一、代码
1.index.html
<!doctype html>
<html ng-app>
<head>
<script src="angular.min.js"></script>
<script src="script.js"></script>
</head>
<body>
<div ng-controller="InvoiceCntl">
<b>Invoice:</b>
<br>
<br>
<table>
<tr><td>Quantity</td><td>Cost</td></tr>
<tr>
<td><input type="integer" min="0" ng-model="qty" required ></td>
<td><input type="number" ng-model="cost" required ></td>
</tr>
</table>
<hr>
<b>Total:</b> {{qty * cost | currency}}
</div>
</body>
</html>function InvoiceCntl($scope) {
$scope.qty = 1;
$scope.cost = 19.95;
}3、引用angularJs库:http://download.csdn.net/detail/lxhjh/9417960
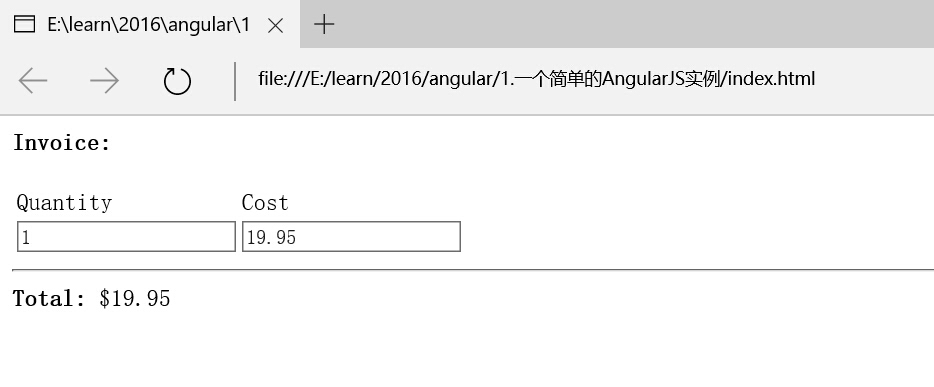
二、运行结果
三、代码说明
1、在<html> 标签里,我们用一个ng-app 标识符标明这是一个AngularJS应用。这个ng-app 标识符会使AngularJS自动初始化(autoinitialize)你的应用。
2、用<script> 标签来加载AngularJS脚本:<script src="../js/angular.min.js"></script>
3、通过设置<input> 标签里的ng-model 属性,AngularJS会自动对数据进行双向绑定。我们还同时进行了一些简单的数据验证:
Quantity: <input type="integer" min="0" ng-model="qty" required >
Cost: <input type="number" ng-model="cost" required >
这个输入框的widget看起来很普通,但如果认识到以下几点那它就不普通了:
A、当页面加载完后,AngularJS会依照widget里的声明的模型名字( qty 、cost )生成同名变量。你可以把这些变量认为是MVC设计模式中的M(Model);
B、注意上面widget里的input 有着特殊的能力。如果你们没有输入数据或者输入的数据无效,这个input 输入框会自动变红。输入框的这种新特性,能让开发者更容易实现CRUD应用里常见的字段验证功能。
4、双大括号{{}}
Total: {{qty * cost | currency}}
这个{{表达式}} 标记是AngularJS的数据绑定。其中的表达式可以是表达式和过滤器( {{expression | filter }} )的组合。AngularJS提供了过滤器来对输入输出数据格式化。
上面的这个例子里, {{}} 里的表达式让AngularJS把从输入框中获得的数据相乘,然后把相乘结果格式化成本地货币样式,然后输出到页面上。
值得一提的是,我们既没有调用任何AngularJS的方法,也没有像用框架一样去编写某个具体逻辑,就是完成了上述功能。这个实现的背后是因为浏览器做了比以往生成静态页面更多的工作,让它能满足动态WEB应用的需要。AngularJS使得动态WEB应用的开发门槛降到不需要类库或者框架的程度。










 本文通过一个简单的AngularJS实例,介绍了如何创建一个AngularJS应用。内容包括:在index.html中设置ng-app,引入AngularJS脚本,使用ng-model进行双向数据绑定,并通过ng-model和ng-required进行数据验证,以及利用{{}}进行数据绑定和过滤器操作。
本文通过一个简单的AngularJS实例,介绍了如何创建一个AngularJS应用。内容包括:在index.html中设置ng-app,引入AngularJS脚本,使用ng-model进行双向数据绑定,并通过ng-model和ng-required进行数据验证,以及利用{{}}进行数据绑定和过滤器操作。















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








