HTTP 协议的无状态性
了解 HTTP 协议的无状态性是进一步学习 Session 认证机制的必要前提。
HTTP协议的无状态性,指的是客户端的每次 HTTP 请求都是独立的,连续多个请求之间没有直接的关系,服务器不会主动保留每次 HTTP 请求的状态。

Cookie 是存储在用户浏览器中的一段不超过 4 KB 的字符串。
它由一个名称(Name)、
一个值 (Value)和其它几个用
于控制 Cookie 有效期、安全性、使用范围的可选属性组成。

不同域名下的 Cookie 各自独立,每当客户端发起请求时,会自动把当前域名下所有未过期的 Cookie 一同发送到服务器。
cookie特点:
- 自动发送
- 域名独立
- 过期时限
- 4KB 限制
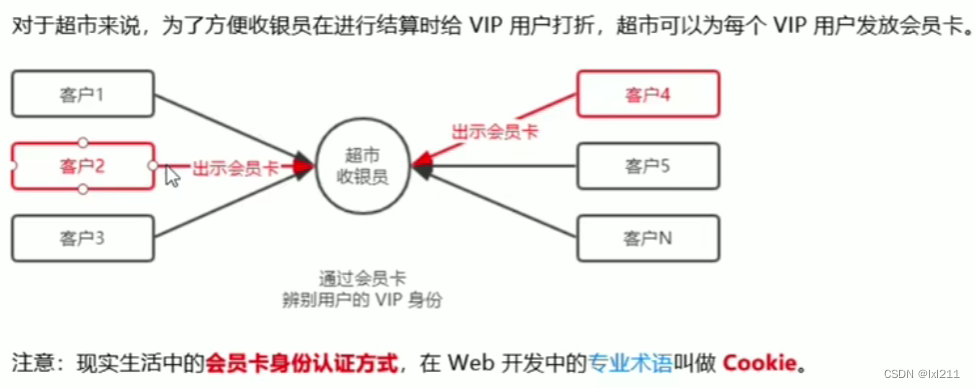
Cookie在身份认证中的作用
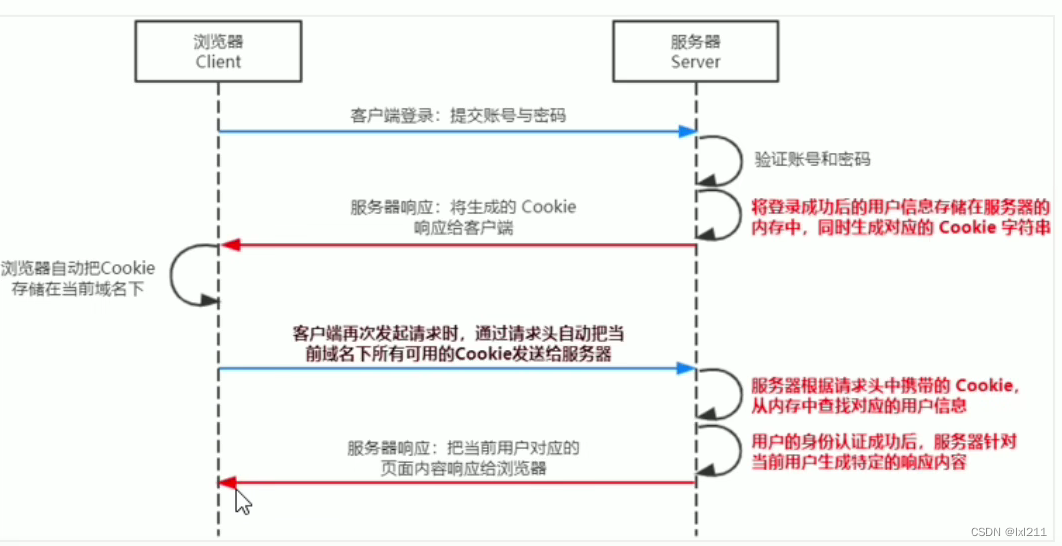
客户端第一次请求服务器的时候,服务器通过响应头的形式,向客户端发送一个身份认证的 Cookie,客户端会自动将 Cookie 保存在浏览器中。
随后,当客户端浏览器每次请求服务器的时候,浏览器会自动将身份认证相关的 Cookie,通过请求头的形式发送给服务器,服务器即可验明客户端的身份。

Cookie 不具有安全性
提高身份认证的安全性
为了防止客户伪造会员卡,收银员在拿到客户出示的会员卡之后,可以在收银机上进行刷卡认证。只有收银机确认存在的
会员卡,才能被正常使用。

section工作原理

在Express 中使用 Session 认证
在 Express 项目中,只需要安装 express-session 中间件,即可在项目中使用 Session 认证:
npm install express-session
配置 express-session 中间件
express-session 中间件安装成功后,需要通过 app.use() 来注册 session 中间件
// 1.导入session中间件
const session=require('express-session');
// 2.配置Session中间件
app.use(session({
secret:'keyboard cat',//可以是任意字符串
resave:false, //固定写法
saveUninitialized:true //固定写法
}));
// 导入库并启动服务器----------------------------------------
const express = require('express');
const app = express();
app.listen(80, () => {
console.log('服务器启动,地址:http://127.0.0.1:80');
});
// --------------------------------------------------------------------
// 1.导入session中间件
const session = require('express-session');
// 2.配置Session中间件
app.use(session({
secret: 'keyboard cat',//可以是任意字符串
resave: false, //固定写法
saveUninitialized: true //固定写法
}));
// ----------------------------------------------------------------------
// 托管的静态页面
app.use(express.static("C:\\Users\\l'x'l'z'm'k\\Desktop\\方舟:生存进化"))
// 解析 POST 提交过来的表单数据
app.use(express.urlencoded({ extended: false }));
// 登录的api接口
app.get('/api/login', (res, req) => {
// 判断用户提交的登录信息是否正确
if (req.body.name !== 'admin' || req.body.pwd !== 123) {
return res.send({
status: 1,
msg: '登录失败'
})
};
// 将登录成功后的用户信息,保存到session中
// 注意:只有使用了express-session这个中间件,才能通过req点session这个属性
req.session.user = req.body;//将用户的信息,存储到Session中
req.session.islogin=true;//将用户的登录状态,存储到session中
res.send({ static: 0, msg: '登录成功!' })
})
// 退出登录接口
app.post('/api/logout',(req,res)=>{
// 清空当前客户端对应的session信息
req.session.destroy();
res.send({
status:0,
msg:'退出登录成功!'
})
})
























 5326
5326











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








