这是一个使用html作为UI的电话拨号器实例
1.新建工程(PhoneUIByHtmlDemo)
2.在assets目录下编写html文件
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function show(jsondata) {
//将传递过来的JSON数据转化为对象
var jsonobjs = eval(jsondata);
//获取下面定义的表格
var table = document.getElementById("personTable");
//每行添加三个单元格
for ( var i = 0; i < jsonobjs.length; i++) {
var tr = table.insertRow(table.rows.length);
var td1 = tr.insertCell(0);
var td2 = tr.insertCell(1);
td2.align = "center";
var td3 = tr.insertCell(2);
//innerHtml表示获取对象起始和结束标签内的HTML
td1.innerHTML = jsonobjs[i].id;
td2.innerHTML = jsonobjs[i].name;
td3.innerHTML = "<a href='javascript:avd.call(\""
+ jsonobjs[i].phone + "\")'>" + jsonobjs[i].phone + "</a>";
}
}
</script>
</head>
<body bgcolor="#000000" text="#FF2D2D" style="margin:0000"
onload="javascript:avd.contactlist()">
<!-- onload指定了当页面被加载时调用的方法contactlist -->
<table border="0" width="100%" id="personTable" cellspacing="0">
<tr>
<td width="15%">编号</td>
<td align="center">姓名</td>
<td width="15%">电话</td>
</tr>
</table>
</body>
</html>3.编写布局文件main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.phoneuibyhtmldemo.MainActivity" >
<WebView
android:id="@+id/webView1"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>4.编写实体类Contact.java
package com.example.phoneuibyhtmldemo;
public class Contact {
private int id;
private String name;
private String phone;
public Contact(int id, String name, String phone) {
this.id = id;
this.name = name;
this.phone = phone;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPhone() {
return phone;
}
public void setPhone(String phone) {
this.phone = phone;
}
}5.最重要的MainActivity.java
package com.example.phoneuibyhtmldemo;
import java.util.ArrayList;
import java.util.List;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
import android.os.Handler;
import android.webkit.JavascriptInterface;
import android.webkit.WebView;
public class MainActivity extends Activity {
private WebView webView;
private Handler handler = new Handler();
@SuppressLint("JavascriptInterface")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
webView = (WebView) findViewById(R.id.webView1);
webView.getSettings().setJavaScriptEnabled(true);
webView.getSettings().setSaveFormData(false);// 不保存表单
webView.getSettings().setSupportZoom(false);// 不支持放大
webView.addJavascriptInterface(new SharpJavaScript(), "avd");
//avd是给这个interface取得名字。当要用到里面的函数的时候,格式必须如下:
//javascript:avd.(函数名)
//如果是内部调用,那么avd可以省略
webView.loadUrl("file:///android_asset/phoneui.html");
}
class SharpJavaScript {
//要被外部html文件调用的方法必须加上@JavascriptInterface
//而且每一个调用的方法都必须有handler.post(new Runnable()使它们运行在同一个线程中
@JavascriptInterface
public void contactlist() {
handler.post(new Runnable() {
@Override
public void run() {
// TODO Auto-generated method stub
try {
String json = buildJson(getContacts());
// 调用js的show方法。json数据格式有误
webView.loadUrl("javascript:show(" + json + ")");
} catch (JSONException e) {
e.printStackTrace();
}
}
});
}
public List<Contact> getContacts() {
List<Contact> contacts = new ArrayList<Contact>();
contacts.add(new Contact(1, "张三", "5554"));
contacts.add(new Contact(2, "李四", "5556"));
contacts.add(new Contact(3, "王五", "5557"));
return contacts;
}
public String buildJson(List<Contact> contacts) throws JSONException {
JSONArray array = new JSONArray();
for (Contact contact : contacts) {
JSONObject jsonObject = new JSONObject();
jsonObject.put("id", contact.getId());
jsonObject.put("name", contact.getName());
jsonObject.put("phone", contact.getPhone());
array.put(jsonObject);
}
return array.toString();
}
@JavascriptInterface
public void call(final String phone) {
handler.post(new Runnable() {
@Override
public void run() {
// TODO Auto-generated method stub
Intent intent = new Intent(Intent.ACTION_CALL, Uri
.parse("tel:" + phone));
startActivity(intent);
}
});
}
}
}6.最后加上权限
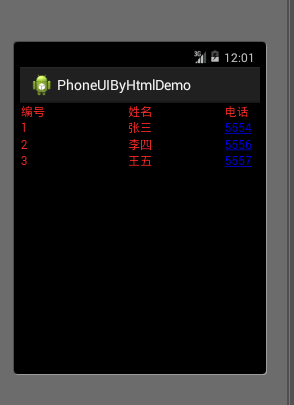
<uses-permission android:name="android.permission.CALL_PHONE"/>界面效果:

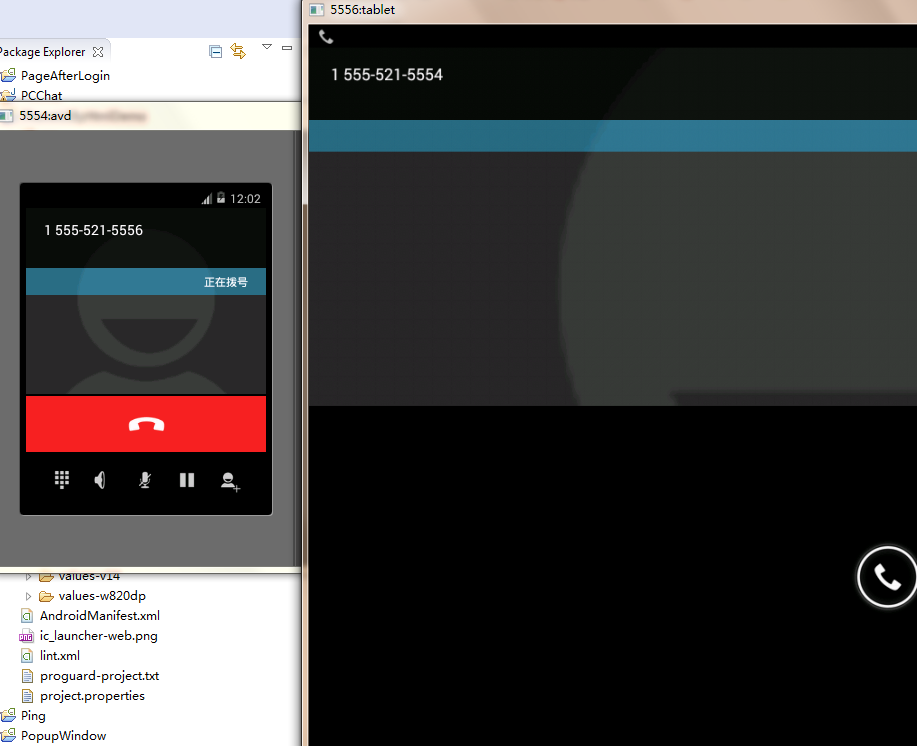
打电话效果:























 7285
7285

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








