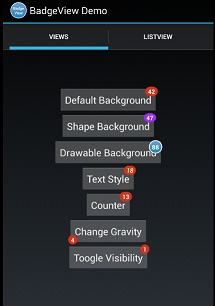
相信大家经常会看到QQ上的红色的消息数字提醒,其实在我们的APP上可以使用github上的开源控件BadgeView来实现这种效果

一、下载
Github地址:
https://github.com/stefanjauker/BadgeView
下载解压后目录结构:

BadgeView——-为lib包
BadgeViewDemo——–实例
badgeview.jar————jar包
二、使用方式
1、导入lib包
通过Import到lib包(和项目在同一目录下)
通过右键项目——>properties——->android—–>Add添加Library
2、导入jar包
将上述jar包导入项目libs文件夹下
3、将lib包中的BadgeView类复制到项目中,或在项目中重写
三、BadgeView详解
BadgeView继承自TextView
public class BadgeView extends TextView {
.....
}3个构造函数:
public BadgeView(Context context) {//1参
...
}
public BadgeView(Context context, AttributeSet attrs) {//2参
...
}
public BadgeView(Context context, AttributeSet attrs, int defStyle) {//3参
...
}初始化:
BadgeView badgeView=new BadgeView(MainActivity.this);方法:
setBadgeCount(int count) //设置提醒数字
setBackground(int dipRadius, int badgeColor) //设置背景色
setBackgroundResource(int resid) //设置背景图片
setBadgeGravity(int gravity) //设置显示位置
setTargetView(View target) //设置在哪个控件显示BadgeView
setBadgeMargin(int dipMargin) //设置与周边的边距,dipMargin值为4个方向的距离(像素dp),
setBadgeMargin(int leftDipMargin, int topDipMargin,int rightDipMargin, int bottomDipMargin)//设置显示位置(像素)由于BadgeView继承自TextView,所以TextView所具有的方法BadgeView也有,如setText(),setTextSize()等等
实例:
Button button=(Button)findViewById(R.id.mbutton);
BadgeView badgeView = new BadgeView(MainActivity.this);
badgeView.setBadgeGravity(Gravity.LEFT | Gravity.BOTTOM);
badgeView.setBadgeCount(88);
badgeView.setBackgroundResource(R.drawable.badge_blue);
badgeView.setTargetView(button);View textStyleView = layout.findViewById(R.id.textStyle);
BadgeView badgeView = new BadgeView(this);
badgeView.setBadgeCount(18);
badgeView.setTypeface(Typeface.create(Typeface.SANS_SERIF, Typeface.ITALIC));
badgeView.setShadowLayer(2, -1, -1, Color.GREEN);
badgeView.setTargetView(textStyleView);Button mButton =(Button)findViewById(R.id.button);
BadgeView badgeView = new BadgeView(this);
badgeView.setBadgeCount(47);
badgeView.setBackground(12, Color.parseColor("#9b2eef"));
badgeView.setTargetView(mButton);





















 6万+
6万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








