在浏览人类精华宝库GitHub时,我们会注意到有些项目的README文件中会展示其Star以及Fork的数目,如下图所示

还有一些项目的README则是展示另外一番酷炫效果,好一番乱花渐欲迷人眼~

那么如何在markdown文件中写入这些花里胡哨的图片呢?“聪明“的我去阅读了这些仓库的README文件,发现是这个样子的
显然,得到star和fork图片的url链接了,可以看到其构造形式为
https://img.shields.io/github/stars/<username>/<reponame>.svg我们只需要添加自己的GitHub用户名以及仓库名,便可以生成star图片,fork也是同理可得,下图是我个人的高星仓库,我在README的顶部添加了如下图片,是不是看起来逼格满满呢!

同样我们也知道这些svg图像的出处了,它就是https://img.shields.io/ ,不妨去一探究竟。

我们可以在此处分别填入标签、摘要以及颜色,便可以生成自己想要的图案,图片链接如下
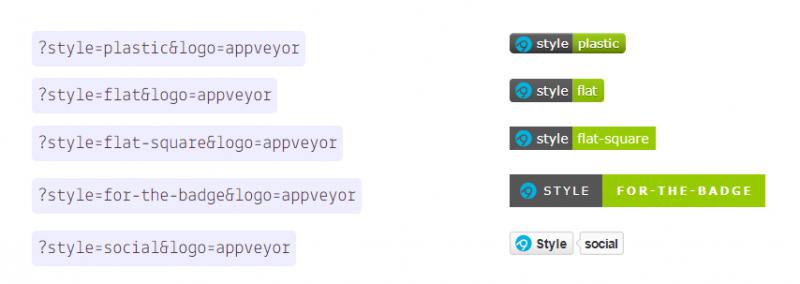
https://img.shields.io/badge/<LABEL>-<MESSAGE>-<COLOR>另外我们还可以选择风格不同的图片,给出如下几个示例
具体的图片链接需要在上述图片链接后添加对应的内容,style以及logo的内容,其中logo支持自定义,可以上传图片的base64编码

是的,学习让我快乐,学习Python更快乐!



























 450
450

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








