-size:18px;"><span style="font-family:KaiTi_GB2312;">using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using WebClientDemo;
namespace WebClientDemo
{
public partial class WebHello : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
//实例化服务引用
WebServiceDemo.WebHello web = new WebServiceDemo.WebHello();
//获取输入框的字符串
string text = this.TextBox1.Text;
//赋值给textbox2
this.TextBox2.Text = web.Hello(text);
}
}
}</span></span>(7)在第一个文本框写上:李晓东,点击发送按钮 ,就会在第二个文本框显示结果。运行效果(这里需要注意的是服务端必须在运行状态)
总结:很多时候我们只有通过实践才更能明白其中的知识点。




























 275
275

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








