
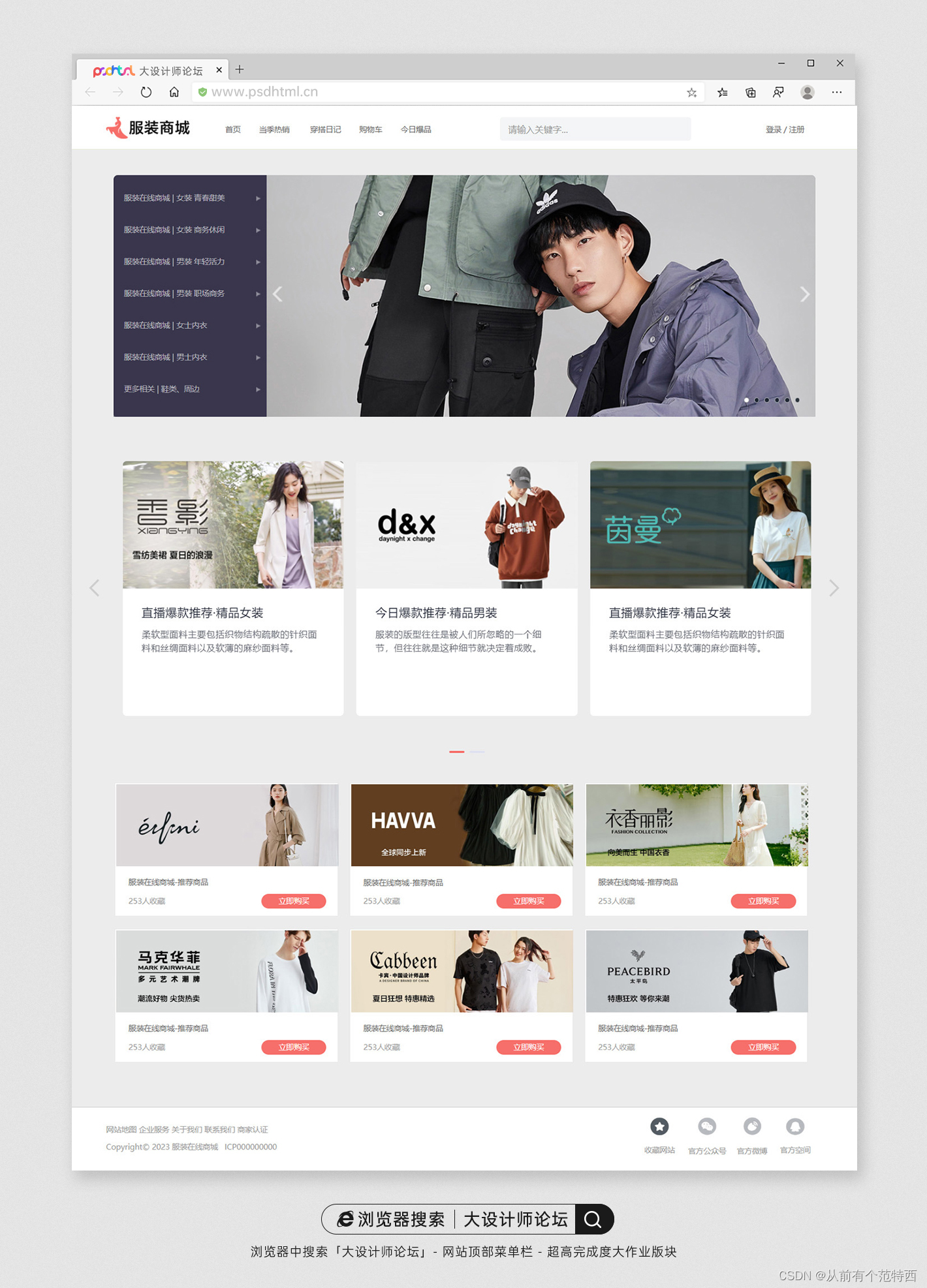
本套网页大作业共计7个页面,首页中侧边导航栏可展开,整合轮播图为一体,三个卡片推荐点击可切换,商城页面鼠标滑过商品有放大、遮罩效果,购物车页面可将当页商品添加至购物车,选中后可删除(可参考上方视频),登录、注册页面美观大方全屏背景图铺满... 技术运用上有DIV+CSS、jQuery、JS、Table、鼠标滑过效果、二级页面、LOGO设计等,动效较多,完成度超高~ 基本期末作业所需的知识点都有覆盖。
服装商城 超多效果 商品列表动效 购物车可添加 纵向展开菜单 轮播图
部分代码展示:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>服装在线商城</title>
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" type="text/css" href="css/banner.css">
<script src="js/jquery.min.js"></script>
<script src="js/jquery.SuperSlide.2.1.1.js"></script>
<link rel="stylesheet" type="text/css" href="css/swiper.min.css" />
<link rel="stylesheet" type="text/css" href="css/card.css" />
<style type="text/css">
body {
background-color: #ececec;
}
</style>
</head>
<body>
<!--顶部导航设置宽度为100% 中部title居中两侧自适应 开始-->
<div class="top">
<div class="title">
<table width="100%" border="0">
<tr>
<td width="14%" height="66"><a href="index.html"><img src="images/logo.png" width="132" height="65"></a></td>
<td width="41%"> <a href="index.html">首页</a> <a href="hotsales.html">当季热销 </a> <a href="stylesharing.html">穿搭日记</a><a href="#"></a> <a href="shoppingcart.html">购物车</a> <a href="recommend.html">今日爆品</a></td>
<td width="30%"><label for="textfield"></label>
<input name="textfield" type="text" id="textfield" value=" 请输入关键字..."></td>
<td width="7%"> </td>
<td width="8%"><a href="register.html">登录 / 注册</a><a href="login.html"></a></td>
</tr>
</table>
</div>
</div>
<!--顶部导航 结束-->
<!--左侧目录栏+banner开始-->
<div class="banner-box">
<div class="bannerbg">
<ul>
<li style="display: list-item; opacity: 0.740919;"><div style="background-image: url(images/b1.png)"></div></li>
<li style="display: none;"><div style="background-image: url(images/b2.png)"></div></li>
<li style="display: none;"><div style="background-image: url(images/b3.png)"></div></li>
</ul>
</div>
</div>
<div class="top-banner pr">
<div class="menuwrap"></div>
<div class="submenu a hide" data-id="a" style="display: none;">
<div class="innerBox any">
<div class="subinnerBox">
<div class="cates-box">
<div class="box01 any">
<div class="banner-line">
<span>女装 青春甜美</span>
</div>
<div class="tag-box l">
<a href="#">贴身修身</a>
<a href="#">舒适易打理</a>
<a href="#">简单舒适</a>
<a href="#">棉毛涤纶</a>
<a href="#">款式多样</a>
<a href="#">抖音同款</a>
</div>
</div>
</div>
</div>
</div>
<div class="top-bannerox">
<div class="l banner-maincard">
<a href="#">
<img src="images/bn01.jpg" class="l">
<div class="l maincard">
<h3 class="maincard-name">1.2折起黛安芬Triumph内衣专场</h3>
<div class="maincard-price l">
¥288.00起
</div>
</div>
</a>
</div>
<div class="l banner-maincard">
<a href="#">
<img src="images/bn02.jpg" class="l">
<div class="l maincard">
<h3 class="maincard-name">2.3折起ONITSUKA TIGER专场</h3>
<div class="maincard-price l">
¥188.00起
</div>
</div>
</a>
</div>
<div class="l banner-maincard">
<a href="#">
<img src="images/bn03.jpg" class="l">
<div class="l maincard">
<h3 class="maincard-name">1.1折起乐町女装专场</h3>
<div class="maincard-price l">
20999人收藏
</div>
</div>
</a>
</div>
<div class="l banner-maincard">
<a href="#">
<img src="images/bn04.jpg" class="l">
<div class="l maincard">
<h3 class="maincard-name">4折封顶秋水伊人女装专场</h3>
<div class="maincard-price l">
¥158.00起
</div>
</div>
</a>
</div>
</div>
</div>
<div class="submenu b hide" style="display: none;">
<div class="innerBox any">
<div class="subinnerBox">
<div class="cates-box">
<div class="box01 any">
<div class="banner-line">
<span>女装 商务休闲</span>
</div>
<div class="tag-box l">
<a href="#">优雅精致</a>
<a href="#">当季热销</a>
<a href="#">舒适易打理</a>
<a href="#">简单舒适</a>
<a href="#">棉毛涤纶</a>
<a href="#">款式多样</a>
<a href="#">抖音同款</a>
</div>
</div>
</div>
</div>
</div>
<div class="top-bannerox">
<div class="l banner-maincard">
<a href="#">
<img src="images/bn05.jpg" class="l">
<div class="l maincard">
<h3 class="maincard-name">2.2折起蹀愫tigrisso女鞋专场</h3>
<div class="maincard-price l">
¥258.00起
</div>
</div>
</a>
</div>
<div class="l banner-maincard">
<a href="#">
<img src="images/bn06.jpg" class="l">
<div class="l maincard">
<h3 class="maincard-name">0.9折起美特斯邦威男女装专场</h3>
<div class="maincard-price l">
¥458.00起
</div>
</div>
</a>
</div>
<div class="l banner-maincard">
<a href="#">
<img src="images/bn07.jpg" class="l">
<div class="l maincard">
<h3 class="maincard-name">1.3折起爱慕Aimer内衣专场
</h3>
<div class="maincard-price l">
¥158.00起
</div>
</div>
</a>
</div>
<div class="l banner-maincard">
<a href="#">
<img src="images/bn08.jpg" class="l">
<div class="l maincard">
<h3 class="maincard-name">1.4折起曼妮芬Maniform内衣专场</h3>
<div class="maincard-price l">
¥139.00起
</div>
</div>
</a>
</div>
</div>
</div>
<div class="submenu c hide" style="display: none;">
<div class="innerBox any">
<div class="subinnerBox">
<div class="cates-box">
<div class="box01 any">
<div class="banner-line">
<span>男装 年轻活力</span>
</div>
<div class="tag-box l">
<a href="#">贴身修身</a>
<a href="#">舒适易打理</a>
<a href="#">简单舒适</a>
<a href="#">棉毛涤纶</a>
<a href="#">款式多样</a>
<a href="#">抖音同款</a>
</div>
</div>
</div>
</div>
</div>
<div class="top-bannerox">
<div class="l banner-maincard">
<a href="#">
<img src="images/bn01.jpg" class="l">
<div class="l maincard">
<h3 class="maincard-name">1.2折起黛安芬Triumph内衣专场</h3>
<div class="maincard-price l">
¥288.00起
</div>
</div>
</a>
</div>
<div class="l banner-maincard">
<a href="#">
<img src="images/bn02.jpg" class="l">
<div class="l maincard">
<h3 class="maincard-name">2.3折起ONITSUKA TIGER专场</h3>
<div class="maincard-price l">
¥188.00起
</div>
</div>
</a>
</div>
<div class="l banner-maincard">
<a href="#">
<img src="images/bn03.jpg" class="l">
<div class="l maincard">
<h3 class="maincard-name">1.1折起乐町女装专场</h3>
<div class="maincard-price l">
20999人收藏
</div>
</div>
</a>
</div>
<div class="l banner-maincard">
<a href="#">
<img src="images/bn04.jpg" class="l">
<div class="l maincard">
<h3 class="maincard-name">4折封顶秋水伊人女装专场</h3>
<div class="maincard-price l">
¥158.00起
</div>
</div>
</a>
</div>
</div>
</div>
<div class="submenu d hide" style="display: none;">
<div class="innerBox any">
<div class="subinnerBox">
<div class="cates-box">
<div class="box01 any">
<div class="banner-line">
<span>男装 职场商务</span>
</div>
<div class="tag-box l">
<a href="#">优雅精致</a>
<a href="#">当季热销</a>
<a href="#">舒适易打理</a>
<a href="#">简单舒适</a>
<a href="#">棉毛涤纶</a>
<a href="#">款式多样</a>
<a href="#">抖音同款</a>
</div>
</div>
</div>
</div>
</div>
<div class="top-bannerox">
<div class="l banner-maincard">
<a href="#">
<img src="images/bn05.jpg" class="l">
<div class="l maincard">
<h3 class="maincard-name">2.2折起蹀愫tigrisso女鞋专场</h3>
<div class="maincard-price l">
¥258.00起
</div>
</div>
</a>
</div>
<div class="l banner-maincard">
<a href="#">
<img src="images/bn06.jpg" class="l">
<div class="l maincard">
<h3 class="maincard-name">0.9折起美特斯邦威男女装专场</h3>
<div class="maincard-price l">
¥458.00起
</div>
</div>
</a>
</div>
<div class="l banner-maincard">
<a href="#">
<img src="images/bn07.jpg" class="l">
<div class="l maincard">
<h3 class="maincard-name">1.3折起爱慕Aimer内衣专场
</h3>
<div class="maincard-price l">
¥158.00起
</div>
</div>
</a>
</div>
<div class="l banner-maincard">
<a href="#">
<img src="images/bn08.jpg" class="l">
<div class="l maincard">
<h3 class="maincard-name">1.4折起曼妮芬Maniform内衣专场</h3>
<div class="maincard-price l">
¥139.00起
</div>
</div>
</a>
</div>
</div>
</div>
<div class="submenu e hide" style="display: none;">
<div class="innerBox any">
<div class="subinnerBox">
<div class="cates-box">
<div class="box01 any">
<div class="banner-line">
<span>女士内衣</span>
</div>
<div class="tag-box l">
<a href="#">贴身修身</a>
<a href="#">舒适易打理</a>
<a href="#">简单舒适</a>
<a href="#">棉毛涤纶</a>
<a href="#">款式多样</a>
<a href="#">抖音同款</a>
</div>
</div>
</div>
</div>
</div>
<div class="top-bannerox">
<div class="l banner-maincard">
<a href="#">
<img src="images/bn01.jpg" class="l">
<div class="l maincard">
<h3 class="maincard-name">1.2折起黛安芬Triumph内衣专场</h3>
<div class="maincard-price l">
¥288.00起
</div>
</div>
</a>
</div>
<div class="l banner-maincard">
<a href="#">
<img src="images/bn02.jpg" class="l">
<div class="l maincard">
<h3 class="maincard-name">2.3折起ONITSUKA TIGER专场</h3>
<div class="maincard-price l">
¥188.00起
</div>
</div>
</a>
</div>
<div class="l banner-maincard">
<a href="#">
<img src="images/bn03.jpg" class="l">
<div class="l maincard">
<h3 class="maincard-name">1.1折起乐町女装专场</h3>
<div class="maincard-price l">
20999人收藏
</div>
</div>
</a>
</div>
<div class="l banner-maincard">
<a href="#">
<img src="images/bn04.jpg" class="l">
<div class="l maincard">
<h3 class="maincard-name">4折封顶秋水伊人女装专场</h3>
<div class="maincard-price l">
¥158.00起
</div>
</div>
</a>
</div>
</div>
</div>
<div class="submenu f hide" style="display: none;">
<div class="innerBox any">
<div class="subinnerBox">
<div class="cates-box">
<div class="box01 any">
<div class="banner-line">
<span>男士内衣</span>
</div>
<div class="tag-box l">
<a href="#">优雅精致</a>
<a href="#">当季热销</a>
<a href="#">舒适易打理</a>
<a href="#">简单舒适</a>
<a href="#">棉毛涤纶</a>
<a href="#">款式多样</a>
<a href="#">抖音同款</a>
</div>
</div>
</div>
</div>
</div>
<div class="top-bannerox">
<div class="l banner-maincard">
<a href="#">
<img src="images/bn05.jpg" class="l">
<div class="l maincard">
<h3 class="maincard-name">2.2折起蹀愫tigrisso女鞋专场</h3>
<div class="maincard-price l">
¥258.00起
</div>
</div>
</a>
</div>
<div class="l banner-maincard">
<a href="#">
<img src="images/bn06.jpg" class="l">
<div class="l maincard">
<h3 class="maincard-name">0.9折起美特斯邦威男女装专场</h3>
<div class="maincard-price l">
¥458.00起
</div>
</div>
</a>
</div>
<div class="l banner-maincard">
<a href="#">
<img src="images/bn07.jpg" class="l">
<div class="l maincard">
<h3 class="maincard-name">1.3折起爱慕Aimer内衣专场
</h3>
<div class="maincard-price l">
¥158.00起
</div>
</div>
</a>
</div>
<div class="l banner-maincard">
<a href="#">
<img src="images/bn08.jpg" class="l">
<div class="l maincard">
<h3 class="maincard-name">1.4折起曼妮芬Maniform内衣专场</h3>
<div class="maincard-price l">
¥139.00起
</div>
</div>
</a>
</div>
</div>
</div>
<div class="submenu g hide" style="display: none;">
<div class="innerBox any">
<div class="subinnerBox">
<div class="cates-box">
<div class="box01 any">
<div class="banner-line">
<span>鞋类、周边</span>
</div>
<div class="tag-box l">
<a href="#">优雅精致</a>
<a href="#">当季热销</a>
<a href="#">舒适易打理</a>
<a href="#">简单舒适</a>
<a href="#">棉毛涤纶</a>
<a href="#">款式多样</a>
<a href="#">抖音同款</a>
</div>
</div>
</div>
</div>
</div>
<div class="top-bannerox">
<div class="l banner-maincard">
<a href="#">
<img src="images/bn01.jpg" class="l">
<div class="l maincard">
<h3 class="maincard-name">1.2折起黛安芬Triumph内衣专场</h3>
<div class="maincard-price l">
¥288.00起
</div>
</div>
</a>
</div>
<div class="l banner-maincard">
<a href="#">
<img src="images/bn02.jpg" class="l">
<div class="l maincard">
<h3 class="maincard-name">2.3折起ONITSUKA TIGER专场</h3>
<div class="maincard-price l">
¥188.00起
</div>
</div>
</a>
</div>
<div class="l banner-maincard">
<a href="#">
<img src="images/bn03.jpg" class="l">
<div class="l maincard">
<h3 class="maincard-name">1.1折起乐町女装专场</h3>
<div class="maincard-price l">
20999人收藏
</div>
</div>
</a>
</div>
<div class="l banner-maincard">
<a href="#">
<img src="images/bn04.jpg" class="l">
<div class="l maincard">
<h3 class="maincard-name">4折封顶秋水伊人女装专场</h3>
<div class="maincard-price l">
¥158.00起
</div>
</div>
</a>
</div>
</div>
</div>
<div class="menuContent">
<div class="item">
<a href="#">
<span class="group">服装在线商城 | 女装 青春甜美</span>
<i class="imv2-arrow1_r"></i>
</a>
</div>
<div class="item">
<a href="#">
<span class="group">服装在线商城 | 女装 商务休闲</span>
<i class="imv2-arrow1_r"></i>
</a>
</div>
<div class="item">
<a href="#">
<span class="group">服装在线商城 | 男装 年轻活力</span>
<i class="imv2-arrow1_r"></i>
</a>
</div>
<div class="item">
<a href="#">
<span class="group">服装在线商城 | 男装 职场商务</span>
<i class="imv2-arrow1_r"></i>
</a>
</div>
<div class="item">
<a href="#">
<span class="group">服装在线商城 | 女士内衣</span>
<i class="imv2-arrow1_r"></i>
</a>
</div>
<div class="item">
<a href="#">
<span class="group">服装在线商城 | 男士内衣</span>
<i class="imv2-arrow1_r"></i>
</a>
</div>
<div class="item">
<a href="#">
<span class="group">更多相关 | 鞋类、周边</span>
<i class="imv2-arrow1_r"></i>
</a>
</div>
</div>
<script type="text/javascript">
jQuery(".top-banner").slide({
titCell:".item", //鼠标触发对象
targetCell:".submenu", //titCell里面包含的要显示/消失的对象
delayTime:100, //效果时间
defaultPlay:false,
triggerTime:0, //鼠标延迟触发时间(默认150)
returnDefault:true //鼠标移走后返回默认状态,例如默认频道是“预告片”,鼠标移走后会返回“预告片”(默认false)
});
</script>
<div class="top-banner-content">
<div class="top-banner-box">
<div class="banner-slide">
<ul>
<li style="display: list-item;"><a href="#"><img src="images/banner01.jpg"></a></li>
<li style="display: none;"><a href="#"><img src="images/banner02.jpg"></a></li>
<li style="display: none;"><a href="#"><img src="images/banner03.jpg"></a></li>
<li style="display: none;"><a href="#"><img src="images/banner04.jpg"></a></li>
<li style="display: none;"><a href="#"><img src="images/banner05.jpg"></a></li>
<li style="display: none;"><a href="#"><img src="images/banner06.jpg"></a></li>
</ul>
</div>
<div class="banner-dots">
<ul class="dian">
<li class="on"><li class=""></li><li class=""><li class=""></li><li class=""></li></li><li class=""></li>
</ul>
</div>
<a href="javascript:void(0)" class="banner-anchor prev icon-left2"></a>
<a href="javascript:void(0)" class="banner-anchor next icon-right2"></a>
<div class="cb"></div>
</div>
<script type="text/javascript">
jQuery(".top-banner-box").slide({
titCell:".banner-dots ul li",
mainCell:".banner-slide ul",
autoPlay:true,
delayTime:0,
});
jQuery(".banner-box").slide({
mainCell:".bannerbg ul",
autoPlay:true,
delayTime:4000,
});
</script>
</div>
</div>
<!--左侧目录栏+banner结束-->
<div class="swiper-container-solution">
<div class="selected-solution">
<div>
<div class="swiper-container">
<div class="solution-cardlist swiper-wrapper">
<div class="col-sm-4 swiper-slide">
<div class="solution-card">
<img src="images/a1.png" width="100%">
<h3>今日爆款推荐·精品男装</h3>
<p>柔软型面料主要包括织物结构疏散的针织面料和丝绸面料以及软薄的麻纱面料等。</p>
<span><a href="#"><span class="arrow-more">了解详情</span><span class="arrow-f"></span></a>
</a>
</span>
</div>
</div>
<div class="col-sm-4 swiper-slide">
<div class="solution-card">
<img src="images/a2.png" width="100%">
<h3>直播爆款推荐·精品女装</h3>
<p>服装的版型往往是被人们所忽略的一个细节,但往往就是这种细节就决定着成败。</p>
<span><a href="#"><span class="arrow-more">了解详情</span><span class="arrow-f"></span></a>
</a>
</span>
</div>
</div>
<div class="col-sm-4 swiper-slide">
<div class="solution-card">
<img src="images/a3.png" width="100%">
<h3>今日爆款推荐·精品男装</h3>
<p>柔软型面料主要包括织物结构疏散的针织面料和丝绸面料以及软薄的麻纱面料等。</p>
<span><a href="#"><span class="arrow-more">了解详情</span><span class="arrow-f"></span></a>
</span>
</div>
</div>
<div class="col-sm-4 swiper-slide">
<div class="solution-card">
<img src="images/a4.png" width="100%">
<h3>直播爆款推荐·精品女装</h3>
<p>服装的版型往往是被人们所忽略的一个细节,但往往就是这种细节就决定着成败。</p>
<span><a href="#"><span class="arrow-more">了解详情</span><span class="arrow-f"></span></a>
</span>
</div>
</div>
<div class="col-sm-4 swiper-slide">
<div class="solution-card">
<img src="images/a5.png" width="100%">
<h3>今日爆款推荐·精品男装</h3>
<p>柔软型面料主要包括织物结构疏散的针织面料和丝绸面料以及软薄的麻纱面料等。</p>
<span><a href="#"><span class="arrow-more">了解详情</span><span class="arrow-f"></span></a>
</span>
</div>
</div>
<div class="col-sm-4 swiper-slide">
<div class="solution-card">
<img src="images/a6.png" width="100%">
<h3>直播爆款推荐·精品女装</h3>
<p>服装的版型往往是被人们所忽略的一个细节,但往往就是这种细节就决定着成败。</p>
<span><a href="#"><span class="arrow-more">了解详情</span><span class="arrow-f"></span></a>
</span>
</div>
</div>
</div>
<div class="swiper-pagination solution-pagination"></div>
</div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
</div>
</div>
<script src="js/swiper.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function() {
new Swiper(".swiper-container", {
//默认功能属性
speed: 250,
slidesPerView: 3,
spaceBetween: 0,
slidesPerGroup: 3,
loop: true,
autoplay: true,
//分页索引
pagination: {
el: ".swiper-pagination",
clickable: true
},
//分页按钮
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev"
}
});
})
</script>
<div class="contentzb">
<div class="divzb">
<table width="260" border="0">
<tr>
<td><img src="images/shop01.jpg" alt="" width="349" height="129"></td>
</tr>
<tr>
<td align="center" class="a14"><table width="90%" border="0">
<tr>
<td height="33" colspan="2"><a href="#">
<p>服装在线商城-推荐商品</p>
</a></td>
</tr>
<tr>
<td width="67%" height="23" class="xiaozi">253人收藏</td>
<td width="33%" class="zb-yy">立即购买</td>
</tr>
</table></td>
</tr>
</table>
</div>
<div class="divzb">
<table width="260" border="0">
<tr>
<td><img src="images/shop02.jpg" alt="" width="349" height="129"></td>
</tr>
<tr>
<td align="center" class="a14"><table width="90%" border="0">
<tr>
<td height="33" colspan="2"><a href="#">
</a><a href="#">服装在线商城-推荐商品</a></td>
</tr>
<tr>
<td width="67%" height="23" class="xiaozi">253人收藏</td>
<td width="33%" class="zb-yy">立即购买</td>
</tr>
</table></td>
</tr>
</table>
</div>
<div class="divzb">
<table width="260" border="0">
<tr>
<td><img src="images/shop03.jpg" alt="" width="349" height="129"></td>
</tr>
<tr>
<td align="center" class="a14"><table width="90%" border="0">
<tr>
<td height="33" colspan="2"><a href="#">
<p><a href="#" target="_blank">服装在线商城-推荐商品</p></a></td>
</tr>
<tr>
<td width="67%" height="23" class="xiaozi">253人收藏</td>
<td width="33%" class="zb-yy">立即购买</td>
</tr>
</table></td>
</tr>
</table>
</div>
<div class="divzb">
<table width="260" border="0">
<tr>
<td><img src="images/shop04.jpg" alt="" width="349" height="129"></td>
</tr>
<tr>
<td align="center" class="a14"><table width="90%" border="0">
<tr>
<td height="33" colspan="2"><a href="#">
<p>服装在线商城-推荐商品</p>
</a></td>
</tr>
<tr>
<td width="67%" height="23" class="xiaozi">253人收藏</td>
<td width="33%" class="zb-yy">立即购买</td>
</tr>
</table></td>
</tr>
</table>
</div>
<div class="divzb">
<table width="260" border="0">
<tr>
<td><img src="images/shop05.jpg" alt="" width="349" height="129"></td>
</tr>
<tr>
<td align="center" class="a14"><table width="90%" border="0">
<tr>
<td height="33" colspan="2"><a href="#">
<p>服装在线商城-推荐商品</p>
</a></td>
</tr>
<tr>
<td width="67%" height="23" class="xiaozi">253人收藏</td>
<td width="33%" class="zb-yy">立即购买</td>
</tr>
</table></td>
</tr>
</table>
</div>
<div class="divzb">
<table width="260" border="0">
<tr>
<td><img src="images/shop06.jpg" alt="" width="349" height="129"></td>
</tr>
<tr>
<td align="center" class="a14"><table width="90%" border="0">
<tr>
<td height="33" colspan="2"><a href="#">
<p>服装在线商城-推荐商品</p>
</a></td>
</tr>
<tr>
<td width="67%" height="23" class="xiaozi">253人收藏</td>
<td width="33%" class="zb-yy">立即购买</td>
</tr>
</table></td>
</tr>
</table>
</div>
</div>
<div class="footer">
<div class="mid01">
<table width="100%" border="0">
<tr>
<td width="73%" height="95" align="left" class="xiaozi2">网站地图 企业服务 关于我们 联系我们 商家认证 <br>
Copyright© 2023 服装在线商城 ICP000000000 </td>
<td width="27%" align="center" class="xiaozi2"><table width="287" border="0">
<tr>
<td width="71" align="center" valign="bottom"><img src="images/downico-01.jpg" width="30" height="29"></td>
<td width="70" align="center" valign="bottom"><img src="images/downico-02.jpg" alt="" width="30" height="29"></td>
<td width="63" align="center" valign="bottom"><img src="images/downico-03.jpg" alt="" width="30" height="29"></td>
<td width="65" align="center" valign="bottom"><img src="images/downico-04.jpg" alt="" width="30" height="29"></td>
</tr>
<tr>
<td align="center" valign="top" class="xiaozi">收藏网站</td>
<td align="center" valign="top"><span class="xiaozi">官方公众号</span></td>
<td align="center" valign="top"><span class="xiaozi">官方微博</span></td>
<td align="center" valign="top" class="xiaozi">官方空间</td>
</tr>
</table></td>
</tr>
</table>
</div>
</div>
</body>
</html>
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








