转自:http://blog.csdn.net/a553181867/article/details/52068897
前言
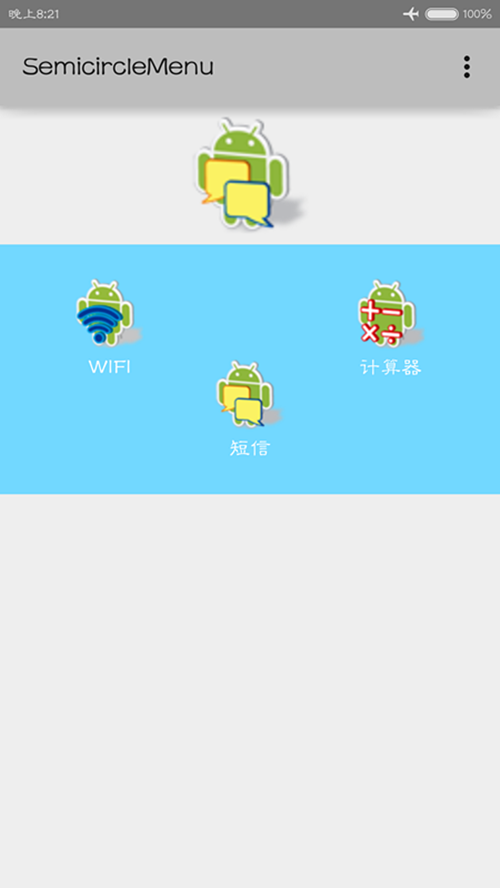
本自定义控件参考自鸿洋大神的自定义控件(原文地址),基于原来的控件效果进行修改,着重实现了以下效果:位置自动修正以及滑动结束的回调。我们先来看看效果图:

上面的图片是一个ImageView,与控件无关,是为了验证回调功能。接着是位置自动修正:

位置自动修正的意思是说,每个item view经过滑动后,停留的位置不是随意的,而是固定在某个区域之内,就如每个item view装在一个个格子里面。

而滑动结束的回调是说,当滑动结束后,滑动到中央的item view会触发一次回调,用户可以利用该回调来进行别的逻辑处理,与别的控件进行交互,比如:某个item view滑动到中央,触发回调,让别的TextView或者ImageView来具体显示该item项的具体信息。
用法
只要在Activity中写上如下几行代码即可:
<code class="language-java hljs has-numbering">SemicircleMenu mSemicircleMenu = (SemicircleMenu) findViewById(R.id.circlemenu);
mSemicircleMenu.setMenuItemIconsAndTexts(mItemImgs, mItemTexts);
mSemicircleMenu.setOnMenuItemClickListener(<span class="hljs-keyword">new</span> SemicircleMenu.OnMenuItemClickListener() {
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">itemClick</span>(View view, <span class="hljs-keyword">int</span> pos) {
Toast.makeText(MainActivity.<span class="hljs-keyword">this</span>, mItemTexts[pos], Toast.LENGTH_SHORT).show();
}
});
mSemicircleMenu.setOnCentralItemCallback(<span class="hljs-keyword">new</span> SemicircleMenu.OnCentralItemCallback() {
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">centralItemOperate</span>(<span class="hljs-keyword">int</span> pos) {
imageView.setImageResource(mItemImgs[pos]);
}
});</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li></ul>
布局文件:
<code class="language-xml hljs has-numbering"><span class="hljs-tag"><<span class="hljs-title">com.chenyu.semicirclemenu.SemicircleMenu
</span> <span class="hljs-attribute">android:id</span>=<span class="hljs-value">"@+id/circlemenu"</span>
<span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"match_parent"</span>
<span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"match_parent"</span>
<span class="hljs-attribute">android:background</span>=<span class="hljs-value">"#72d8ff"</span>
<span class="hljs-attribute">android:clickable</span>=<span class="hljs-value">"true"</span>></span>
<span class="hljs-tag"></<span class="hljs-title">com.chenyu.semicirclemenu.SemicircleMenu</span>></span></code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li></ul>
(注意:clickable应该为true。)
实现原理
其实关于测量、布局、甚至事件分发的实现原理在原文章都有很详细的说明了,有兴趣的读者可以先阅读原文,这里会作简要的说明,本文重点在于讲述位置修正即滑动结束回调的实现,本文所有代码均作了删减,读者可直接到GitHub处阅读源码。
Part 1 设置itemView的内容及加载itemView
<code class="language-java hljs has-numbering"><span class="hljs-javadoc">/**
* 每个Item之间相距的角度
*/</span>
<span class="hljs-keyword">private</span> <span class="hljs-keyword">float</span> mAngleDelay;
<span class="hljs-javadoc">/**
* 设置菜单的文本信息
*/</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">setMenuItemIconsAndTexts</span>(<span class="hljs-keyword">int</span>[] resIds,String[] texts)
{
mItemIcons = resIds;
mItemTexts = texts;
<span class="hljs-keyword">if</span>(resIds == <span class="hljs-keyword">null</span> && texts == <span class="hljs-keyword">null</span>)
{
<span class="hljs-keyword">throw</span> <span class="hljs-keyword">new</span> IllegalArgumentException(<span class="hljs-string">"菜单文本和图片必须设置其一"</span>);
}
<span class="hljs-comment">//初始化mMenuItemCount</span>
mMenuItemCount = resIds == <span class="hljs-keyword">null</span> ? texts.length : resIds.length;
<span class="hljs-keyword">if</span>(resIds != <span class="hljs-keyword">null</span> && texts != <span class="hljs-keyword">null</span>)
{
mMenuItemCount = Math.min(resIds.length,texts.length);
}
<span class="hljs-comment">//计算每个Item之间相差的度数,该值直接影响后面的布局、滑动</span>
mAngleDelay = <span class="hljs-number">360</span> / mMenuItemCount;
addMenuItems();
}
<span class="hljs-keyword">private</span> <span class="hljs-keyword">void</span> <span class="hljs-title">addMenuItems</span>() {
LayoutInflater mInflater = LayoutInflater.from(getContext());
<span class="hljs-javadoc">/**
* 初始化item view
*/</span>
<span class="hljs-keyword">for</span>(<span class="hljs-keyword">int</span> i = <span class="hljs-number">0</span>; i < mMenuItemCount; i++)
{
<span class="hljs-keyword">final</span> <span class="hljs-keyword">int</span> j = i;
View view = mInflater.inflate(R.layout.circle_menu_item,<span class="hljs-keyword">this</span>,<span class="hljs-keyword">false</span>);
view.setTag(i); <span class="hljs-comment">//为每个item view打上Tag</span>
ImageView iv = (ImageView) view.findViewById(R.id.id_circle_menu_item_image);
TextView tv = (TextView) view.findViewById(R.id.id_circle_menu_item_text);
<span class="hljs-comment">//...</span>
addView(view);
}
}</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li><li>44</li><li>45</li><li>46</li><li>47</li><li>48</li><li>49</li></ul>
从以上代码来看,暴露了setMenuItemIconsAndTexts方法,用户可以通过该方法为该控件设置不同的Item的图像及其文本信息。接着根据设置item的数量,来计算每个item之间应相隔多少度,即mAngleDelay值,例如,如果是6个Item,那么mAngleDelay值就是60度,以此类推。接着,在addMenuItem方法内,是不断加载Item View,并且添加至当前ViewGroup内。(注意:形如R.id.id_circle_menu_item_image的id是定义在values文件夹下的id文件内的)。
Part 2 测量和布局
<code class="language-java hljs has-numbering"><span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">protected</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onMeasure</span>(<span class="hljs-keyword">int</span> widthMeasureSpec, <span class="hljs-keyword">int</span> heightMeasureSpec)
{
<span class="hljs-comment">//...</span>
<span class="hljs-comment">//我们只需要半圆区域,因此把高度限制为一半</span>
setMeasuredDimension(resWidth,resHeight /<span class="hljs-number">2</span>);
mRadius = Math.max(getMeasuredWidth(),getMeasuredHeight());
<span class="hljs-keyword">final</span> <span class="hljs-keyword">int</span> count = getChildCount();
<span class="hljs-keyword">int</span> childSize = (<span class="hljs-keyword">int</span>) (mRadius * DEFAULT_CHILD_DIMENSION);
<span class="hljs-keyword">int</span> childMode = MeasureSpec.EXACTLY;
<span class="hljs-comment">//遍历所有子View,对其进行测量</span>
<span class="hljs-keyword">for</span>(<span class="hljs-keyword">int</span> i = <span class="hljs-number">0</span>; i < count;i++)
{
<span class="hljs-keyword">final</span> View child = getChildAt(i);
<span class="hljs-keyword">if</span>(child.getVisibility() == GONE)
{
<span class="hljs-keyword">continue</span>;
}
<span class="hljs-keyword">int</span> makeMeasureSpec = MeasureSpec.makeMeasureSpec(childSize,childMode);
child.measure(makeMeasureSpec,makeMeasureSpec);
}
mPadding = PADDING_LAYOUT * mRadius;
}
<span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">protected</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onLayout</span>(<span class="hljs-keyword">boolean</span> changed, <span class="hljs-keyword">int</span> l, <span class="hljs-keyword">int</span> t, <span class="hljs-keyword">int</span> r, <span class="hljs-keyword">int</span> b)
{
<span class="hljs-keyword">int</span> layoutRadius = mRadius;
<span class="hljs-keyword">final</span> <span class="hljs-keyword">int</span> childCount = getChildCount();
<span class="hljs-keyword">int</span> left,top;
<span class="hljs-comment">//每个item view的宽度</span>
<span class="hljs-keyword">int</span> cWidth = (<span class="hljs-keyword">int</span>) (layoutRadius * DEFAULT_CHILD_DIMENSION);
<span class="hljs-comment">//坐标原点到item view中心的距离</span>
<span class="hljs-keyword">float</span> tmp = layoutRadius / <span class="hljs-number">2</span>f - cWidth / <span class="hljs-number">2</span> - mPadding;
<span class="hljs-keyword">for</span>(<span class="hljs-keyword">int</span> i =<span class="hljs-number">0</span>;i<childCount;i++)
{
<span class="hljs-keyword">final</span> View child = getChildAt(i);
<span class="hljs-keyword">if</span>(child.getId() == R.id.id_circle_menu_item_center)
<span class="hljs-keyword">continue</span>;
<span class="hljs-keyword">if</span>(child.getVisibility() ==GONE)
<span class="hljs-keyword">continue</span>;
mStartAngle %= <span class="hljs-number">360</span>;
left = (<span class="hljs-keyword">int</span>) (layoutRadius/<span class="hljs-number">2</span> + Math.round(tmp*Math.cos(Math.toRadians(mStartAngle))-<span class="hljs-number">1</span>/<span class="hljs-number">2</span>f *cWidth));
top = (<span class="hljs-keyword">int</span>) (Math.round(tmp*Math.sin(Math.toRadians(mStartAngle))-<span class="hljs-number">1</span>/<span class="hljs-number">2</span>f * cWidth));
child.layout(left,top,left+cWidth,top+cWidth);
<span class="hljs-comment">//把mAngleDelay累加到起始角度中,这样一次for循环就能把所有item view布局完毕</span>
mStartAngle -= mAngleDelay;
}
<span class="hljs-comment">//布局结束的时候,如果不在滚动同时也不在被触摸的时候,触发滚动结束回调</span>
<span class="hljs-keyword">if</span>(!isFling && !mTouchFlag )
{
mOnCentralItemCallback.centralItemOperate((Integer) findChildViewUnder(layoutRadius/<span class="hljs-number">2</span>,tmp).getTag());
}
}</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li><li>44</li><li>45</li><li>46</li><li>47</li><li>48</li><li>49</li><li>50</li><li>51</li><li>52</li><li>53</li><li>54</li><li>55</li><li>56</li><li>57</li><li>58</li><li>59</li><li>60</li><li>61</li><li>62</li><li>63</li><li>64</li><li>65</li><li>66</li><li>67</li><li>68</li></ul>
在加载完item view后,我们便对所有item view进行测量、布局,其中布局流程中,我们根据mStartAngle这个角度来进行布局,通过计算三角关系把所有view的left、top坐标计算出来,然后布局,这样每个Item view就一一形成了。顺带一说,这里mStartAngle一开始等于90度,也就是说第一个选项出现的位置是正中央。在布局的最后,存在一个判断语句,判断我们在滑动结束后是否要进行回调,这个下面会详细说明。
Part 3 事件分发
在初始化布局完毕后,一个半圆的菜单便显示出来了,接下来我们需要对触摸事件进行处理,以便能进行滑动。我们先看看代码:
<code class="language-java hljs has-numbering"><span class="hljs-annotation">@Override</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">boolean</span> <span class="hljs-title">dispatchTouchEvent</span>(MotionEvent ev)
{
<span class="hljs-keyword">float</span> x = ev.getX();
<span class="hljs-keyword">float</span> y = ev.getY();
<span class="hljs-keyword">switch</span> (ev.getAction())
{
<span class="hljs-keyword">case</span> MotionEvent.ACTION_DOWN:
mLastX = x;
mLastY = y;
mDownTime = System.currentTimeMillis();
mTmpAngle = <span class="hljs-number">0</span>;
mTouchFlag = <span class="hljs-keyword">true</span>;
<span class="hljs-comment">//如果按下的时候,正在自动滚动状态,那么取消滚动,并且进行位置矫正</span>
<span class="hljs-keyword">if</span>(isFling)
{
removeCallbacks(mFlingRunnable);
isFling = <span class="hljs-keyword">false</span>;
mCorrectPositionFlag = <span class="hljs-keyword">true</span>;
post(mFlingRunnable = <span class="hljs-keyword">new</span> AutoFlingRunnable(getCorrectAngle(mAutoFlingAngle % mAngleDelay)));
<span class="hljs-keyword">return</span> <span class="hljs-keyword">true</span>;
}
<span class="hljs-keyword">break</span>;
<span class="hljs-keyword">case</span> MotionEvent.ACTION_MOVE:
<span class="hljs-keyword">float</span> start = getAngle(mLastX,mLastY);
<span class="hljs-keyword">float</span> end = getAngle(x,y);
<span class="hljs-keyword">if</span>(getQuadrant(x,y) == <span class="hljs-number">4</span>)
{
mStartAngle += end - start;
mTmpAngle += end - start;
}<span class="hljs-keyword">else</span>{
mStartAngle += start -end;
mTmpAngle += start -end;
}
requestLayout();
mLastX = x;
mLastY = y;
<span class="hljs-keyword">break</span>;
<span class="hljs-keyword">case</span> MotionEvent.ACTION_UP:
mTouchFlag = <span class="hljs-keyword">false</span>;
<span class="hljs-keyword">float</span> anglePerSecond = mTmpAngle * <span class="hljs-number">1000</span> / (System.currentTimeMillis() - mDownTime);
<span class="hljs-comment">//如果角速度超过规定的值,那么认为是快速滚动,开启快速滚动任务</span>
<span class="hljs-comment">//否则,直接进行位置矫正</span>
<span class="hljs-keyword">if</span>(Math.abs(anglePerSecond) >= mFlingableValue && !isFling)
{
mAutoFlingAngle = mTmpAngle;
post(mFlingRunnable = <span class="hljs-keyword">new</span> AutoFlingRunnable(anglePerSecond));
<span class="hljs-keyword">return</span> <span class="hljs-keyword">true</span>;
}<span class="hljs-keyword">else</span> <span class="hljs-keyword">if</span>(Math.abs(anglePerSecond) < mFlingableValue)
{
<span class="hljs-keyword">float</span> mDeltaAngle = mTmpAngle % mAngleDelay ;
<span class="hljs-keyword">if</span>(mDeltaAngle != <span class="hljs-number">0</span>)
{
post(mFlingRunnable = <span class="hljs-keyword">new</span> AutoFlingRunnable(getCorrectAngle(mDeltaAngle)));
<span class="hljs-keyword">return</span> <span class="hljs-keyword">true</span>;
}
}
<span class="hljs-comment">// 如果当前旋转角度超过NOCLICK_VALUE屏蔽点击</span>
<span class="hljs-keyword">if</span> (Math.abs(mTmpAngle) > NOCLICK_VALUE)
{
<span class="hljs-keyword">return</span> <span class="hljs-keyword">true</span>;
}
<span class="hljs-keyword">break</span>;
}
<span class="hljs-keyword">return</span> <span class="hljs-keyword">super</span>.dispatchTouchEvent(ev);
}</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li><li>44</li><li>45</li><li>46</li><li>47</li><li>48</li><li>49</li><li>50</li><li>51</li><li>52</li><li>53</li><li>54</li><li>55</li><li>56</li><li>57</li><li>58</li><li>59</li><li>60</li><li>61</li><li>62</li><li>63</li><li>64</li><li>65</li><li>66</li><li>67</li><li>68</li><li>69</li><li>70</li><li>71</li><li>72</li><li>73</li><li>74</li></ul>
大体思路是这样的,当检测到ACTION_DOWN事件时,记录当前的触摸坐标,接着在ACTION_MOVE事件中,不断获取实时的触摸坐标,并计算角度,通过新的角度来累加到mStartAngle中,接着调用requestLayout()方法来重新布局,这样便实现了该菜单跟随手指而转动的效果,这是最基础的。但如果是快速滑动呢?那么我们在ACTION_UP事件中,通过判断滑动的距离与从触摸到松开手指的时间的比值来判断是否是快速滑动。如果是快速滑动,那么启动一个Runnable来完成快速滚动的事件,其实这也很简单,在Runnable中不断调用requestLayout()就可以实现快速滚动的效果了,这些在原文章都有详细说明。
Part 4 位置自动修正
但是,由于随手指滑动,或者快速滑动完毕后,其最后的滑动角度一般是一个随机的数值,这样就会造成item view出现在不应该出现的位置,比如正中央恰好没有item view出现,都出现了一定的偏移,这样对于菜单来说是非常不理想的,所以我们需要进行位置的矫正,使得每一个的滑动完成后,其Item View都能在正确的位置出现,而解决这个问题,我们可以从以下思路来解决:首先把总的滚动角度先算出来,那么这个总的滚动角度便直接决定了滚动完毕后各item的位置,既然我们不能影响其滚动过程,那么我们可以在滚动结束后,通过对总滚动角度进行一系列的判断来对最后的位置进行调整,并再一次requestLayout,使得位置得以矫正。
那么这个总的滚动角度是怎样与位置矫正联系起来的呢?在代码里面,总滚动角度用mTmpAngle或者mAutoFlingAngle来记录,我们可以先用它对mAngleDelay(该值上面提及,表示每个Item之间相隔的角度)求余,这样得出的结果是任一item的偏移量。举个例子:item view有6个,那么每个Item相隔60°,我们转动了80°,那么我们可以这样分解:先转了60°,此时每个Item的位置一定是正确的,再转20°,那么此时item就会留在不正确的位置了,我们所要做的就是对这个“20°”进行处理,那么以30°为分割线,没到30°的,让itemview往回转到正确的位置;如果超过了30°的,让Itemview转动到下一个位置,那么我们的问题便得以解决了。
下面的方法是计算还需要多少角度才能转到正确的位置的:
<code class="language-java hljs has-numbering"><span class="hljs-javadoc">/**
* 获取位置矫正所需的角度
*<span class="hljs-javadoctag"> @param</span> angle 对mAngleDelay求余后的角度
*<span class="hljs-javadoctag"> @return</span>
*/</span>
<span class="hljs-keyword">private</span> <span class="hljs-keyword">float</span> <span class="hljs-title">getCorrectAngle</span>(<span class="hljs-keyword">float</span> angle)
{
<span class="hljs-keyword">if</span>(angle > <span class="hljs-number">0</span> && angle <= mAngleDelay/<span class="hljs-number">2</span>)
{
mCorrectPositionFlag = <span class="hljs-keyword">true</span>;
<span class="hljs-keyword">return</span> -angle;
}<span class="hljs-keyword">else</span> <span class="hljs-keyword">if</span>(angle >mAngleDelay/<span class="hljs-number">2</span>)
{
mCorrectPositionFlag = <span class="hljs-keyword">true</span>;
<span class="hljs-keyword">return</span> (mAngleDelay -angle);
}<span class="hljs-keyword">else</span> <span class="hljs-keyword">if</span>(angle < <span class="hljs-number">0</span> && Math.abs(angle) <= mAngleDelay/<span class="hljs-number">2</span>)
{
mCorrectPositionFlag = <span class="hljs-keyword">true</span>;
<span class="hljs-keyword">return</span> -angle;
}<span class="hljs-keyword">else</span> <span class="hljs-keyword">if</span>(angle < <span class="hljs-number">0</span> && Math.abs(angle) > mAngleDelay/<span class="hljs-number">2</span>){
mCorrectPositionFlag = <span class="hljs-keyword">true</span>;
<span class="hljs-keyword">return</span> -(mAngleDelay -Math.abs(angle));
}
<span class="hljs-keyword">return</span> <span class="hljs-number">0</span>;
}</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li></ul>
在获取到需要修正的角度后,我们可以直接通过Runnable来重新布局一下,把该值作为需要转动的角度即可。
如下所示:
<code class="language-java hljs has-numbering"><span class="hljs-keyword">private</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">AutoFlingRunnable</span> <span class="hljs-keyword">implements</span> <span class="hljs-title">Runnable</span>
{</span>
<span class="hljs-comment">//...</span>
<span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">run</span>()
{
<span class="hljs-keyword">if</span>(mCorrectPositionFlag)
{
<span class="hljs-keyword">float</span> angle = angelPerSecond;
mStartAngle += angle;
requestLayout();
mCorrectPositionFlag = <span class="hljs-keyword">false</span>;
}<span class="hljs-keyword">else</span> {
<span class="hljs-comment">// 如果小于20,则停止,同时进行位置矫正</span>
<span class="hljs-keyword">if</span> ((<span class="hljs-keyword">int</span>) Math.abs(angelPerSecond) < <span class="hljs-number">20</span>) {
isFling = <span class="hljs-keyword">false</span>;
mCorrectPositionFlag = <span class="hljs-keyword">true</span>;
<span class="hljs-keyword">this</span>.angelPerSecond = getCorrectAngle(mAutoFlingAngle % mAngleDelay);
postDelayed(<span class="hljs-keyword">this</span>,<span class="hljs-number">30</span>);
<span class="hljs-keyword">return</span>;
}
isFling = <span class="hljs-keyword">true</span>;
<span class="hljs-comment">// 不断改变mStartAngle,让其滚动,/30为了避免滚动太快</span>
mStartAngle += (angelPerSecond / <span class="hljs-number">30</span>);
mAutoFlingAngle += (angelPerSecond / <span class="hljs-number">30</span>);
<span class="hljs-comment">// 逐渐减小这个值</span>
angelPerSecond /= <span class="hljs-number">1.0666</span>F;
postDelayed(<span class="hljs-keyword">this</span>, <span class="hljs-number">30</span>);
<span class="hljs-comment">// 重新布局</span>
requestLayout();
}
}
}</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li></ul>
Part 5 滑动结束的回调
在滑动结束并且位置修正完毕后,在中央会有一个item view,有时候我们需要对该Item view进行交互操作,比如上面的演示图内,每滑动完毕,便把中央的item view的图片显示到上面ImageView中,那么我们就需要在滑动完毕的时候,判断出居于中央的item View到底是哪一个。以下是实现思路:首先通过一个方法findChildViewUnder来获取某个坐标点上的itemView的实例,如下所示:
<code class="language-java hljs has-numbering"><span class="hljs-javadoc">/**
* 获取某个坐标上的子View
*<span class="hljs-javadoctag"> @param</span> x
*<span class="hljs-javadoctag"> @param</span> y
*<span class="hljs-javadoctag"> @return</span> View
*/</span>
<span class="hljs-keyword">private</span> View <span class="hljs-title">findChildViewUnder</span>(<span class="hljs-keyword">float</span> x,<span class="hljs-keyword">float</span> y)
{
<span class="hljs-keyword">final</span> <span class="hljs-keyword">int</span> count = getChildCount();
<span class="hljs-keyword">for</span>(<span class="hljs-keyword">int</span> i = count - <span class="hljs-number">1</span>; i >= <span class="hljs-number">0</span>; i--)
{
<span class="hljs-keyword">final</span> View child = getChildAt(i);
<span class="hljs-keyword">if</span>(x >= child.getLeft() && x <= child.getRight() && y>= child.getTop() && y <= child.getBottom())
<span class="hljs-keyword">return</span> child;
}
<span class="hljs-keyword">return</span> <span class="hljs-keyword">null</span>;
}</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li></ul>
实现原理很简单,就是遍历所有的item View,来判断给定的x、y坐标在哪个Item View之内,提取到item View的实例后,我们再拿出该itemView的Tag(因为加载itemView的时候,给每个View都打上了不同的Tag),有了Tag,就知道了是哪一个itemView滑动到了最中央的位置,最后再利用回调的实现方法,来实现交互式操作。
上面提到,在onLayout方法的最后有如下语句:
<code class="language-java hljs has-numbering"><span class="hljs-comment">//布局结束的时候,如果不在滚动同时也不在被触摸的时候,触发滚动结束回调</span>
<span class="hljs-keyword">if</span>(!isFling && !mTouchFlag ) {
mOnCentralItemCallback.centralItemOperate((Integer) findChildViewUnder(layoutRadius/<span class="hljs-number">2</span>,tmp).getTag());
}</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li></ul>
其中,OnCentralItemCallback是一个接口,类似于监听器接口,centralItemOperate是一个回调方法。在Activity中调用该方法能实时获取到滑动结束后中央位置的itemView的类型。
GitHub地址:https://github.com/chenyua1995/SemicircleMenu
欢迎各位star和fork,谢谢阅读!





















 493
493

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








