初始化VUE项目的时候我们会用到vue-cli脚手架来快速生成模板代码。我在vue-cli的基础上,结合工作中不同的项目场景,整理了三个模板,并写了一个Cli小工具来快速拉取这三个模板。具体用法如下:
v-template-cli
自动拉取 vue 项目模板的 cli 工具。
包括:
- vue-admin-template:基于vue-admin-template的中后台管理系统模板,并添加了常用的工具函数以及一些对 element-ui 组件的封装和兼容性修改。
- vue-app-template:轻量级 WebApp 模板。使用vant作为基础的 ui 组件库,并使用lib-flexible和postcss-pxtorem进行 Rem 适配。
- vue-visual-template:可视化大屏项目模板。对 Echarts 进行简单的 vue 组件封装;预置了jiaminghi 的 DataV(一个 vue 大屏数据展示组件库)(不是阿里云的数据可视化方案,可见取名的重要性),并对其在 ie 上的兼容性做了处理;添加了全屏组件以及自适应 wrapper 组件。
环境依赖
"node": ">= 10.0.0",
"npm": ">= 5.6.0"
"其他版本暂未测试"
安装
npm i v-template-cli -g
or
yarn global add v-template-cli
使用
创建一个项目
vt create
通过运行以下命令创建一个项目:
vt create hello-world
选择你想要拉取的模板:

选择是否立即安装依赖:

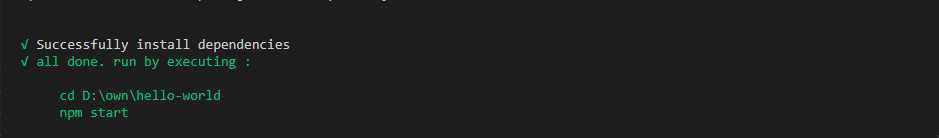
安装完成进入目录并启动项目:

当文件名重复想再次创建模板时,可以选择是否覆盖原来的文件夹:

浏览器支持
现代浏览器以及 IE10+.
 IE / Edge IE / Edge |  Firefox Firefox |  Chrome Chrome |  Safari Safari |
|---|---|---|---|
| IE10, IE11, Edge | last 2 versions | last 2 versions | last 2 versions |
(如果觉得好用帮忙点个star,也欢迎提issue)






















 882
882











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








