什么是HTML
HTML(Hypertext Markup Language),超文本标记语言
HTML是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。
超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点和存在媒体文件(也就是超越了普通文本文件)。
HTML发展历史
HTML于1990年出现,web之父 Tim Berners-Lee 发布了《HTML标签》 的论文,借用SGML的标记语法。
IETF(互联网工程任务组)推出HTML2.0,并且在逐步的完善过程,不同的组织对于HTML的语法标
记等,都有不同的处理模式,出现百家争鸣的现象。
之后,W3C 组织代替IETF组织成为了新的HTML标准,后续HTML有了迅速的发展。至1999年,HTML4.01标准的发布,成为了HTML发展非常重要的一个里程碑,在web中大量使用,沿用至今。
此后,W3C组织发布XHTML1.0,Opera、Apple、Mozilla自发组织WAHTWG组织,开始就HTML的新标准进行自行维护,开始研发HTML5的语法标准。
W3C在XHTML的道路上坎坷不断,终于在2010年前后,W3C颁布发表停止了XHTML2的继续维护。开始以WAHTWG的研究为基础,开发研发HTML 5语法标准。
发展至今,HTML 5已经被大部分浏览器兼容,并且大量应用于web网站中。
开发环境
前期使用记事本工具(如:EditPlus、sublime、vscode)就足够了,可以方便新手练习。
主流的编程IDE绝大多数都是支持HTML的开发的,如:eclipse、IntelliJ IDEA、pycharm等,当然也有专门前端开发的IDE–WebStorm、Hbuilder等。
运行环境
运行环境选择主流的浏览器。建议使用Google的Chrome浏览器,也可以使用irefox浏览器、Edge浏览器。
HTML的常用标签
h1 ~ h6:标题标签
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>

p:段落标签
b/strong:加粗效果
i/em:加斜
u:下划线
del:删除
<p>
5月6日,<i>中国科学家</i>在<em>国际顶级学术期刊</em><strong>《科学》</strong>(Science)上率先发表了<b>新冠病毒疫苗</b>的<u>动物实验</u>结果。
</p>
<p>
由于新病例的迅速增加,2019年冠状病毒病(<del>COVID-19</del>)很快引起了全球关注,病原体被鉴定为SARS-CoV-2。由于该病毒的新颖性,目前没有SARS-CoV-2特异的治疗方法或疫苗。因此,迫切需要快速开发针对SARS-CoV-2的有效疫苗。
</p>

a:实现了超链接,href 属性用来明确链接的目标文件,target 属性用来明确目标文件的打开方
式,target="_blank"时表示在新窗口中打开目标文件,省略时表示在原窗口中打开目标文件。
div:标准块标签,主要用来布局
span:标准行内标签,主要用来修饰文本
行内标签:b、i、u、del这些标签,只占据内容部分,没有宽高, 标准行内标签 - span
块标签:p、h1都是块标签,占据一行,即便是内容占不满如 标签块标签 - div
br:换行标签
hr:分割线标签
pre:原样输出标签
sup:指数显示,上标
sub:下标显示
注:h5新增了语义化标签,列举如下了几个常用的语义化标签
article:文章
aside:边缘部分
header:页面的顶部内容
section:正文部分
footer:页面尾部
这些语义化标签本质上就是div标签,只是声明的标签名称不一样,这是为了对应的标签干对应的事。
多媒体标签
在网页中插入图片,可以使用img标签
img标签用来引入图片到页面中,src是一个必须的属性,该属性表示图片的地址
如下面的就是表示在当前文件夹下有个img文件夹,里面有个图片,名称叫做timg.jpg,这种叫做相对路径寻找法(推荐使用)
<img src="img/timg.jpg">

路径是网络路径也可以
<img src="https://ss1.bdstatic.com/70cFuXSh_Q1YnxGkpoWK1HF6hhy/it/u=3817047296,2020815373&fm=26&gp=0.jpg">
在HTML5之前,要在页面上播放视频或者音频麻烦,因为不同的浏览器对于这个支持不同,所以在
h5之后,w3c专门为HTML5提供了两个标签,视频标签video和音频标签audio。src属性用法与img标签一样。
<h1>视频标签</h1>
<video src="img\06.常见的标签02.mp4" controls="1" width="500px;"></video>
<h2>音频标签</h2>
<audio src="img/Ken Arai - NEXT TO YOU.mp3" controls autoplay muted></audio>

表格标签
表格在网页制作中主要的作用是用来描述具有二维结构的数据。包括的标签有table、thead、
tbody、tfoot、tr、td
table标签:用于定义一个表格
thead标签:定义头
tr标签:用于定义一行
td标签:用于定义一列。td也叫做单元格,必须放在tr中
tbody元素:定义主干
tfoot元素:定义尾
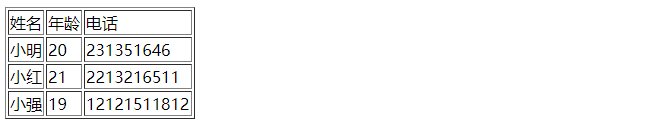
<table border="1">
<thead>
<td>姓名</td>
<td>年龄</td>
<td>电话</td>
</thead>
<tbody>
<tr>
<td>小明</td>
<td>20</td>
<td>231351646</td>
</tr>
<tr>
<td>小红</td>
<td>21</td>
<td>2213216511</td>
</tr>
<tr>
<td>小强</td>
<td>19</td>
<td>12121511812</td>
</tr>
</tbody>
</table>

列表标签
有序列表 - ol
无序列表 - ul
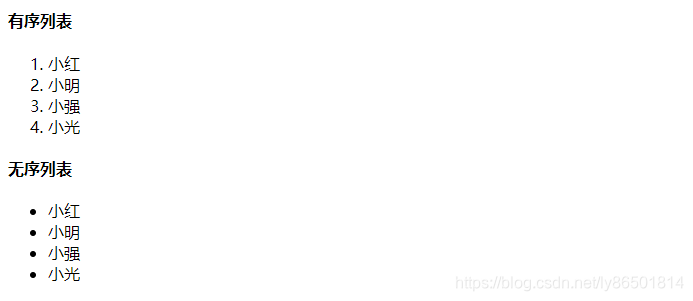
<h4>有序列表</h4>
<ol>
<li>小红</li>
<li>小明</li>
<li>小强</li>
<li>小光</li>
</ol>
<h4>无序列表</h4>
<ul>
<li>小红</li>
<li>小明</li>
<li>小强</li>
<li>小光</li>
</ul>

表单标签
之前学习的所有标签都是用来展示数据的,但是我们页面有时候也需要和后端程序进行交互,
这样就需要一些能够交互的标签,常见可以交互的标签有我们之前学习的a标签,当然最主要的交
互标签则是表单标签。表单是网页制作中非常重要的内容,用户通过表单可以在网页中录入数据,
例如登录,注册用户等。
表单是用form标签来定义的。f
form标签类似于一个容器标签,3 个重要的属性:
action 文件路径 表单提交后,处理表单的文件
method 请求方式 method 属性用来明确表单的提交方式
name 字符串 表单的名称
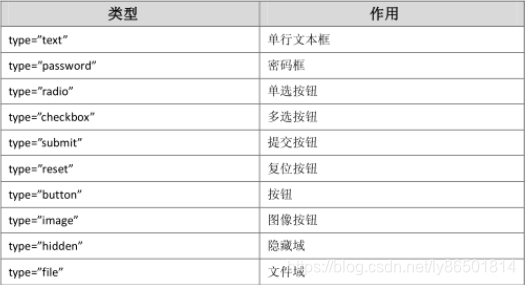
input标签素,type 是非常重要的属性,type 不同的值表现为不同的元素类型:

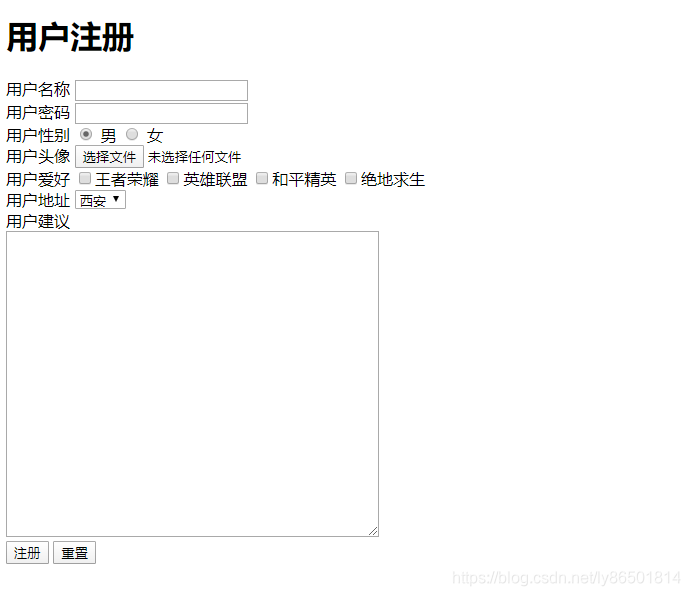
<h1>用户注册</h1>
<form action="#" method="get">
<div>
<label for="username">用户名称</label>
<input type="text" name="username" value="">
</div>
<div>
<label for="passwd">用户密码</label>
<input type="password" name="passwd">
</div>
<div>
<label for="gender">用户性别</label>
<input type="radio" name="gender" value="male" checked /> 男
<input type="radio" name="gender" value="female" /> 女
</div>
<div>
<label for="file">用户头像</label>
<input type="file" name="file">
</div>
<div>
<label for="favorite">用户爱好</label>
<input type="checkbox" name="fav" value="王者荣耀">王者荣耀
<input type="checkbox" name="fav" value="英雄联盟">英雄联盟
<input type="checkbox" name="fav" value="和平精英">和平精英
<input type="checkbox" name="fav" value="绝地求生">绝地求生
</div>
<div>
<label for="address">用户地址</label>
<select name="address" id="addr">
<option value="">西安</option>
<option value="">兰州</option>
<option value="">北京</option>
<option value="">银川</option>
<option value="">郑州</option>
</select>
</div>
<div>
<label for="proposal">用户建议</label><br/>
<textarea name="proposal" id="suggest" cols="50" rows="20"></textarea>
</div>
<div>
<input type="submit" value="注册">
<input type="reset" value="重置">
</div>
</form>






















 430
430











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








