目录
AJAX概述
AJAX快速入门
Axios异步框架
JSON
AJAX概述
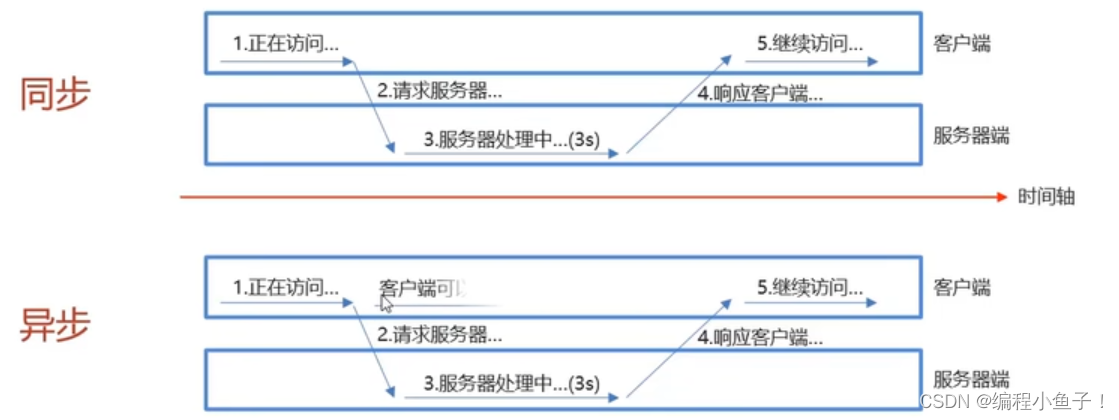
1.同步和异步

>同步:客户端需要等待服务器端的处理,,操作是 不连续的。
>异步:客户端浏览器不用等待服务器端处理,操作是连续的。
2.AJAX概念:AJAX(Asynchronous JavaScript And XML):异步的JavaScript和XML
3.AJAX作用:
>与服务器进行数据交换:通过AJAX可以给服务器发送请求,并获取服务器响应的数据
*使用了AJAX和服务器进行通信,就可以使用HTML和AJAX来替换JSP页面了
>异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的 技术,比如一些搜索关键字进行查询的时候,当输入关键字下面会出现很多和关键字有关的信息。
AJAX快速入门
1.编写AjaxServlet,并使用response输出字符串
2.创建XMLHttpRequest对象:用于和服务器端交换数据
var xmlhttp;
if(window.XMLHttpRequest){
xmlhttp = new XMLHttpRequest();
}else{
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}3.向服务器发送请求
xmlhttp.open("GET","url");
xmlhttp.send();//发送请求>url写为绝对路径
4.获取服务器响应数据
xmlhttp.onreadystatechange = function(){
if(xmlhttp.readyState == 4 && xmphttp.status ==200){
alert(xmlhttp.responseText);
}
}Axios异步框架
1.Axios对原生的AJAX进行封装,简化书写。
2.Axios快速入门:
>引入axios的js文件
<script src="js/axios-0.18.0.js"></script>>使用axios发送请求,并获取响应结果
axios({
methos:"get"
url:"绝对路径?数据"
}).then(function (resp){
alert(resp.data);
})axios({
method:"post",
url:"绝对路径"
data:"username=zhangsan"
}).then(function(resp){
alert(resp.data)
})3. Axio请求方式别名
>为了方便起见,Axios已经为所有支持的请求方式提供了别名。
*axios.get(url[,config])
*axios.post(url[,data,[config]])
>发送get请求
axios.get("url")
.then(function(resp){
alert(resp.data);
})>发送post请求
axios.post("url","参数")
.then(function(resp){
alert(resp.data);
});JSON
1.概念:JavaScript Object Notation。JavaScript对象表示法
>由于语法简单,层次结构鲜明,现在多用于作为数据载体,在网络中进行数据传输。
{
"name":"xiaoyuzi",
"age":22,
"city":"北京"
}2.JSON基础语法
>定义
var 变量名 ={"key1",value1,
"key2",value2,
"key3",value3
};
//value数据类型
>数字
>字符串(在双引号中)
>逻辑值(true或false)
>数组(在方括号中)
>对象(在花括号中)
>null>获取数据:
变量名.key
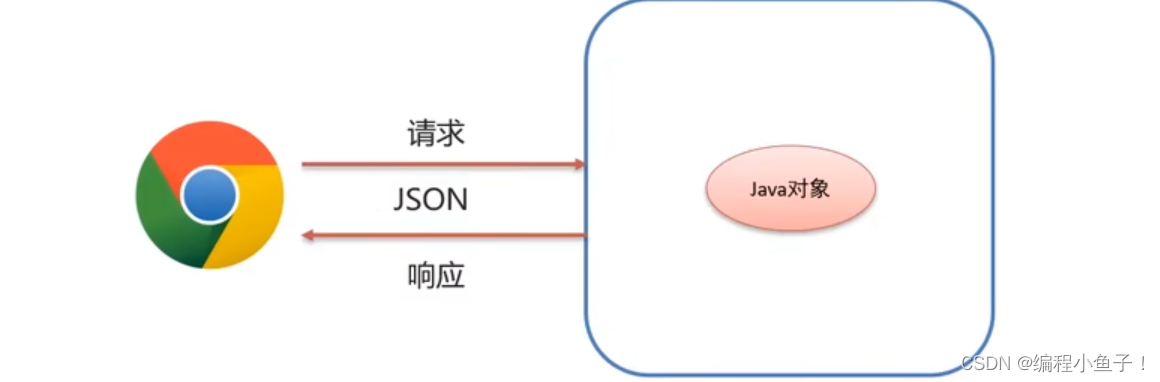
2.JSON数据和Java对象转换

>请求数据:JSON字符串转为Java对象
>响应数据:Java对象转为JSON字符串
>Fastjson是阿里巴巴提供的一个Java语言编写的高性功能完善的JSON库,是目前Java语言中最快的JSON库,可以实现Java对象和JSON字符串的相互转换。
>使用:
*导入坐标
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.62</version>
</dependency>*Java对象转JSON
String jsonStr = JSON.toJSONString(obj);*JSON字符串转Java对象
User user = JSON.parseObject(jsonStr,User.class)





















 431
431











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








