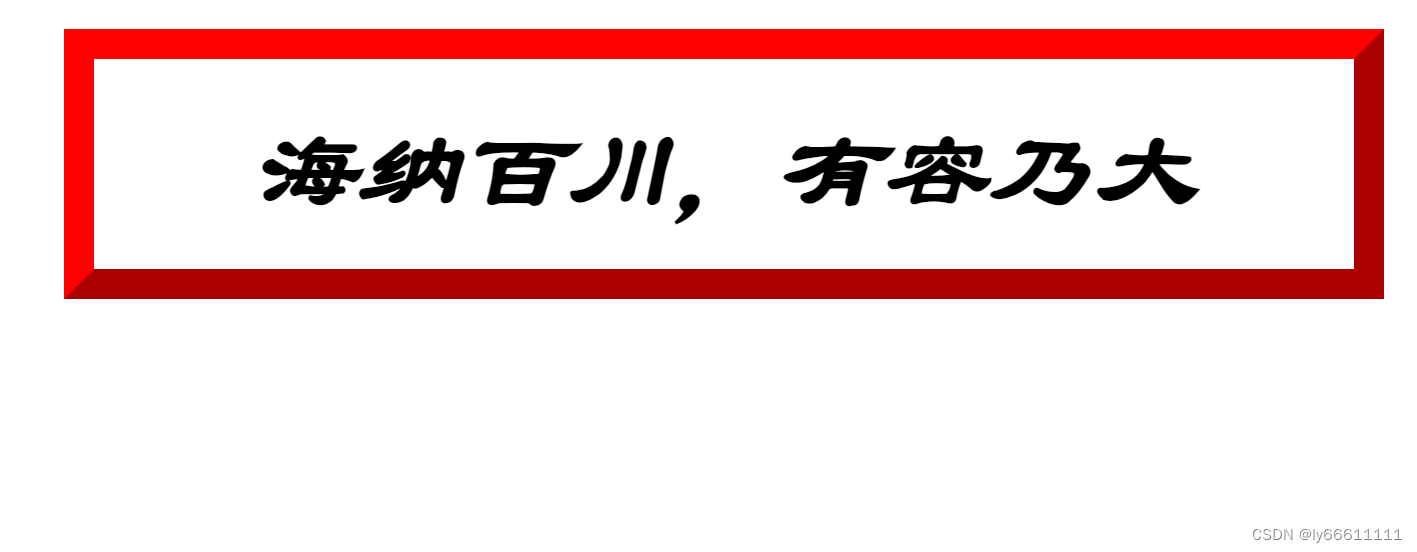
运行结果:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="author" content="刘毅">
<title>匾牌设计</title>
<style type="text/css">
*{margin: 0;
border: 0;}
#div0{width: 800px;
height: 100px;
border: 20px;
border-style: outset;
border-color: #FF0000;
padding: 20px;
margin: 20px auto;
}
#d1{font-style: italic;
font-weight: bolder;
font-size: 70px;
line-height: 1.5;
font-family: 隶书;
}
#b{text-align: center;}
</style>
</head>
<body id="b">
<div id="div0">
<div id="d1">海纳百川,有容乃大</div>
</div>
</body>
</html>随手写作,如有不当之处,请礼貌指出,我将再接再励,感谢感谢!!!





















 931
931











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








