FlatButton 原本已经包含了 点击水波纹 效果 不过目前已经弃用,由TextButton 代替,但 TextButton 的效果感觉没有 FlatButton 的好,另外 MaterialButton 也有 水波纹 效果
这里 选择使用 InkWell 来实现!
1、封装 RippleButton
class RippleButton extends StatelessWidget {
final Function onTap;
final Widget child;
final BorderRadius borderRadius;
final Color bgColor;
Decoration decoration;
RippleButton(
{this.child, this.onTap, this.bgColor = Colors.white, this.borderRadius, this.decoration});
@override
Widget build(BuildContext context) {
if(decoration==null){
decoration=BoxDecoration(
//不能同时”使用Ink的变量color属性以及decoration属性,两个只能存在一个
color: bgColor,
//设置圆角
borderRadius: borderRadius);
}
return Center(
child: Material(
//INK可以实现装饰容器
child: Ink(
decoration: decoration,
child: InkWell(
//圆角设置,给水波纹也设置同样的圆角
//如果这里不设置就会出现矩形的水波纹效果
borderRadius: borderRadius,
//设置点击事件回调
onTap: onTap,
child: child))));
}
}
2、调用方式
RippleButton(
onTap: () {},
bgColor: Colors.purple,
child: Container(
width: 300.0,
height: 50.0,
//设置child 居中
alignment: Alignment(0, 0),
child: Text("登录",
style: TextStyle(color: Colors.white, fontSize: 16.0))))
效果如下图:

圆角widget 设置水波纹点击效果:
RippleButton(
onTap: () {},
borderRadius: BorderRadius.all(new Radius.circular(25.0)),
bgColor: Colors.purple,
child: Container(
width: 300.0,
height: 50.0,
//设置child 居中
alignment: Alignment(0, 0),
child: Text("登录",
style: TextStyle(color: Colors.white, fontSize: 16.0))))
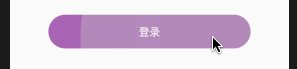
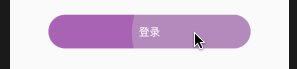
效果如下图:

点击图片水波纹效果:
class RippleButton extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Center(
child: new Material(
child: new Ink(
child: new InkWell(
onTap: () {},
child: Container(
width: double.infinity,
height: 200,
child: Ink.image(
image: ExtendedNetworkImageProvider(
'http://vdposter.bdstatic.com/73d43d2afdd02fedd5ff53f765755289.jpeg',
cache: true,
imageCacheName: 'pageX')))))));
}
}
Ink相关的有Ink、InkWell、InkFeature、Ink.image、InkSplash、InkRipple、InkResponse、InkDecoration、InkHighlight,有些是组件,有些是效果,有些是属性。





















 408
408











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








