在电脑端1个css像素=1个物理像素
所以一个长宽都是100px的照片,需要100✖100px的物理像素
而在移动端存在多倍图的关系,假如是2倍图的关系
即:1个css像素需要2个物理发光点
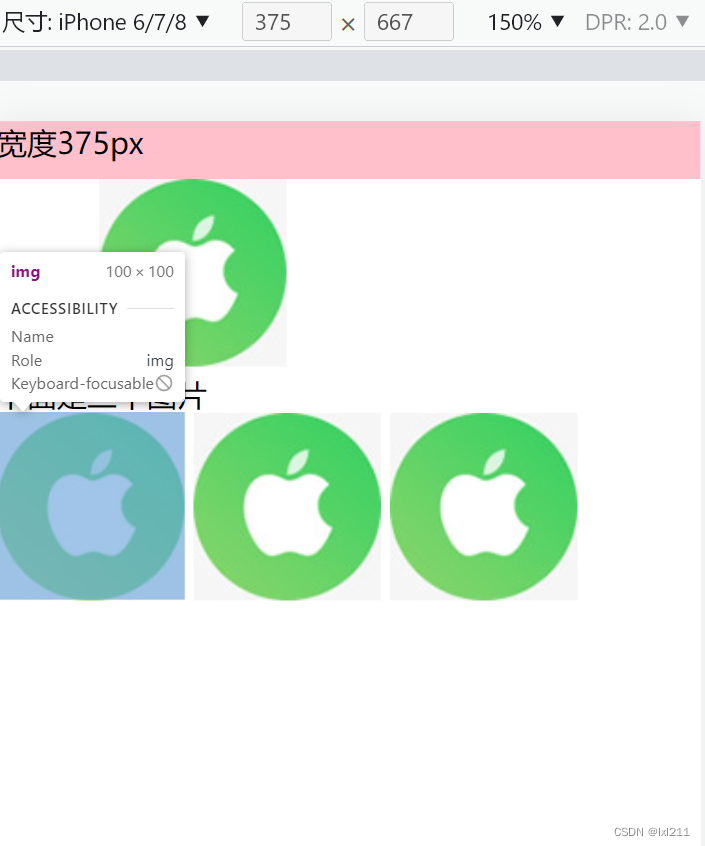
假如现在有一个长宽都是100px像素的照片
放在手机上也是长宽也是100✖100px
苹果8的实际像素宽度是750px,然后通过视网膜屏技术给压缩成375px
所以一个长宽都是100px像素的照片
直接放在手机上显示的也是100×100px的空间大小。
但是准备一个200×200px的照片,然后缩放2倍,再在手机上显示,同样的视觉大小
都是100×100px的空间大小。但是会更清晰





















 920
920











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








