https://blog.csdn.net/qq_29627497/article/details/81365107
源码链接:https://pan.baidu.com/s/1fAinVXU-nWt7ODgrWoNRIg 密码:n5yr
AJAX用用场景
异步搜索过滤内容数据(关键字搜索)
表单异步验证(表单提交验证)
异步加载内容数据(更多内容)
数据逻辑处理
AJAX特点
在不刷新当前页面的前提下,与服务器进行异步交互
优化了浏览器和服务器之间的数据传输、减少了不必要的数据往返
把部分数据转移到客户端,减少了服务器的压力
实现AJAX的基本思路
根据需求选择一个javascript类库
javascript部分向服务器传递数据
php接受传递的数据,处理数据,返回给javascript
javascript接受php的数据,并做相应处理
基础知识
前端方面:html css javascript jquery json
服务器方面:php apache(nginx)
数据库方面:mysql sql
学习目标
学习php和javascript之间异步交互
理解ajax代码的运行结构和基本原理
清晰布局javascript代码
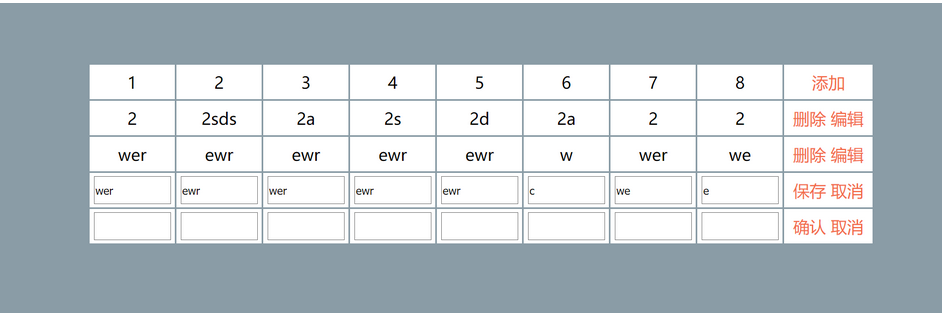
效果图

代码实现
创建基本的数据表
完成显示功能
完成删除数据功能
完成添加数据功能
完成修改数据功能
表SQL
create table et_data( id int primary key auto_increment, c_a varchar(30), c_b varchar(30), c_c varchar(30), c_d varchar(30), c_e varchar(30), c_f varchar(30), c_g varchar(30), c_h varchar(30) );
显示数据过程
显示出来一个基本的html
$.get=====>data.php
data.php获取db数据==>js
js=>生成行,扔给基本html
添加数据之前端结构搭建
UI添加按钮,8个文本框 操作列
取消功能
确认添加按钮,收集UI数据—>data.php
data.php —>js
列表正常显示,刷新后记录仍然存在
编辑功能
给编辑按钮添加事件 ,替换UI 删除按钮–>保存按钮 编辑按钮—->取消按钮
取消编辑事件
保存编辑的事件,手机数据->data.php
data.php->js
js 行编辑状态=>正常状态
源码展示与分析
1、样式:main.css
body{background-color:#899BA5;}
.container {width:960px;margin:80px auto;}
td {font-size:20px;width:120px;height:40px;text-align:center;color:black;cursor:pointer;background-color:white;}
td:hover{background-color:#aaaacc;}
input.txtField{width:90px;height:30px;}
.optLink{text-decoration:none; color:#f46948;}
.optLink:hover{color:#cc0033;}
2、基础模板:index.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>可编辑表格DEMO</title>
<link rel="stylesheet" href="css/main.css" >
</head>
<body>
<div class="container">
<table class="data">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
<td style="width:240px;">
<a id="addBtn" class="optLink" href="javascript:;"/>添加</a>
</td>
</tr>
</table>
</div>
<script type="text/javascript" src="js/jquery.js"> </script>
<script type="text/javascript" src="js/app.js"> </script>
</body>
</html>
3、JS代码:app.js
$(function(){ var g_table = $("table.data");//定义全局变变量,定位到html的表格 var init_data_url = "data.php?action=init_data_list"; $.get(init_data_url,function(data){ var row_items = $.parseJSON(data);//json数据转换成json数组对象 //js循环遍历 for(var i = 0 , j = row_items.length ; i < j ; i++){ var data_dom = create_row(row_items[i]); g_table.append(data_dom); } }); //循环生成行记录 function create_row(data_item){ var row_obj = $("<tr></tr>"); for(var k in data_item){ if("id" != k){//去除返回字段中的id var col_td = $("<td></td>"); col_td.html(data_item[k]);//给col_td写入内容 row_obj.append(col_td);//追加DOM } } //自定义按钮 var delButton = $('<a class="optLink" href="javascript:;">删除 </a>');//删除按钮 delButton.attr("dataid",data_item['id']);//给按钮添加dataid属性 delButton.click(delHandler);//给按钮添加点击事件 var editButton = $('<a class="optLink" href="javascript:;">编辑</a>');//编辑按钮 editButton.attr("dataid",data_item['id']); editButton.click(editHandler); //追加操作列 var opt_td = $('<td></td>'); opt_td.append(delButton); opt_td.append(editButton); row_obj.append(opt_td); return row_obj; } //操作列的删除事件 function delHandler(){ var data_id = $(this).attr("dataid");//获取删除的dataid的值,$(this)指点击的这个button var meButton = $(this);//按钮这个变量 $.post("data.php?action=del_row",{dataid:data_id},function(res){ if(res == "ok"){ $(meButton).parent().parent().remove();//删除行记录 }else{ alert(res); } }); } //添加行记录 $("#addBtn").click(function(){ var addRow = $("<tr></tr>"); //八个文本框 for(var i=0;i<8;i++){ var col_td = $("<td><input type='text' class='txtField'/></td>"); addRow.append(col_td); } //操作列 var col_opt = $("<td></td>"); var confirmBtn = $("<a href='javascript:;' class='optLink'>确认 </a>"); confirmBtn.click(function(){//确认操作 var currentRow = $(this).parent().parent();//tr var input_fields = currentRow.find("input"); var post_fields = {};//发送数据对象 for(var i=0,j=input_fields.length;i<j;i++){ post_fields['col_' + i] = input_fields[i].value; } $.post("data.php?action=add_row",post_fields,function(res){ if(0 < res){ post_fields['id'] = res; var postAddRow = create_row(post_fields); currentRow.replaceWith(postAddRow); }else{ alert(res); } }); }); var cancelBtn = $("<a href='javascript:;' class='optLink'>取消</a>"); cancelBtn.click(function(){//删除操作,取消直接删除行 $(this).parent().parent().remove(); }); col_opt.append(confirmBtn); col_opt.append(cancelBtn); addRow.append(col_opt); g_table.append(addRow); }); //编辑行记录 function editHandler(){ var data_id = $(this).attr("dataid"); var meButton = $(this); var meRow = $(this).parent().parent();//没有事件 var editRow = $("<tr></tr>"); for(var i=0;i<8;i++){ var editTd = $("<td><input type='text' class='txtField'/></td>"); var v = meRow.find('td:eq(' + i +')').html(); editTd.find('input').val(v); editRow.append(editTd); } //操作列 var opt_td = $("<td></td>"); var saveButton = $("<a href='javascript:;' class='optLink'>保存 </a>"); saveButton.click(function(){ var currentRow = $(this).parent().parent(); var input_fields = currentRow.find("input"); var post_fields = {}; for(var i=0,j=input_fields.length;i<j;i++){ post_fields['col_' + i] = input_fields[i].value; } post_fields['id'] = data_id; $.post("data.php?action=edit_row",post_fields,function(res){ if(res == 'ok'){ var newUpdateRow = create_row(post_fields); currentRow.replaceWith(newUpdateRow); }else{ alert(res); } }); }); var cancleButton = $("<a href='javascript:;' class='optLink'>取消</a>") cancleButton.click(function(){ var currentRow = $(this).parent().parent();//当前行 meRow.find('a:eq(0)').click(delHandler);//新替换的行没有点击事件,需要重新赋予点击事件 meRow.find('a:eq(1)').click(editHandler); currentRow.replaceWith(meRow);//meRow为以前的行 }); opt_td.append(saveButton); opt_td.append(cancleButton); editRow.append(opt_td); meRow.replaceWith(editRow); } //打印输出调试 function debug(res){ console.log(res); } });
4、PHP代码:data.php
<?php //路由 $action = $_GET['action']; switch($action){ case 'init_data_list': init_data_list(); break; case 'add_row': add_row(); break; case 'del_row': del_row(); break; case 'edit_row': edit_row(); break; } //初始化数据 function init_data_list(){ $sql = "SELECT * FROM `et_data` ";//下面函数的参数 $query = query_sql($sql);//自定义函数未定义形参 while ($row = $query->fetch_assoc()) { $data[] = $row; } echo json_encode($data);exit(); } //新增行记录 function add_row(){ $sql = 'INSERT INTO `et_data` ( `c_a`,`c_b`,`c_c`,`c_d`,`c_e`,`c_f`,`c_g`,`c_h` ) VALUES ( '; for($i = 0;$i<8;$i++){ $sql .= '\'' . $_POST['col_' . $i] . '\','; } $sql = trim($sql,','); $sql .= ')'; $lastInsertId = "SELECT LAST_INSERT_ID() AS LD"; if($res = query_sql($sql,$lastInsertId)){ $d = $res->fetch_assoc(); echo $d['LD'];exit(); }else{ echo "db error...";exit(); } } //删除行记录 function del_row(){ $dataid = $_POST['dataid']; $sql = "DELETE FROM `et_data` where `id` = " . $dataid; if(query_sql($sql)){ echo "ok";exit(); }else{ echo "db error...";exit(); } } //编辑行记录 function edit_row(){ $sql = "UPDATE `et_data` SET "; $id = $_POST['id']; unset($_POST['id']); for($i=0;$i<8;$i++){ $sql .= '`c_'.chr(97 + $i) . '` = \''.$_POST['col_' . $i] . ' \','; } $sql = trim($sql,','); $sql .= ' WHERE `id` = ' . $id; if(query_sql($sql)){ echo "ok";exit(); }else{ echo "db error...";exit(); } } //数据库查询 function query_sql(){ $mysqli = new mysqli('127.0.0.1','root','root','etable'); $sqls = func_get_args();//获取函数的所有参数 foreach ($sqls as $key => $value) { $query = $mysqli->query($value); } $mysqli->close(); return $query; }
原文:https://blog.csdn.net/qq_29627497/article/details/81365107






















 182
182











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










