1.准备html文件
index.html放在Assets文件夹下,供WebChromeClient调用
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>测试JavaScript三种不同的对话框</title>
<script language="JavaScript">
function alertFun() {
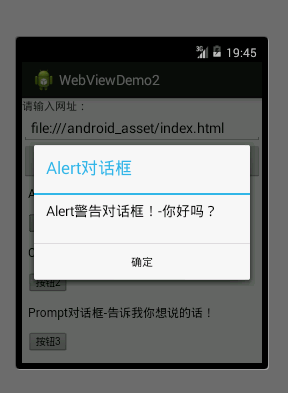
alert("Alert警告对话框!-你好吗?");
}
function confirmFun() {
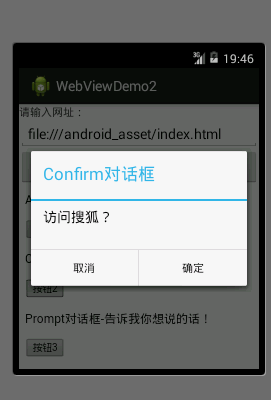
if (confirm("访问搜狐?")) {
location.href = "http://www.sohu.com";
} else {
alert("取消访问!");
}
}
function promptFun() {
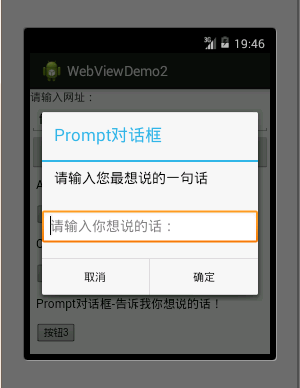
var word = prompt("请输入您最想说的一句话", null);
if (word) {
alert("您说:" + word);
} else {
alert("呵呵,您沉默了!");
}
}
</script>
</head>
<body>
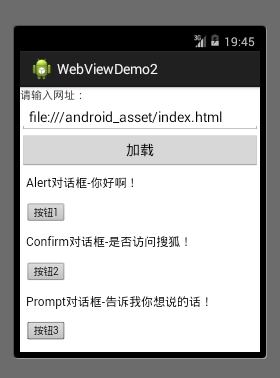
<p>三种对话框示例</p>
<p>Alert对话框-你好啊!</p>
<p>
<input type="submit" name="Submit" value="按钮1" onclick="alertFun()" />
</p>
<p>Confirm对话框-是否访问搜狐!</p>
<p>
<input type="submit" name="Submit2" value="按钮2" onclick="confirmFun()" />
</p>
<p>Prompt对话框-告诉我你想说的话!</p>
<p>
<input type="submit" name="Submit3" value="按钮3" onclick="promptFun()" />
</p>
</body>
</html>2.建立Android工程文件(WebViewDemo2)
先编写main.xml文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.webviewdemo2.MainActivity" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="请输入网址:" />
<EditText
android:id="@+id/path"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="file:///android_asset/index.html"/>
<!-- 注意,file后面必须要有三个斜杠 -->
<Button
android:id="@+id/button1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="加载" />
<WebView
android:id="@+id/webView1"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>MainActivity.java
package com.example.webviewdemo2;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.webkit.JsPromptResult;
import android.webkit.JsResult;
import android.webkit.WebChromeClient;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.widget.Button;
import android.widget.EditText;
public class MainActivity extends Activity {
private EditText path;
private Button button;
private WebView myWebView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
path = (EditText) findViewById(R.id.path);
button = (Button) findViewById(R.id.button1);
myWebView = (WebView) findViewById(R.id.webView1);
WebSettings webSettings = myWebView.getSettings();
webSettings.setJavaScriptEnabled(true);
webSettings.setAllowFileAccess(true);
webSettings.setBuiltInZoomControls(true);
myWebView.setWebChromeClient(new WebChromeClient() {
@Override
public boolean onJsAlert(WebView view, String url, String message,
final JsResult result) {
new AlertDialog.Builder(MainActivity.this)
.setTitle("Alert对话框")
.setMessage(message)
.setPositiveButton(
android.R.string.ok,
new android.content.DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog,
int which) {
result.confirm();
}
}).setCancelable(false).show();
return true;
}
@Override
public boolean onJsConfirm(WebView view, String url,
String message, final JsResult result) {
new AlertDialog.Builder(MainActivity.this)
.setTitle("Confirm对话框")
.setMessage(message)
.setPositiveButton(
android.R.string.ok,
new android.content.DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog,
int which) {
result.confirm();
}
})
.setNegativeButton(
android.R.string.cancel,
new android.content.DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog,
int which) {
result.cancel();
}
}).setCancelable(false).show();
return true;
}
@Override
public boolean onJsPrompt(WebView view, String url, String message,
String defaultValue, final JsPromptResult result) {
final View dialogView = getLayoutInflater().inflate(
R.layout.prompt_view, null);
new AlertDialog.Builder(MainActivity.this)
.setView(dialogView)
// 要加布局直接在这里加,EditText也有焦点,网上的解决方案全错的
.setTitle("Prompt对话框")
.setMessage(message)
.setPositiveButton(
android.R.string.ok,
new android.content.DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog,
int which) {
String valueString = ((EditText) dialogView
.findViewById(R.id.edit))
.getText().toString();
result.confirm(valueString);
}
})
.setNegativeButton(
android.R.string.cancel,
new android.content.DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog,
int which) {
result.cancel();
}
}).show();
return true;
}
});
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
String url = path.getText().toString();
myWebView.loadUrl(url);
}
});
}
}onJsPrompt里面用到了prompt_view.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<EditText
android:id="@+id/edit"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入你想说的话:"
android:background="@android:drawable/edit_text" />
</LinearLayout>效果展示:


























 2237
2237

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








