目录
Ajax
什么是Ajax?
Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
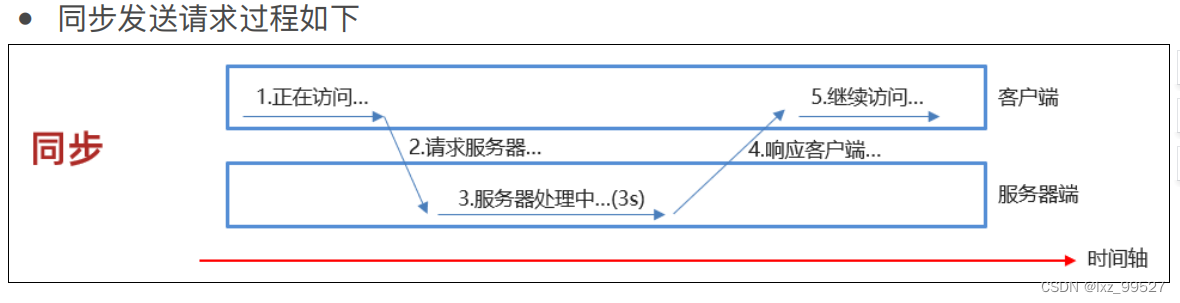
同步与异步的区别
 浏览器页面在发送请求给服务器,在服务器处理请求的过程中,浏览器页面不能做其他的操作。只能等到服务器响应结束后才能,浏览器页面才能继续做其他的操作。
浏览器页面在发送请求给服务器,在服务器处理请求的过程中,浏览器页面不能做其他的操作。只能等到服务器响应结束后才能,浏览器页面才能继续做其他的操作。
<form action="..."method="get/post" > 同步
先请求,再响应,再转发,,在请求,在...
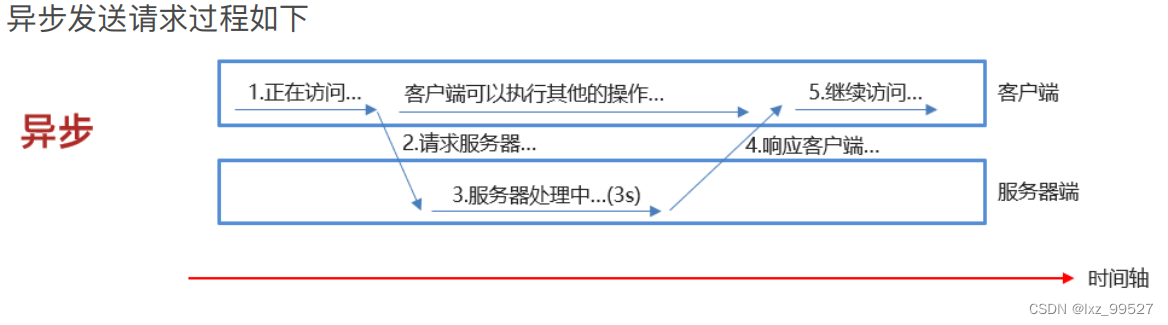
浏览器页面发送请求给服务器,在服务器处理请求的过程中,浏览器页面还可以做其他的操作。
实现一下
客户端html代码
//1.创建核心对象
var xhttp;
if(window.XMLHttpRequest){
//浏览器 -> IE 7.0...的版本才能创建对象ajax的核心对象
xhttp=new XMLHttpRequest();
}else{
//浏览器 -> IE 5,6... 这么创建,是一个固定写法
xhttp=new ActiveXObject("Micrsoft.XMLHTTP")
}
//2.发送异步请求
xhttp.open("GET","hello-servlet",true);
xhttp.send();
//3.获取响应
xhttp.onreadystatechange=function (){//回调函数
if(this.status==200&&this.readyState==4){//固定写法,代表接收到了servlet的结果
alert(this.responseText);
}
}服务器Servlet代码
@WebServlet("/hello-servlet")
public class HelloServlet extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response) throws IOException {
response.getWriter().write("hello ajax...");
}Ajax是一种无需重新加载网页,就能更新部分网页脚本技术。 特点:异步交互,局部刷新。 传统网页和服务器交互方式:同步交互,全部刷新
Ajax好处:
1.提高 用户的体验
2.节省带宽
3.前后端分离(ajax+JSON)
axios
axios是什么?
Axios 是一个基于 promise 的 HTTP 库,简单的讲就是可以发送get、post请求。
Axios 对原生的AJAX进行封装,
简化书写
。功能强大的Ajax
Axios官网是:
https://www.axios-http.cn
基本使用
axios 使用是比较简单的,分为以下两步:
引入 axios 的 js 文件
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script src="js/axios-0.18.0.js"></script>使用axios 发送请求,并获取响应结果
//1.发送get请求
/* axios({








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1550
1550











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








