基于组件开发,我们经常在各个组件之间形成嵌套关系。
例如,我们有Parent、A、B三个组件,想要使parent和A形成父子组件关系,A和B形成父子组件关系。
在之前我们经常这样做:
将B组件放到A组件中,将A组件放到Parent组件中,显示、传值一切正常。
import React, { Component } from 'react'
import './index.css'
export default class Parent extends Component {
render() {
return (
<div className='parent'>
<h3>我是Parent组件</h3>
<A/>
</div>
)
}
}
class A extends Component {
render() {
return (
<div className='a'>
<h3>我是A组件</h3>
<B/>
</div>
)
}
}
class B extends Component {
render() {
return (
<div className='b'>
<h3>我是B组件</h3>
</div>
)
}
}
但是,我们有时候需要在Parent组件中一气呵成的嵌套所有的组件,类似于这样。

但是,我们发现B组件并没有被渲染,这是因为,在组件标签中间写的内容作为prop传值传给组件A,属性名称为children.在渲染时需要在A组件中渲染出来才能显示。

import React, { Component } from 'react'
import './index.css'
export default class Parent extends Component {
render() {
return (
<div className='parent'>
<h3>我是Parent组件</h3>
<A>
<B/>
</A>
</div>
)
}
}
class A extends Component {
render() {
return (
<div className='a'>
<h3>我是A组件</h3>
{this.props.children}
</div>
)
}
}
class B extends Component {
render() {
return (
<div className='b'>
<h3>我是B组件</h3>
</div>
)
}
}
这个时候显示已经没有问题了,但是,这个时候怎么进行组件之间的通信呢?A如何将内容传递给子组件B呢?
我们用到了renderProps。
使用render()方式在A组件和B组件之间形成父子组件关系。

同样需要在A组件中渲染。

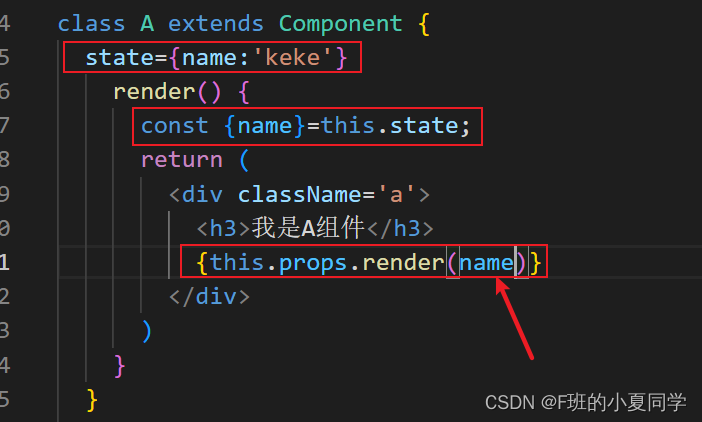
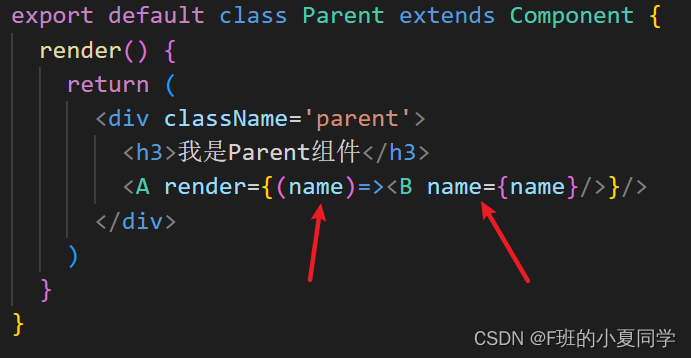
页面正常显示了,这只是第一步,那么传值如何实现呢?如何将A中的值传递给B呢?只需要将所需要传的值传入render()。

在嵌套处B组件接受。
然后就可以在B组件中使用了。

完整代码:
import React, { Component } from 'react'
import './index.css'
export default class Parent extends Component {
render() {
return (
<div className='parent'>
<h3>我是Parent组件</h3>
<A render={(name)=><B name={name}/>}/>
</div>
)
}
}
class A extends Component {
state={name:'keke'}
render() {
const {name}=this.state;
return (
<div className='a'>
<h3>我是A组件</h3>
{this.props.render(name)}
</div>
)
}
}
class B extends Component {
render() {
return (
<div className='b'>
<h3>我是B组件,我的名字是{this.props.name}</h3>
</div>
)
}
}






















 1963
1963











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








