项目中树状结构数据过大,每次打开请求已经完成,但还是需要加载很久,后端改接口也不方便,于是自己用纯前端的方法做了下优化,弄了个懒加载
因为接口已经渲染的很快,但是页面加载慢是因为树状结构在表格中渲染出来速度就很慢,解决思路是将他的子级清空,每次点击时候拿到子级进行渲染
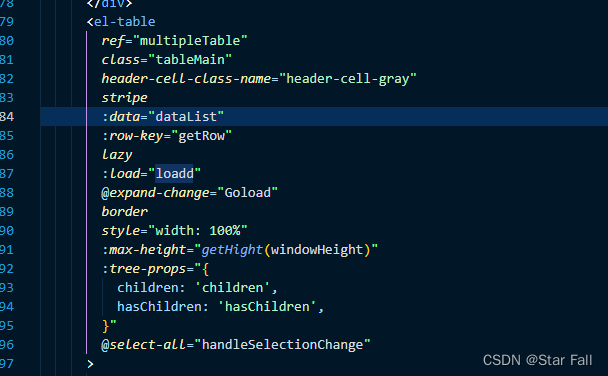
1:用elementui中的方法,在表格中设置对应属性

给每一项树状结构设置children和haschildren属性,同时
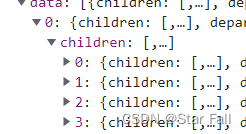
在首次拿到数据的时候,原本的数据是这样的
,每个对象中有children属性,同时children里面有children子级,每个父级都有独立的id,每个子级都有pid来对应父级id (pid=父级的id)
在拿到数据后,我们先对数据进行处理
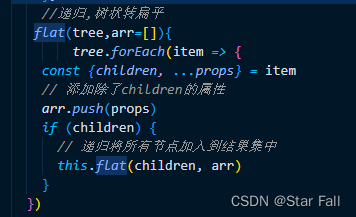
将原来的数据转化为扁平数据,然后存在一个数组中,转扁平方法如下

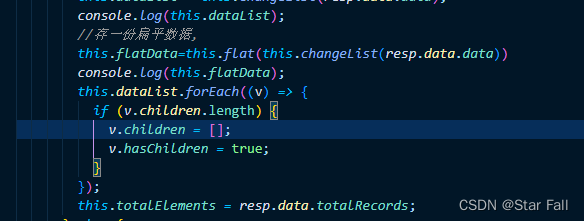
然后将旧数组内所有children清空,让页面只渲染第一层的数据,这样可以显著提高渲染速度,
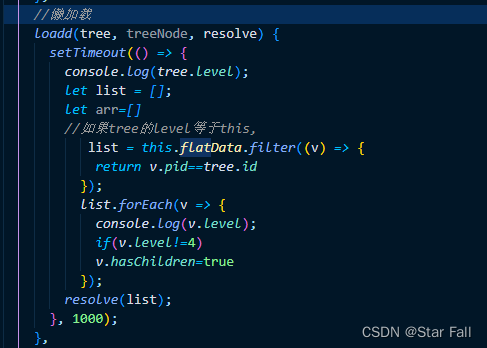
然后自己手动模拟一个异步函数
每次点击时候将扁平数据中的pid和父级中的id进行对比,如果匹配则添加进去,同时因为我用的数据是4级数据,当进行到数据的最后一层的时候,不进行匹配,然后进行渲染





















 6545
6545











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








