APNG
APNG又叫动态PNG(Animated PNG),第1帧为标准PNG图像,剩余的动画和帧速等数据放在PNG扩展数据块里,因此只支持原版PNG的软件会正确显示第1帧。
APNG运用背景
为解决GIF毛边情况,提高用户的体验效果
优缺点
优点:为了解决GIF毛边问题,让体验效果更好。
缺点:如果使用大量APNG格式的图片场景时,会特别耗CPU.(因APNG使用原理是通过代码替换每一帧的PNG图片,帧数越多,频率越快,CPU也会越高)
目前个人在大量使用APNG格式场景下,没解决耗CPU问题,有大神解决的话,望Call我下~
APNG 的组成
APNG 是基于 PNG 格式扩展的,首先需要了解一个简单的 PNG 文件组成结构:
PNG 由 4 部分组成,首先以 PNG Signature(PNG签名块)开头,紧接着一个 IHDR(图像头部块),然后是一个或多个的 IDAT(图像数据块),最终以 IEND(图像结束块)结尾。
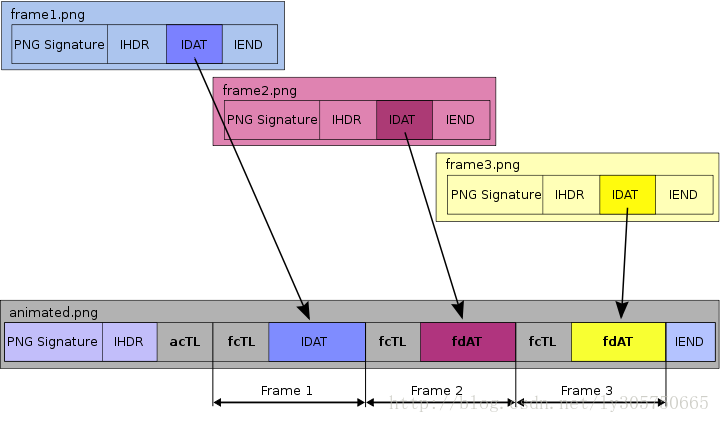
APNG 规范引入了三个新大块,分别是:acTL(动画控制块)、fcTL(帧控制块)、fdAT(帧数据块),下图是三个独立的 PNG 文件组成 APNG 的示意图。
- acTL 块必须在第一个 IDAT 块之前,用于告诉解析器这是一个动画 PNG,包含动画帧总数和循环次数的信息
- fcTL 块是每一帧都必须的,出现在 IDAT 或 fdAT 之前,包含顺序号、宽高、帧位置、延时等信息
- fdAT 块与 IDAT 块有着相同的结构,除了 fcTL 中的顺序号
从图中可以发现第一帧与后面两帧不同,那是因为第一帧 APNG 文件存储的为一个正常的 PNG 数据块,对于不支持 APNG 的浏览器或软件,只会显示 APNG 文件的第一帧,忽略后面附加的动画块,这也是为什么 APNG 能向下兼容 PNG 的原因。
看不懂也没关系,因为已经有开源的库为我们做了这些事。APNG-CANVAS可供使用
结尾
在下一篇中,我会附出代码,以及讲解如何在QT中显示APNG格式图片。
只为记录,只为分享! 愿所写能对你有所帮助。Good Good Study, Day Day Up!



























 1477
1477

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










