转自:http://blog.csdn.net/lisdye2/article/details/52315008
自定义View 之利用ViewPager 实现画廊效果(滑动放大缩小)
转载请标明出处:
http://blog.csdn.net/lisdye2/article/details/52315008
本文出自:【Alex_MaHao的博客】
项目中的源码已经共享到github,有需要者请移步【Alex_MaHao的github】
基本介绍
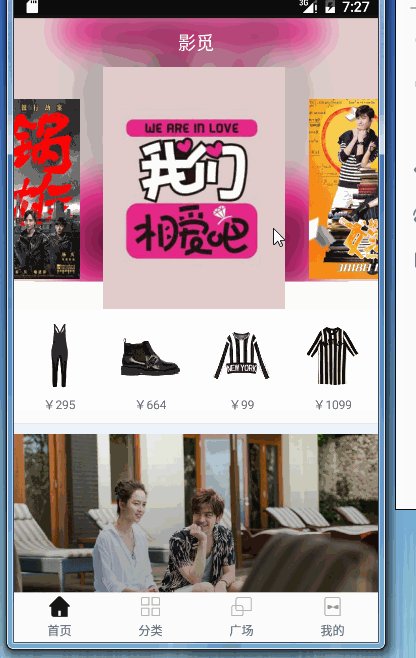
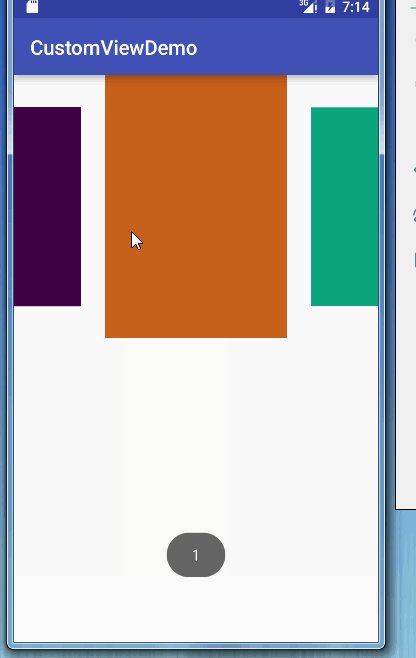
画廊在很多的App设计中都有,如下图所示:
该例子是我没事的时候写的一个小项目,具体源码地址请访问https://github.com/AlexSmille/YingMi。
该画廊类似封面的效果,滑到中间的图片会慢慢变大,离开的View会慢慢的缩小,同时可设置滑动监听和点击监听。
网上有很多例子都是通过Gallery实现的,而上例的实现是通过ViewPager实现,解决了性能优化的问题,今天特此把它抽出来,封装一下,以便以后的方便使用。最终实现的效果如下:
使用方式
布局中添加该自定义控件
<code class="language-xml hljs has-numbering"><span class="hljs-tag"><<span class="hljs-title">RelativeLayout</span> <span class="hljs-attribute">xmlns:android</span>=<span class="hljs-value">"http://schemas.android.com/apk/res/android"</span>
<span class="hljs-attribute">xmlns:tools</span>=<span class="hljs-value">"http://schemas.android.com/tools"</span>
<span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"match_parent"</span>
<span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"match_parent"</span>></span>
<span class="hljs-comment"><!-- 布局中添加自定义控件--></span>
<span class="hljs-tag"><<span class="hljs-title">com.mahao.alex.customviewdemo.viewpager.CoverFlowViewPager
</span> <span class="hljs-attribute">android:id</span>=<span class="hljs-value">"@+id/cover"</span>
<span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"match_parent"</span>
<span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"wrap_content"</span> /></span>
<span class="hljs-tag"></<span class="hljs-title">RelativeLayout</span>></span>
</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li></ul>
代码中设置
代码中设置分为以下几个步骤:
- 查找控件
- 初始化数据
- 将需要显示的数据设置到控件上
- 设置滑动监听
<code class="language-java hljs has-numbering"><span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">MainActivity</span> <span class="hljs-keyword">extends</span> <span class="hljs-title">AppCompatActivity</span> {</span>
<span class="hljs-keyword">private</span> CoverFlowViewPager mCover;
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">protected</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onCreate</span>(Bundle savedInstanceState) {
<span class="hljs-keyword">super</span>.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mCover = (CoverFlowViewPager) findViewById(R.id.cover);
<span class="hljs-comment">// 初始化数据</span>
List<View> list = <span class="hljs-keyword">new</span> ArrayList<>();
<span class="hljs-keyword">for</span>(<span class="hljs-keyword">int</span> i = <span class="hljs-number">0</span>;i<<span class="hljs-number">10</span>;i++){
ImageView img = <span class="hljs-keyword">new</span> ImageView(<span class="hljs-keyword">this</span>);
img.setBackgroundColor(Color.parseColor(<span class="hljs-string">"#"</span>+getRandColorCode()));
list.add(img);
}
<span class="hljs-comment">//设置显示的数据</span>
mCover.setViewList(list);
<span class="hljs-comment">// 设置滑动的监听,该监听为当前页面滑动到中央时的索引</span>
mCover.setOnPageSelectListener(<span class="hljs-keyword">new</span> OnPageSelectListener() {
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">select</span>(<span class="hljs-keyword">int</span> position) {
Toast.makeText(getApplicationContext(),position+<span class="hljs-string">""</span>,Toast.LENGTH_SHORT).show();
}
});
}
<span class="hljs-javadoc">/**
* 获取随机颜色,便于区分
*<span class="hljs-javadoctag"> @return</span>
*/</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">static</span> String <span class="hljs-title">getRandColorCode</span>(){
String r,g,b;
Random random = <span class="hljs-keyword">new</span> Random();
r = Integer.toHexString(random.nextInt(<span class="hljs-number">256</span>)).toUpperCase();
g = Integer.toHexString(random.nextInt(<span class="hljs-number">256</span>)).toUpperCase();
b = Integer.toHexString(random.nextInt(<span class="hljs-number">256</span>)).toUpperCase();
r = r.length()==<span class="hljs-number">1</span> ? <span class="hljs-string">"0"</span> + r : r ;
g = g.length()==<span class="hljs-number">1</span> ? <span class="hljs-string">"0"</span> + g : g ;
b = b.length()==<span class="hljs-number">1</span> ? <span class="hljs-string">"0"</span> + b : b ;
<span class="hljs-keyword">return</span> r+g+b;
}
}
</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li><li>44</li><li>45</li><li>46</li><li>47</li><li>48</li><li>49</li></ul>
实现原理
实现过程中有两个难点:
- 如何实现滑动过程中的放大与缩小
- 如何显示ViewPager中未被显示的页面
如何实现滑动过程中的放大与缩小
在设置每一个ViewPager 的页面时,对每一个页面都设置一个固定的padding值,这样每个页面都会显示缩小状态。同时ViewPager设置addOnPageChangeListener(),滑动监听,在该滑动监听中会回调ViewPager的滑动的状态,滑动的偏移量等,根据滑动的偏移量进行放大缩小。及根据padding值设置控件的显示大小
如何显示ViewPager中未被显示的页面
在xml中有一个不常用的属性android:clipChildren,是否限制子View的显示。设置为false,则子View的显示不受父控件的限制。
代码实现
编写控件的布局文件
<code class="language-xml hljs has-numbering"><span class="hljs-tag"><<span class="hljs-title">RelativeLayout</span> <span class="hljs-attribute">xmlns:android</span>=<span class="hljs-value">"http://schemas.android.com/apk/res/android"</span>
<span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"match_parent"</span>
<span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"wrap_content"</span>
<span class="hljs-attribute">android:clipChildren</span>=<span class="hljs-value">"false"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">android.support.v4.view.ViewPager
</span> <span class="hljs-attribute">android:id</span>=<span class="hljs-value">"@+id/vp_conver_flow"</span>
<span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"180dp"</span>
<span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"260dp"</span>
<span class="hljs-attribute">android:layout_centerHorizontal</span>=<span class="hljs-value">"true"</span>
<span class="hljs-attribute">android:clipChildren</span>=<span class="hljs-value">"false"</span> /></span>
<span class="hljs-tag"></<span class="hljs-title">RelativeLayout</span>></span>
</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li></ul>
一个相对布局中嵌入一个ViewPager,相对布局用于确定显示的范围,ViewPager用以实现滑动,放大缩小等。
创建CoverFlowViewPager,加载布局
<code class="language-java hljs has-numbering"><span class="hljs-javadoc">/**
*
* 实现封面浏览
* Created by alex_mahao on 2016/8/25.
*/</span>
<span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">CoverFlowViewPager</span> <span class="hljs-keyword">extends</span> <span class="hljs-title">RelativeLayout</span> <span class="hljs-keyword">implements</span> <span class="hljs-title">OnPageSelectListener</span> {</span>
<span class="hljs-javadoc">/**
* 用于左右滚动
*/</span>
<span class="hljs-keyword">private</span> ViewPager mViewPager;
<span class="hljs-keyword">public</span> <span class="hljs-title">CoverFlowViewPager</span>(Context context, AttributeSet attrs) {
<span class="hljs-keyword">super</span>(context, attrs);
inflate(context, R.layout.widget_cover_flow,<span class="hljs-keyword">this</span>);
mViewPager = (ViewPager) findViewById(R.id.vp_conver_flow);
<span class="hljs-comment">//init();</span>
}
</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li></ul>
查找控件,并加载布局。
编写适配器,实现滑动的监听
既然有了ViewPager,那么肯定要有适配器Adapter。因为我们要在滑动监听中,根据偏移量操作每一个子元素,放大或缩小,而对于子元素,当然适配器最容易获取,所以将Adapter实现了ViewPager的滑动监听接口。
<code class="language-java hljs has-numbering"><span class="hljs-javadoc">/**
* 滚动的适配器
* Created by alex_mahao on 2016/8/25.
*/</span>
<span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">CoverFlowAdapter</span> <span class="hljs-keyword">extends</span> <span class="hljs-title">PagerAdapter</span> <span class="hljs-keyword">implements</span> <span class="hljs-title">ViewPager</span>.<span class="hljs-title">OnPageChangeListener</span> {</span>
<span class="hljs-javadoc">/**
* 默认缩小的padding值
*/</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">static</span> <span class="hljs-keyword">int</span> sWidthPadding;
<span class="hljs-keyword">public</span> <span class="hljs-keyword">static</span> <span class="hljs-keyword">int</span> sHeightPadding;
<span class="hljs-javadoc">/**
* 子元素的集合
*/</span>
<span class="hljs-keyword">private</span> List<View> mViewList;
<span class="hljs-javadoc">/**
* 滑动监听的回调接口
*/</span>
<span class="hljs-keyword">private</span> OnPageSelectListener listener;
<span class="hljs-javadoc">/**
* 上下文对象
*/</span>
<span class="hljs-keyword">private</span> Context mContext;
<span class="hljs-keyword">public</span> <span class="hljs-title">CoverFlowAdapter</span>(List<View> mImageViewList, Context context) {
<span class="hljs-keyword">this</span>.mViewList = mImageViewList;
mContext = context;
<span class="hljs-comment">// 设置padding值</span>
sWidthPadding = dp2px(<span class="hljs-number">24</span>);
sHeightPadding = dp2px(<span class="hljs-number">32</span>);
}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">destroyItem</span>(ViewGroup container, <span class="hljs-keyword">int</span> position, Object object) {
container.removeView(mViewList.get(position));
}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> Object <span class="hljs-title">instantiateItem</span>(ViewGroup container, <span class="hljs-keyword">int</span> position) {
View view = mViewList.get(position);
container.addView(view);
<span class="hljs-keyword">return</span> view;
}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">int</span> <span class="hljs-title">getCount</span>() {
<span class="hljs-keyword">return</span> mViewList == <span class="hljs-keyword">null</span> ? <span class="hljs-number">0</span> : mViewList.size();
}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">boolean</span> <span class="hljs-title">isViewFromObject</span>(View view, Object object) {
<span class="hljs-keyword">return</span> view == object;
}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onPageScrolled</span>(<span class="hljs-keyword">int</span> position, <span class="hljs-keyword">float</span> positionOffset, <span class="hljs-keyword">int</span> positionOffsetPixels) {
<span class="hljs-comment">// 该方法回调ViewPager 的滑动偏移量</span>
<span class="hljs-keyword">if</span> (mViewList.size() > <span class="hljs-number">0</span> && position < mViewList.size()) {
<span class="hljs-comment">//当前手指触摸滑动的页面,从0页滑动到1页 offset越来越大,padding越来越大</span>
Log.i(<span class="hljs-string">"info"</span>, <span class="hljs-string">"重新设置padding"</span>);
<span class="hljs-keyword">int</span> outHeightPadding = (<span class="hljs-keyword">int</span>) (positionOffset * sHeightPadding);
<span class="hljs-keyword">int</span> outWidthPadding = (<span class="hljs-keyword">int</span>) (positionOffset * sWidthPadding);
<span class="hljs-comment">// 从0滑动到一时,此时position = 0,其应该是缩小的,符合</span>
mViewList.get(position).setPadding(outWidthPadding, outHeightPadding, outWidthPadding, outHeightPadding);
<span class="hljs-comment">// position+1 为即将显示的页面,越来越大</span>
<span class="hljs-keyword">if</span> (position < mViewList.size() - <span class="hljs-number">1</span>) {
<span class="hljs-keyword">int</span> inWidthPadding = (<span class="hljs-keyword">int</span>) ((<span class="hljs-number">1</span> - positionOffset) * sWidthPadding);
<span class="hljs-keyword">int</span> inHeightPadding = (<span class="hljs-keyword">int</span>) ((<span class="hljs-number">1</span> - positionOffset) * sHeightPadding);
mViewList.get(position + <span class="hljs-number">1</span>).setPadding(inWidthPadding, inHeightPadding, inWidthPadding, inHeightPadding);
}
}
}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onPageSelected</span>(<span class="hljs-keyword">int</span> position) {
<span class="hljs-comment">// 回调选择的接口</span>
<span class="hljs-keyword">if</span> (listener != <span class="hljs-keyword">null</span>) {
listener.select(position);
}
}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onPageScrollStateChanged</span>(<span class="hljs-keyword">int</span> state) {
}
<span class="hljs-javadoc">/**
* 当将某一个作为最中央时的回调
*
*<span class="hljs-javadoctag"> @param</span> listener
*/</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">setOnPageSelectListener</span>(OnPageSelectListener listener) {
<span class="hljs-keyword">this</span>.listener = listener;
}
<span class="hljs-javadoc">/**
* dp 转 px
*
*<span class="hljs-javadoctag"> @param</span> dp
*<span class="hljs-javadoctag"> @return</span>
*/</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">int</span> <span class="hljs-title">dp2px</span>(<span class="hljs-keyword">int</span> dp) {
<span class="hljs-keyword">int</span> px = (<span class="hljs-keyword">int</span>) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, dp, mContext.getResources().getDisplayMetrics());
<span class="hljs-keyword">return</span> px;
}
}
</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li><li>44</li><li>45</li><li>46</li><li>47</li><li>48</li><li>49</li><li>50</li><li>51</li><li>52</li><li>53</li><li>54</li><li>55</li><li>56</li><li>57</li><li>58</li><li>59</li><li>60</li><li>61</li><li>62</li><li>63</li><li>64</li><li>65</li><li>66</li><li>67</li><li>68</li><li>69</li><li>70</li><li>71</li><li>72</li><li>73</li><li>74</li><li>75</li><li>76</li><li>77</li><li>78</li><li>79</li><li>80</li><li>81</li><li>82</li><li>83</li><li>84</li><li>85</li><li>86</li><li>87</li><li>88</li><li>89</li><li>90</li><li>91</li><li>92</li><li>93</li><li>94</li><li>95</li><li>96</li><li>97</li><li>98</li><li>99</li><li>100</li><li>101</li><li>102</li><li>103</li><li>104</li><li>105</li><li>106</li><li>107</li><li>108</li><li>109</li><li>110</li><li>111</li><li>112</li><li>113</li><li>114</li><li>115</li><li>116</li><li>117</li><li>118</li></ul>
改代码分为两部分,PagerAdapter实现,滑动监听的实现。PagerAdapter的实现不在多说,最基础的东西。重点在滑动监听的实现。
滑动监听有三个回调方法:其中onPageScrolled(int position, float positionOffset, int positionOffsetPixels)回调的便是ViewPager的滑动得偏移量,我们再次动态的设置相应元素的padding值,实现放大缩小。
onPageSelected()为选中的回调,通过自定义接口的方式回调给其调用者。后面会提。
初始化ViewPager
既然有了适配器,那么自然就开始编写适配器的部分:
<code class="language-java hljs has-numbering"> <span class="hljs-javadoc">/**
* 初始化方法
*/</span>
<span class="hljs-keyword">private</span> <span class="hljs-keyword">void</span> <span class="hljs-title">init</span>() {
<span class="hljs-comment">// 构造适配器,传入数据源</span>
mAdapter = <span class="hljs-keyword">new</span> CoverFlowAdapter(mViewList,getContext());
<span class="hljs-comment">// 设置选中的回调</span>
mAdapter.setOnPageSelectListener(<span class="hljs-keyword">this</span>);
<span class="hljs-comment">// 设置适配器</span>
mViewPager.setAdapter(mAdapter);
<span class="hljs-comment">// 设置滑动的监听,因为adpter实现了滑动回调的接口,所以这里直接设置adpter</span>
mViewPager.addOnPageChangeListener(mAdapter);
<span class="hljs-comment">// 自己百度</span>
mViewPager.setOffscreenPageLimit(<span class="hljs-number">5</span>);
<span class="hljs-comment">// 设置触摸事件的分发</span>
setOnTouchListener(<span class="hljs-keyword">new</span> OnTouchListener() {
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">boolean</span> <span class="hljs-title">onTouch</span>(View v, MotionEvent event) {
<span class="hljs-comment">// 传递给ViewPager 进行滑动处理</span>
<span class="hljs-keyword">return</span> mViewPager.dispatchTouchEvent(event);
}
});
}
</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li></ul>
注释很详细,唯一需要解释的便是事件的分发。
我们的ViewPager的大小是固定的,只有中间的显示区域,那么对于手指在两个侧边滑动时,ViewPager自然接受不到触摸事件,通过设置外层相对布局的触摸事件监听,将触摸的事件传递到ViewPager,实现滑动ViewPager之外区域时,ViewPager仍能够实现对应的滑动。
数据源的包装
适配器有了,ViewPager也有了,那么只剩下数据源了。
因为我们是根据设置padding值实现的,那么对于需要显示的控件,他的背景将无法实现放大缩小,所以对控件在包装一层外部控件,这样设置外部控件的padding值,自然需要显示的控件会放大缩小。
<code class="language-java hljs has-numbering"> <span class="hljs-javadoc">/**
* 设置显示的数据,进行一层封装
*<span class="hljs-javadoctag"> @param</span> lists
*/</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">setViewList</span>(List<View> lists){
<span class="hljs-keyword">if</span>(lists==<span class="hljs-keyword">null</span>){
<span class="hljs-keyword">return</span>;
}
mViewList.clear();
<span class="hljs-keyword">for</span>(View view:lists){
FrameLayout layout = <span class="hljs-keyword">new</span> FrameLayout(getContext());
<span class="hljs-comment">// 设置padding 值,默认缩小</span>
layout.setPadding(CoverFlowAdapter.sWidthPadding,CoverFlowAdapter.sHeightPadding,CoverFlowAdapter.sWidthPadding,CoverFlowAdapter.sHeightPadding);
layout.addView(view);
mViewList.add(layout);
}
<span class="hljs-comment">// 刷新数据</span>
mAdapter.notifyDataSetChanged();
}
</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li></ul>
选中监听的回调
当我们滑动时,可能会根据不同的滑动,显示不同的数据。
通过设置滑动监听之后,对onPageSelected实现层层的接口回调。
接口的定义OnPageSelectListener
<code class="language-java hljs has-numbering"><span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">interface</span> <span class="hljs-title">OnPageSelectListener</span> {</span>
<span class="hljs-keyword">void</span> select(<span class="hljs-keyword">int</span> position);
}
</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li></ul>
CoverFlowAdapter中添加回调
<code class="language-java hljs has-numbering"> <span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onPageSelected</span>(<span class="hljs-keyword">int</span> position) {
<span class="hljs-comment">// 回调选择的接口</span>
<span class="hljs-keyword">if</span> (listener != <span class="hljs-keyword">null</span>) {
listener.select(position);
}
}
</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li></ul>
CoverFlowViewPager中添加回调
<code class="language-java hljs has-numbering"> <span class="hljs-comment">// 显示的回调</span>
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">select</span>(<span class="hljs-keyword">int</span> position) {
<span class="hljs-keyword">if</span>(listener!=<span class="hljs-keyword">null</span>){
listener.select(position);
}
}
</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li></ul>
点击事件的设置
直接对数据源循环设置监听即可

























 375
375

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








