前言:
Android中有五大布局,分别是:
LinearLayout(线性布局),RelativeLayout(相对布局),TableLayout(表格布局)
FrameLayout(帧布局),AbsoluteLayout(绝对布局)
LinearLayout(线性布局),RelativeLayout(相对布局),TableLayout(表格布局)
FrameLayout(帧布局),AbsoluteLayout(绝对布局)
LinearLayout简介:
LinearLayout(线性布局)提供了控件水平垂直排列的模型,同时可以通过设置子控件的weight布局参数控制各个控件在布局中的相对大小。水平(vertical)垂直(horizontal)
fill-parent:占满整个屏幕,wrap-content:刚好适合控件内容的大小
对齐方式gravity取值:
top:不改变大小,位置置于容器的顶部bottom:不改变大小,位置置于容器的底部
left:不改变大小,位置置于容器的左边
right:不改变大小,位置置于容器的右边
center_vertical:不改变大小,位置置于容器的纵向中央部分
center_horizontal:不改变大小,位置置于容器的横向中央部分
center:不改变大小,位置置于容器的横向和纵向的中央部分
关于weight(属性)简介:
一:简单用法
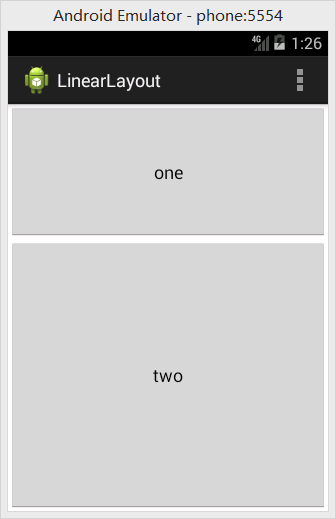
按比例划分水平方向:将涉及到的View的android:height属性设置为0dp,然后设置为android
weight属性设置比例即可;类推,水平方向,只需设android:width为0dp,然后设weight属性即可!
weight属性设置比例即可;类推,水平方向,只需设android:width为0dp,然后设weight属性即可!
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.linearlayout.MainActivity"
android:orientation="vertical"
>
<Button
android:id="@+id/button1"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:text="one" />
<Button
android:id="@+id/button2"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="2"
android:text="two" />
</LinearLayout>
二:weight属性详解
如果我们不使用上述那种设置为0dp的方式,直接用wrap_content和match_parent的话,则要接着解析weight属性了,分为两种情况,wrap_content与match_parent!另外还要看
LinearLayout的orientation是水平还是竖直,这个决定哪个方向等比例划分
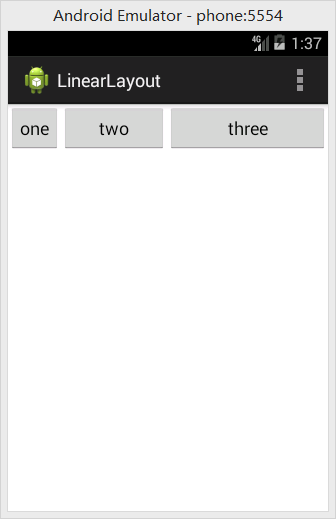
一:wrap_content比较简单,直接就按比例的了
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context="com.example.linearlayout.MainActivity" >
<Button
android:id="@+id/button1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="one" />
<Button
android:id="@+id/button2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:text="two" />
<Button
android:id="@+id/button3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="3"
android:text="three" />
</LinearLayout>
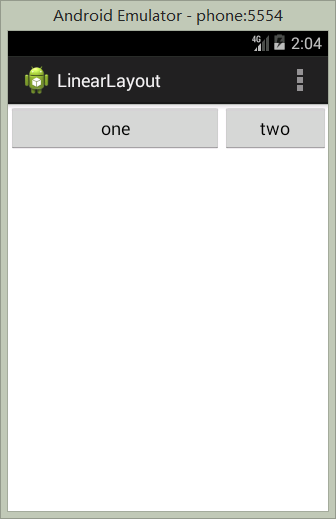
二:match_parent(fill_parent):这个则需要计算了
网上给出的计算步骤:
比如说下面一个例子,三个按钮比为1:2:3
step 1:个个都是fill_parent,但是屏幕只有一个啦,那么1 - 3 = - 2 fill_parent
step 2:依次比例是1/6,2/6,3/6
step 3:先到先得,先分给one,计算: 1 - 2 * (1/6) = 2/3 fill_parent
接着到two,计算: 1 - 2 * (2/6) = 1/3 fill_parent
最后到three,计算 1 - 2 * (3/6) = 0 fill_parent
step 4:即one占了两份,two占了一份,three不显示
step 2:依次比例是1/6,2/6,3/6
step 3:先到先得,先分给one,计算: 1 - 2 * (1/6) = 2/3 fill_parent
接着到two,计算: 1 - 2 * (2/6) = 1/3 fill_parent
最后到three,计算 1 - 2 * (3/6) = 0 fill_parent
step 4:即one占了两份,two占了一份,three不显示
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context="com.example.linearlayout.MainActivity" >
<Button
android:id="@+id/button1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="one" />
<Button
android:id="@+id/button2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="2"
android:text="two" />
<Button
android:id="@+id/button3"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="3"
android:text="three" />
</LinearLayout>























 746
746











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








