参考这篇博客
在项目实战中,我们经常会遇到数据量大的情况,假如一次性从后端接口中获取所有的数据,无疑给了服务端很大的压力。响应时间过长导致用户的体验也不好,这个时候我们经常使用懒加载的方法来获取列表数据。

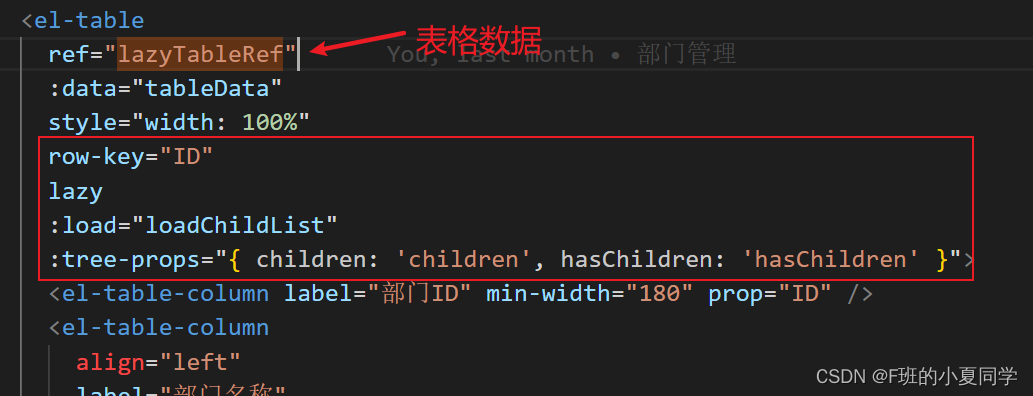
row-key是这个表格必须要的 key就是唯一标识 这个有id的话肯定是用id的
然后就是data属性 这个通常做第一层数据的来源
load方法就是每次点击展开时出发的方法。
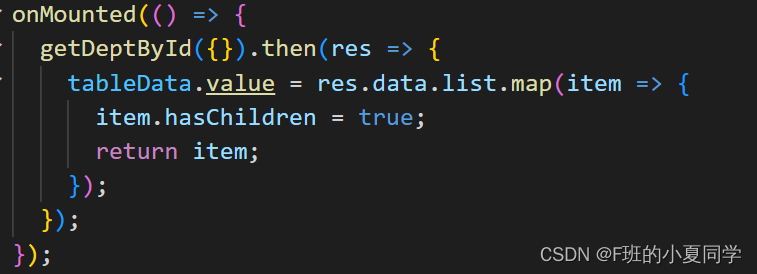
先要在第一个生命周期中请求最顶级的数据 并给和表格data属性绑定的tableData赋值item.hasChildren属性为true 这条数据的前面就会出现那个表示可以展开的小箭头 为false 则不展示。

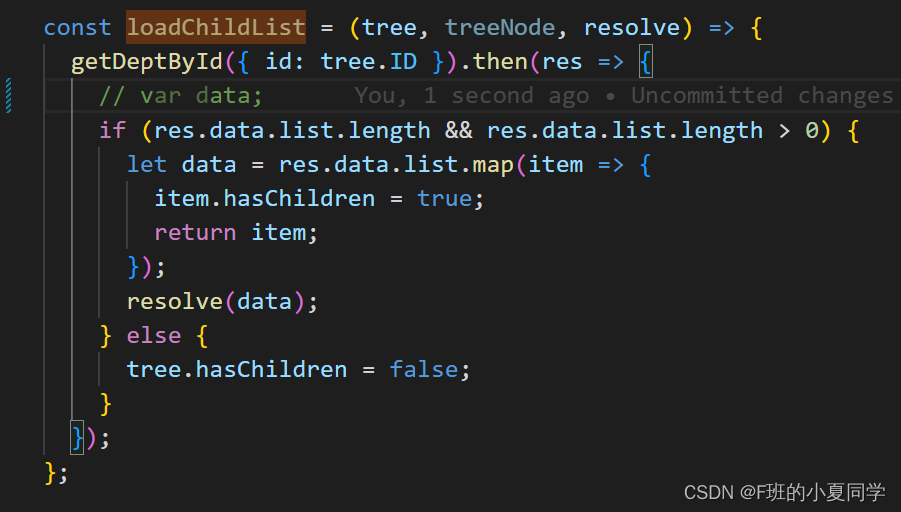
然后我们来编写load对应的函数

这个函数时在当某一条数据前面的展开小箭头被点击时触发的
接收三个参数
第一个是触发这个事件的那条数据
第二个我们不需要使用
第三个是返回给他的子数据
这里我们通过第一个参数就是触发事件的那条数据的id去调接口
然后判断接口返回的数据如果不是空的 则将他的子集循环 将他们的hasChildren 也赋为true 表示数据项是可以接着展开的
然后将调出来的子数据扔给resolve 这样他就会出现成为触发事件数据的子集。






















 6545
6545











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








