NSIS图片初始化
初始化图片时,我们放在NSIS提供的.onInit回调中,相关用法查看NSIS回调函数篇(点击查看)
Function .onInit
InitPluginsDir
File `/oname=$PLUGINSDIR\btn_clos.bmp` `images\关闭.bmp`
File `/oname=$PLUGINSDIR\btn_mini.bmp` `images\最小化.bmp`
File `/oname=$PLUGINSDIR\btn_big.bmp` `images\按钮_大.bmp`
File `/oname=$PLUGINSDIR\btn_small.bmp` `images\按钮_小.bmp`
SkinBtn::Init "$PLUGINSDIR\btn_small.bmp"
SkinBtn::Init "$PLUGINSDIR\btn_big.bmp"
SkinBtn::Init "$PLUGINSDIR\btn_mini.bmp"
SkinBtn::Init "$PLUGINSDIR\btn_clos.bmp"
FunctionEndFILE相关用法不会用的,可以查看NSIS.chm帮助文档,至于我们图片为什么$PLUGINSDIR目录下:该路径是一个临时目录,当第一次使用一个插件或一个调用 InitPluginsDir 时被创建。该文件夹当安装程序退出时会被自动删除。这个文件夹的用意是用来保存给 InstallOptions 使用的 INI 文件、启动画面位图或其他插件运行需要的文件。
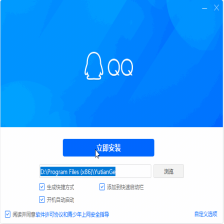
为我们的向导界面增加一张背景图
Var BGImage ;背景大图
Var ImageHandle
${NSD_CreateBitmap} 0 0 100% 100% ""
Pop $BGImage
${NSD_SetImage} $BGImage "$PLUGINSDIR\big.bmp" $ImageHandle
${NSD_FreeImage} $ImageHandle{NSD_CreateBitmap}命令创建一个跟窗体一样大小的图片区域,后面的五个参数分别是x , y, width, height, text,坐标,宽高,文字。紧接着给这张图贴上一张合适的图片big.bmp,贴图片之前需要把这个图片打包到安装程序中,这个是基本的操作,源码包中有,这里就不做说明了。最后还要通过{NSD_FreeImage}去释放该图片内存区。

























 2013
2013

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










