Node.js
什么是node.js
node.js是一个基于chrome v8 引擎的 JavaScript 运行环境。
- 浏览器是JavaScript的前端运行环境
- node.js是JavaScript的后端运行环境
node.js中无法调用DOM和BOM等浏览器内置API
fs模块
是node.js官方提供的、用来操作文件的模块,它提供了一系列的方法和属性,用来满足用户对文件的操作需求。
fs.readFile() 用来读取指定文件中的内容

fs.writeFile() 用来向指定的文件中写入内容

http模块
http模块是Node.js官方提供的、用来创建web服务器的模块,提供http模块提供的http.createServer() 方法,就能方便的把一台普通的电脑,变成一台web服务器,从而对外提供web服务器。


为了防止乱码 可以在end前写上这么一句话
res.setHeader('Content-Type','text/html;charset=utf-8')
模块化
什么是模块化
模块化是指解决一个复杂问题时,自顶向下逐层把系统划分成若干模块的过程,对于整个系统来说,模块时可组合,分解和更换的单元
Node.js 中模模块的分类
有3大类,分别是
- 内置模块
是由Node.js官方提供的,例如 fs,path,http
- 自定义模块
用户创建的每个js文件,都是自定义模块
- 第三方模块
由第三方开发出来的模块,使用前需要下载
模块作用域
和函数作用域相似,在自定义模块中定义的变量,方法等成员,只能在当前模块内被访问,这种模块级别的访问限制,叫做模块作用域
好处是防止变量污染
module对象
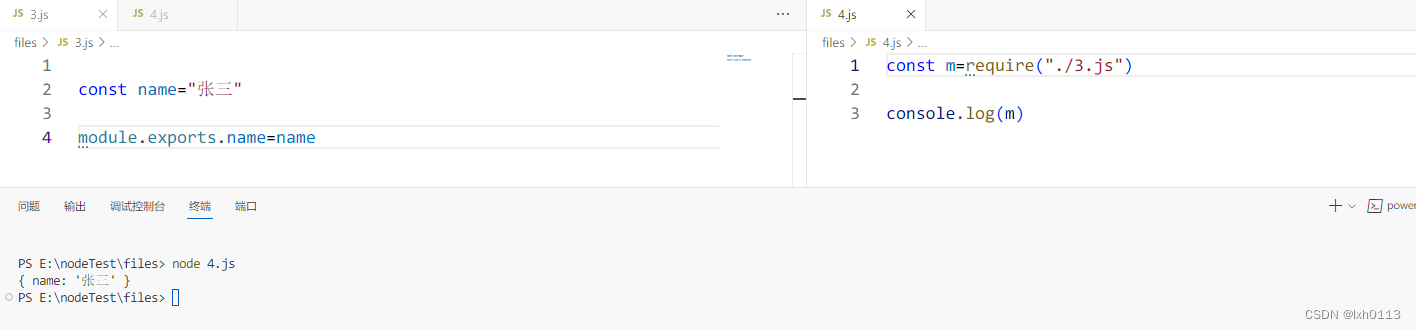
在每个js自定义模块中都有一个module对象,它里面存储了和当前模块有关的信息。
module.exports 对象可以将模块内的成员共享出去,供外界使用,外界使用 require 导入的即使 exports 导出的

模块化规范
Node.js遵循了CommonJS的模块化规范,CommonJS规定了模块的特性和各模块之间的相互依赖。CommonJS规定:每个模块内部,module变量代表当前模块,module变量是一个对象,他的exports属性是对外的接口。加载某个模块,其实就是加载该模块的module.exports属性,require()方法用于加载模块。
包
为什么需要包
由于Node.js的内置模块仅提供了一些底层的API,导致在基于内置模块进行项目开发的时候,效率很低。包是基于内置模块封装出来的,提供了更高级,更方便的API,极大的提高了开发效率。
听说现在学习node还是有点小早,还是学一些偏前端的东西吧
uniapp
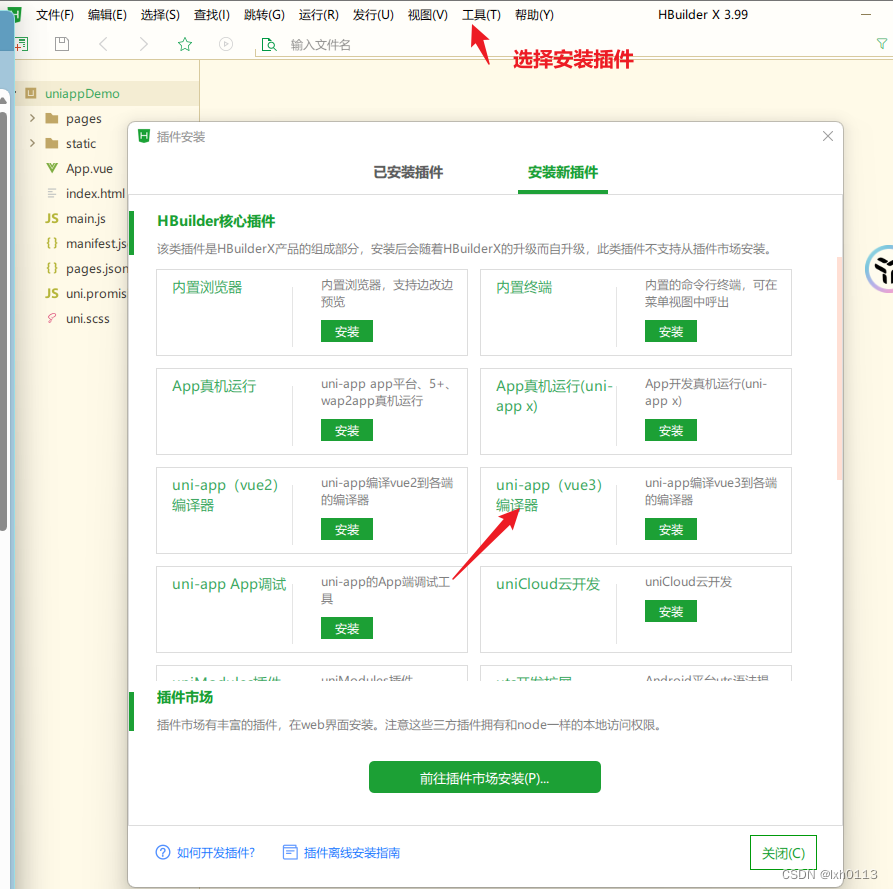
在安装好 HBuilderX后 ,新建一个 vue 3 的项目,还不能跑起来,还需要安装相关插件

然后就能运行了

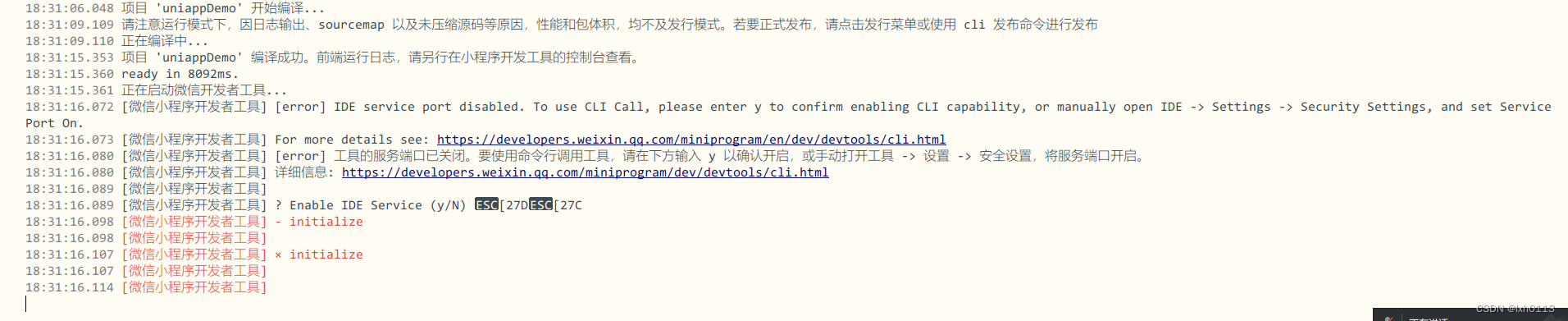
出现如下错误:

解决:

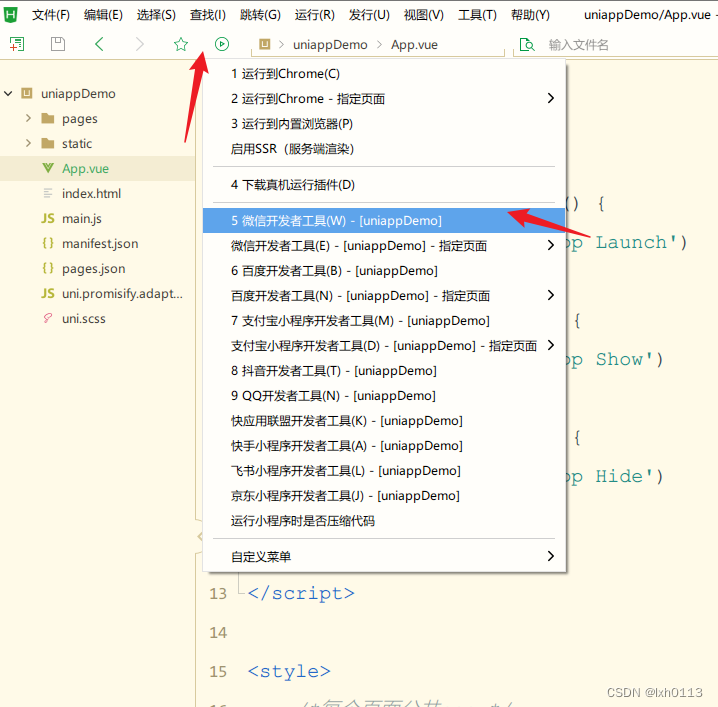
搞好了之后,就能正常运行了,会自动打开微信开发者工具

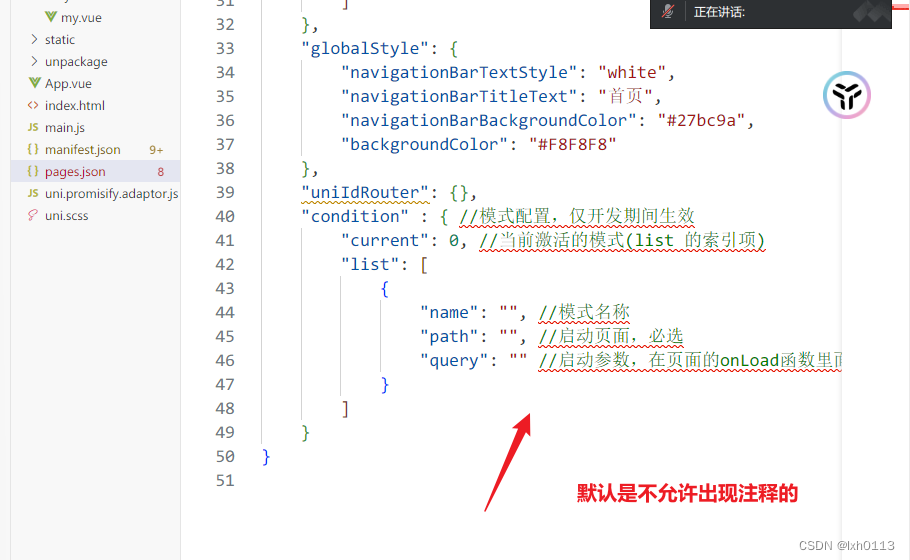
案例:
pages.json 文件中配置
uni-app 和原生小程序开发区别
每个页面都是一个 vue文件,数据绑定及事件处理同 vue.js 规范
uni.previewImage(Object object)
在新页面中全局预览图片,预览的过程中用户可以进行保存图片、发送给朋友等操作。
参数 : urls 一个数组,所有的 图片,current 当前图片链接
命令行创建 uniapp
vue3+ts版本
npx degit dcloudio/uni-preset-vue#vite-ts 项目名称
用 vscode 开发 uni-app 项目
为什么选中 VScode
HBuilderX 对 ts 类型暂不完善 而 VS code 对 ts 支持友好
需安装 插件

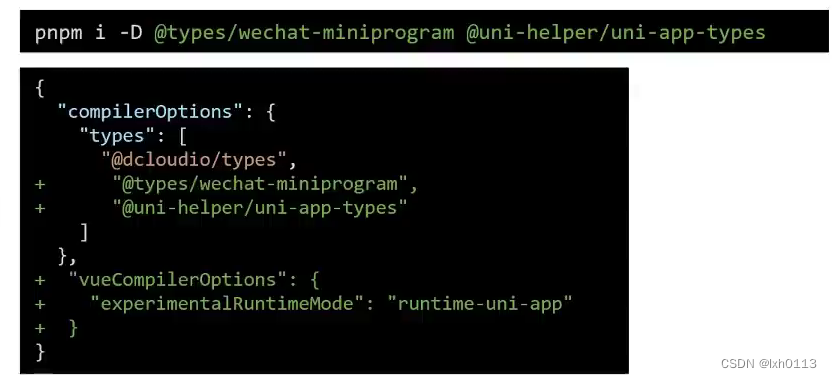
安装下面插件 以及在 tsconfig.json 里面做出如下设置

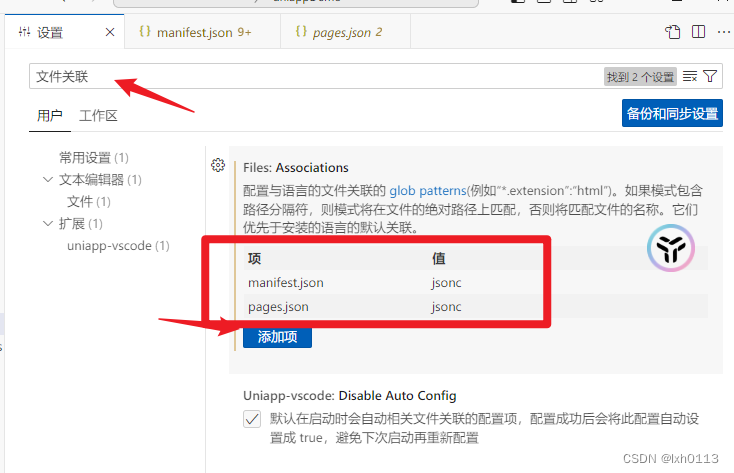
配置

如下设置便不会出错

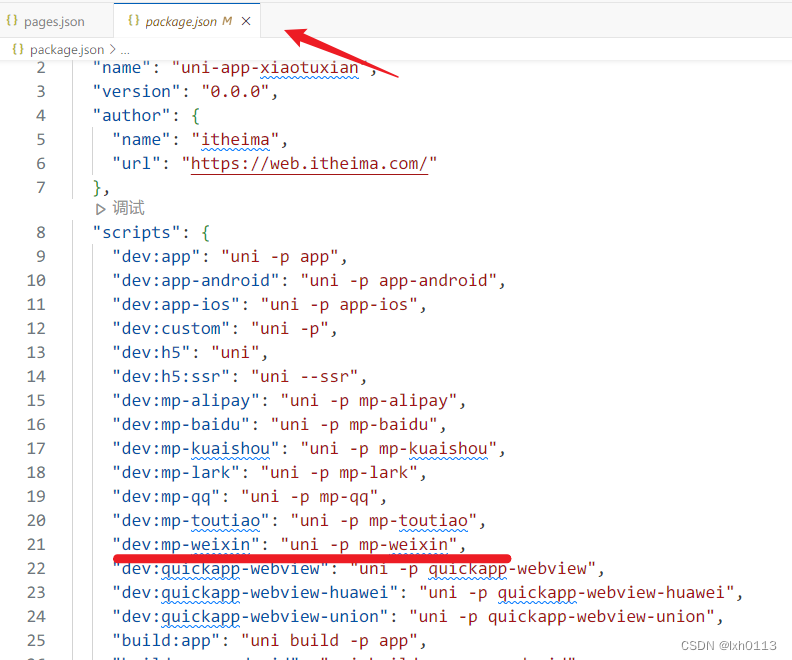
如果要把 vscode 的项目用微信小程序跑起来:
找到 package.json 文件

使用 pnpm dev:mp-weixin
在 微信小程序开发 里面 导入根目录生成的 dist 文件夹,在里面的 dev ,打开mp-weixin文件夹,对应上 appId 即可进行编译,实时预览。
![]()
基础架构
使用 uni-ui 组件库
安装
pnpm i @dcloudio/uni-ui
组件自动导入
这段放在 pages.json 文件根目录
"easycom": {
"autoscan": true,
"custom": {
// uni-ui 规则如下配置
"^uni-(.*)": "@dcloudio/uni-ui/lib/uni-$1/uni-$1.vue"
}
}配置ts类型
pnpm i @uni-helper/uni-ui-types
在 tsconfig.json 里面的 type:

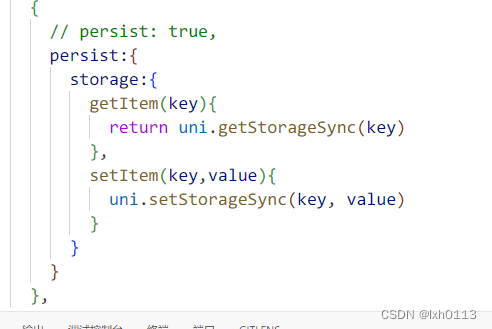
小程序端 pinia 持久化
在小程序中,pinia使用方法是一样的,但是在 持久化这里,网页端只需要写一个 true 就行,但是小程序端和 网页端不一样,需要重新配置,如下所示:

请求和上传文件拦截
配置拦截器
import { useMemberStore } from "@/stores"
const baseURL='https://pcaapi-xiaotuxian-front-devtest.ithema.net'
const httpInterceptor={
baseURL:baseURL,
invoke(options:UniApp.RequestOptions){
if(options.url.startsWith('http'))
{
options.url=baseURL+options.url
}
options.timeout=10000
options.header={
'source-client':'miniapp',
...options.header
}
const memberStore=useMemberStore()
const token = memberStore?.profile?.token
if(token)
{
options.header.Authorization=token
}
}
}
uni.addInterceptor('request', httpInterceptor)
uni.addInterceptor('uploadFile', httpInterceptor)
今天配置了好多东西,感觉uniapp还是挺麻烦的,再学学吧先,其实还不如直接写一个微信小程序,因为还是要借助微信开发者工具来看实时编译情况。都把 HBuilderX 下载好了,结果和我说 使用 VS code 更方便。
很想鼠





















 1498
1498











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








