例子:一例看懂中间件、守卫、管道、异常过滤器、拦截器
接收一个接口请求,如:‘/xxx’,然后我获取到了这个请求的参数req,但是我却不知道这个请求的参数req里面的内容是否有效/内容是否合格,因此我需要管道来帮我验证内容/转换格式,这就是管道。
管道的概念

通俗来讲就是对请求接口的入参进行验证和转换的前置操作,验证好了我才会将内容给到路由对应的方法中去。
首先安装npm包
npm install --save class-validator class-transformer
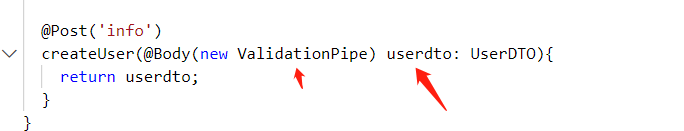
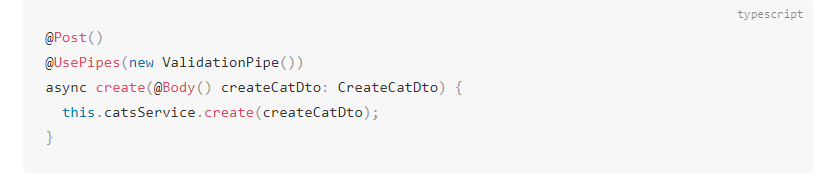
讲个通常的使用方式,管道验证操作通常用在dto这种传输层的文件中用作验证操作,如:


至于其他的使用方式,可以自行探究。
认识官方的三个内置管道(就是官方写好了,自己可以在任何地方调用的管道):

ValidationPipe:基于class-validator和class-transformer这两个npm包编写的一个常规的验证管道,可以从class-validator导入配置规则,然后直接使用验证(当前不需要了解ValidationPipe的原理,只需要知道从class-validator引规则,设定到对应字段,然后使用ValidationPipe即可)
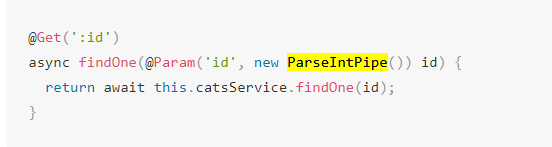
ParseIntPipe:转换传入的参数为数字

如:传递过来的是/test?id=‘123’"这里会将字符串‘123’转换成数字123
ParseUUIDPipe:验证字符串是否是 UUID(通用唯一识别码,百度了解)

如:传递过来的是/test?id=‘xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx’"这里会验证格式是否正确,不正确则抛出错误,否则调用findOne方法
自定义管道
在src下,新增shared文件夹并新增validation.pipe.ts如下:

validation.pipe.ts内容如下:
import { validate } from 'class-validator';
import { plainToClass } from 'class-transformer';
import { PipeTransform, Injectable, ArgumentMetadata, BadRequestException } from '@nestjs/common';
@Injectable()
// 导出ValidationPipe类并且接上PipeTransform接口<any>为泛型指任何类型
export class ValidationPipe implements PipeTransform<any>{
// 实现transform方法value指的是传入的值,即dto中对应的字段值,如:username的值
async transform(value: any, { metatype }: ArgumentMetadata) {
if (!metatype || !this.toValidate(metatype)) {
return value;
}
// 使用class-transformer的plainToClass 对 数据和类型进行转换
const object = plainToClass(metatype, value);
// 使用validate进行验证,返回错误的数据列表
const errors = await validate(object);
if (errors.length > 0) {
// 将错误信息抛出给前端,自定义返回格式
let errorMessage = errors.map(item => {
return {
currentValue: item.value,
[item.property]: item.constraints
};
});
throw new BadRequestException(errorMessage);
}
return value;
}
// 验证元数据类型
private toValidate(metatype: any): boolean {
const types: Function[] = [String, Boolean, Number, Array, Object];
return !types.includes(metatype);
}
}
官方解释如下:

注册绑定方式
1、单个请求参数绑定:导入管道validationpipe然后直接在内容中new即可

2、单个路由绑定:导入管道validationpipe,然后使用@nestjs/common中的@UserPipes装饰器

3、全局绑定:在main.ts中处理

官方说明:

通常情况下是可以使用useGlobalPipes来注册的,但是对应混合应用则应该在app.module.ts中进行注册
总结:管道的使用实际上就是对前端调用的入参进行验证,转换,一般情况下使用官方提供的三个内置验证管道就能满足大部分需求,但需要清楚
class-validator和class-transformer这两个npm包的使用规则,如果需要自定义管道,则需要根据自己的实际情况做调整,了解管道的内在原理。





















 217
217











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








