说明
最近用angular做后端,需要用到markdown编辑器,网上找了许多,有html的,但是捣鼓了半天发现无法使用NgModel绑定;也有angular写的模块,但是集成到项目后发现不是很漂亮。
后来无意间在博客园中看到了一位网友推荐的markdown,打开后发现完美!漂亮!和我一直喜欢的CSDN的Markdown功能一样,后来才知道CSDN的也是用的该用例。那就是Editor.md编辑器。地址:https://pandao.github.io/editor.md/
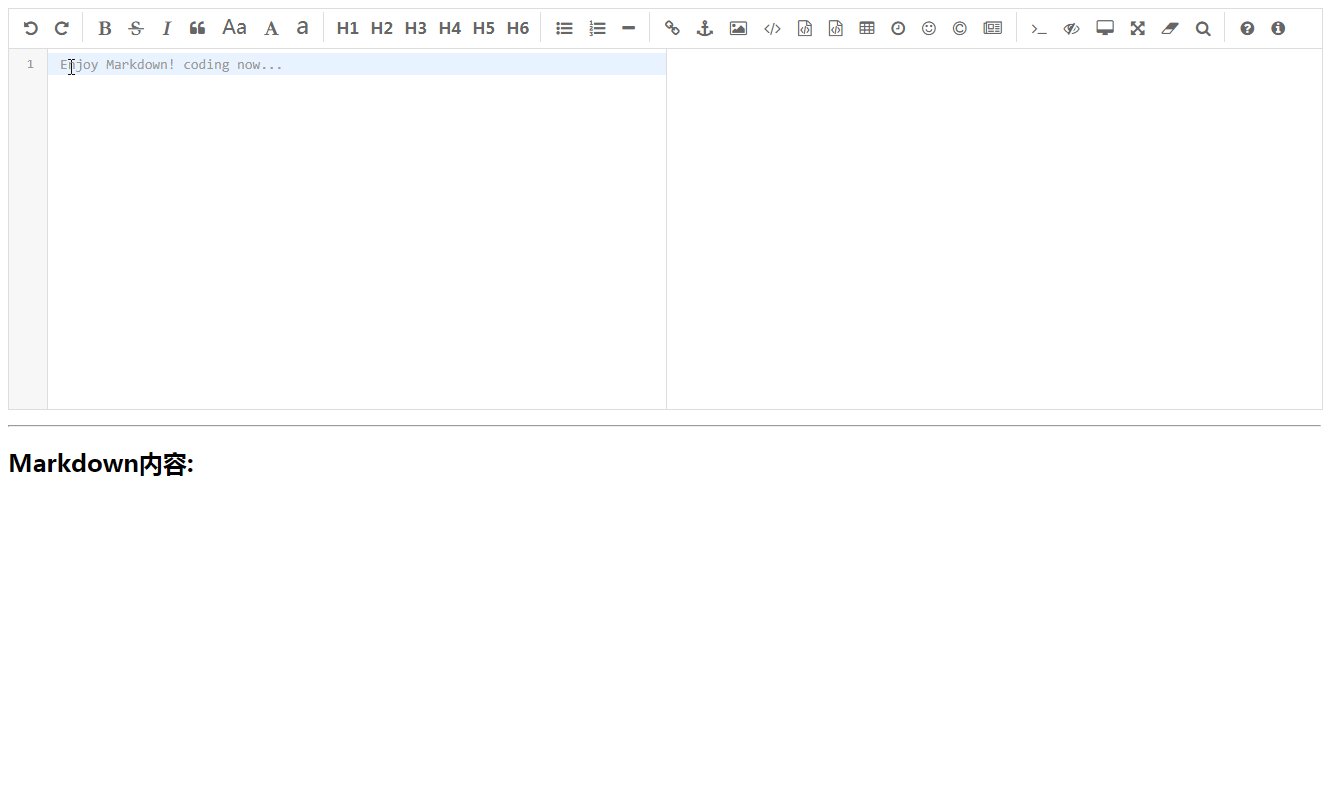
大概就是这个样子:
我集成的Demo。欢迎star。传送门ngx-editor.md-markdown
(之前忘记把项目地址写上了。啪啪啪打脸中…)
指令结构:
详细代码自行查看
使用
找好了要使用的Markdown之后,开始集成到Angular中。于是就写了一个指令。并且支持NgModel
使用
npm或者yarn安装jquerynpm install jquery 或者 yarn add jquery下载
editor.md的的文件,并放置到assets文件夹中.angular-cli.json中配置editor.md的css和js"styles": [ "assets/editor.md/css/editormd.css", "styles.css" ], "scripts": [ "../node_modules/jquery/dist/jquery.js", "assets/editor.md/editormd.min.js" ]textarea需要用到FromsModule记得添加,另外在module中添加EditorMdDirective指令引入
Html
<div id="md" appEditorMd [editormdConfig]="conf" (onEditorChange)="syncModel($event)"> <textarea style="display: block;" [(ngModel)]="markdown"></textarea> </div>Component
conf = new EditorConfig(); markdown = '测试语句'; // 同步属性内容 syncModel(str): void { this.markdown = str; }
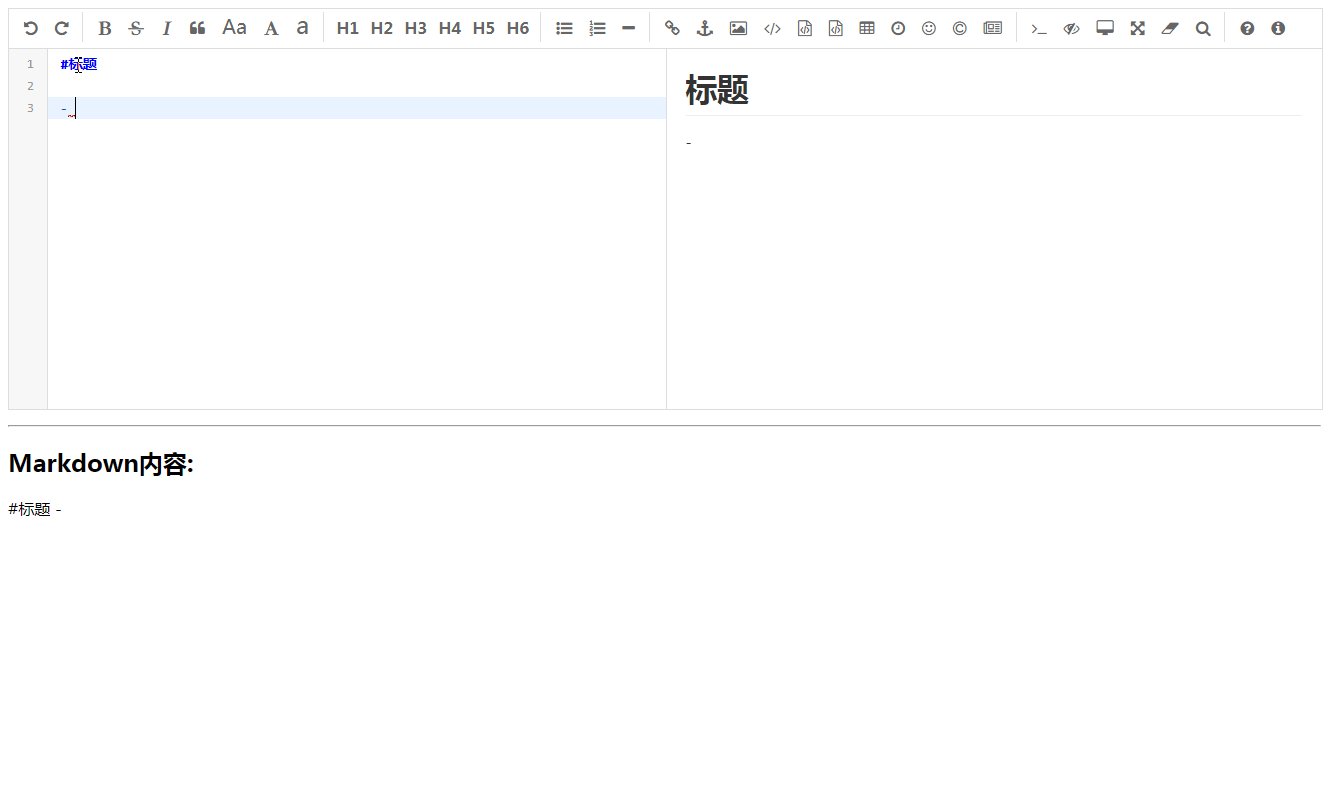
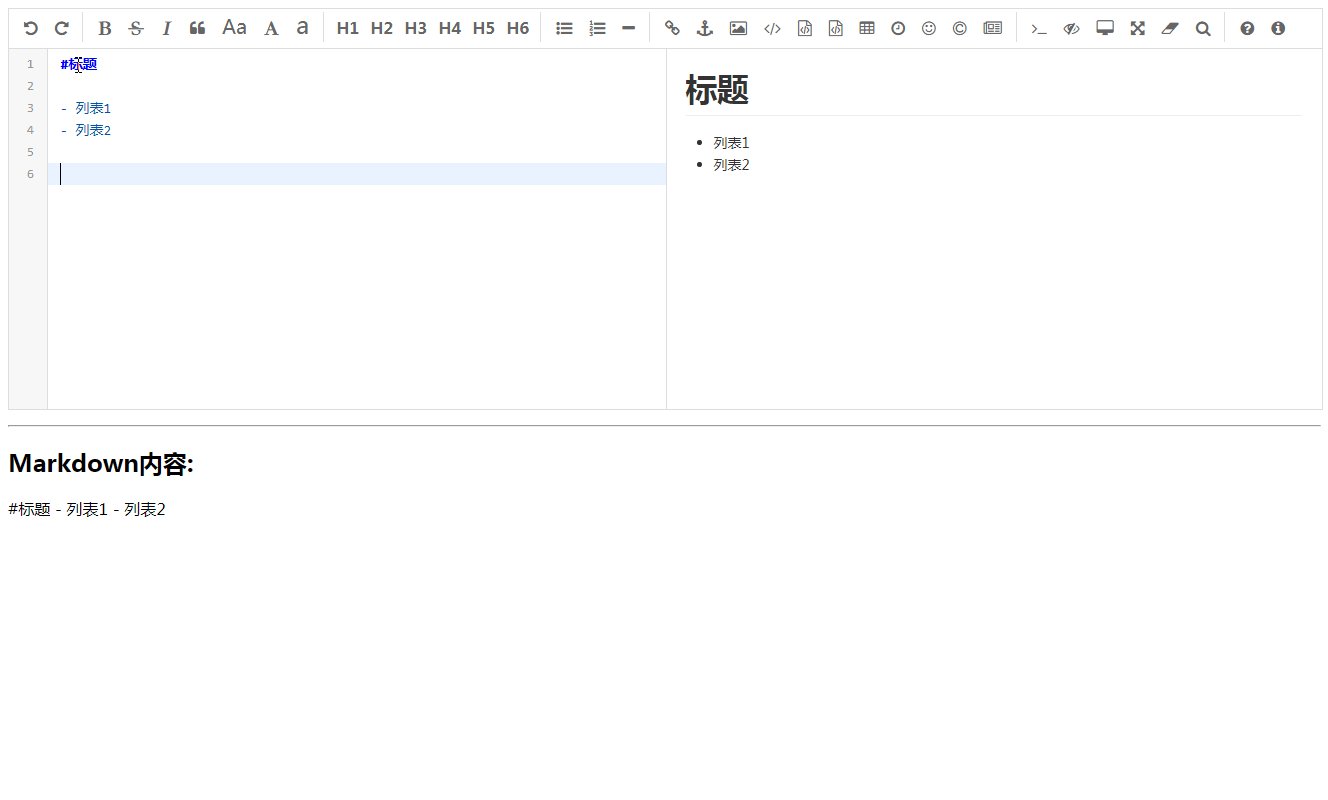
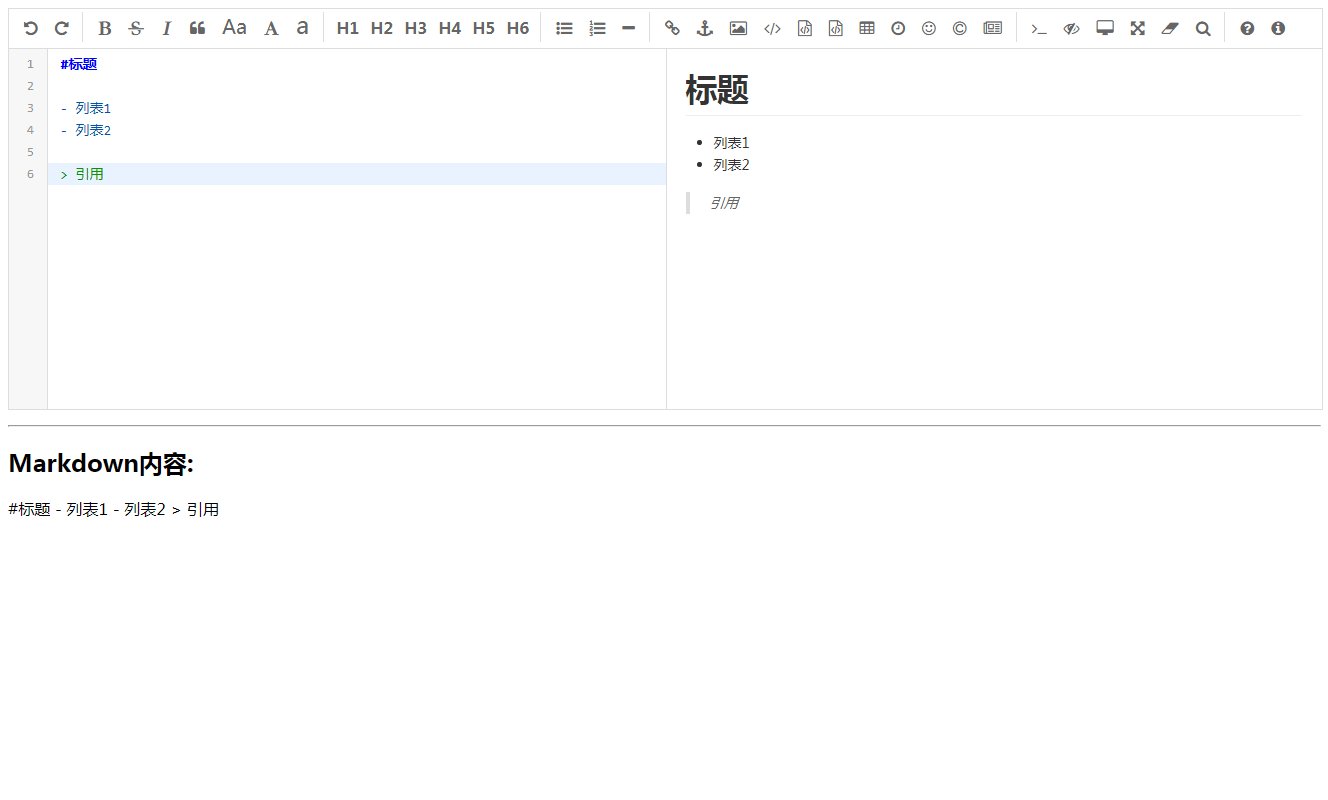
以下是效果图:
详细配置可参考官方Editor.md



























 29
29

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








