8.1 比目后端云简介
一个完整的小程序系统,不但需要前端的展现,而且需要后端服务器的支撑,以提供数据服务。也就是说,开发一个真正完整的小程序应用,需要前后端的相互配合。
Bmob后端云专注于为移动应用提供一整套后端云服务,能帮助开发者免去几乎所有服务器端的编码工作,大幅度降低开发成本和开发时间。
Bmob提供了小程序软件开发工具包(Software Development Kit, SDK),让用户拥有强大的后端服务。嵌入Bmob小程序SDK后,开发工程师可以更加专注于编写前端代码和优化良好的用户体验,而不必担心后端的基础设施。
Bmob还提供了短信验证功能,只需几行简单的代码,即可实现微信小程序的用户登录、富媒体文件上传、发送短信通知和微信支付等功能。
8.1.1 注册Bmob账号
进入Bmob 后端云官网地址(https://www.bmobapp.com),点击右上角的注册按钮,在跳转页面填入姓名、邮箱,并设置密码,确认后到邮箱激活Bmob账户,即可拥有Bmob账号。

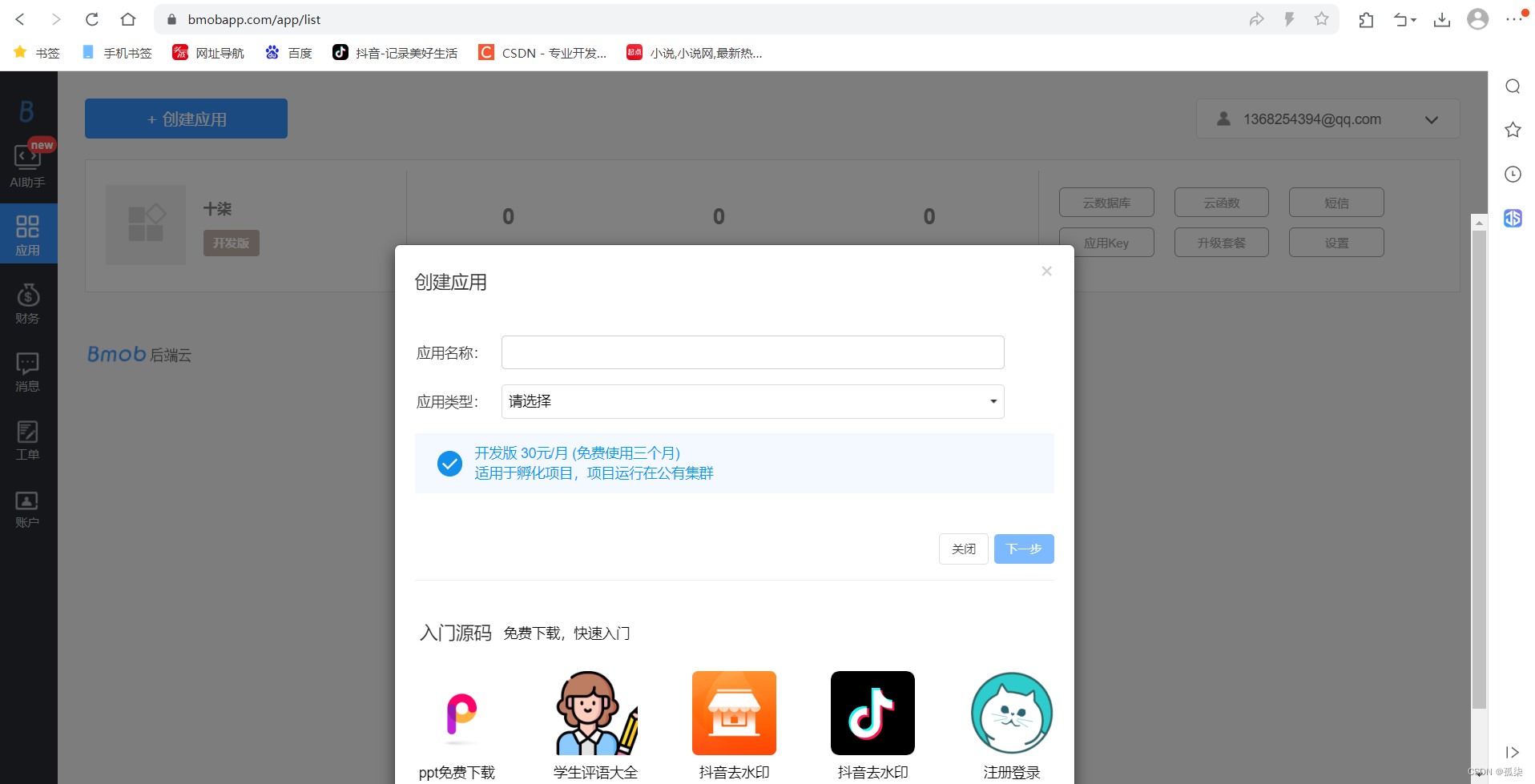
8.1.2 创建应用
进入后台,单击左边的“应用”图标,会出现已经创建的应用项目列表和“创建应用”按钮。单击“创建应用”按钮,填写完成应用的相关信息后,即可创建一个等待开发的应用。

8.1.6 下载及安装Bmob SDK
登录https://www.bmobapp.com/下载Bmod SDK,解压下载后的SDK,把bmob. js和underscore. js文件放到相应的位置。例如,要放到小程序的utils目录中,则在其他需要使用的页面添加以下代码:
var Bmob =require('../../utils/bmob');同时,在小程序项目中的app.js中加入下面两行代码进行全局初始化:
var Bmob = require('./utils/bmob');
Bmob.initialize('2e2bb2a894555f57735265d03a1580ca','1e69f375ddbba97aea5f76774d66b737')8.2 数据的增、删、改、查
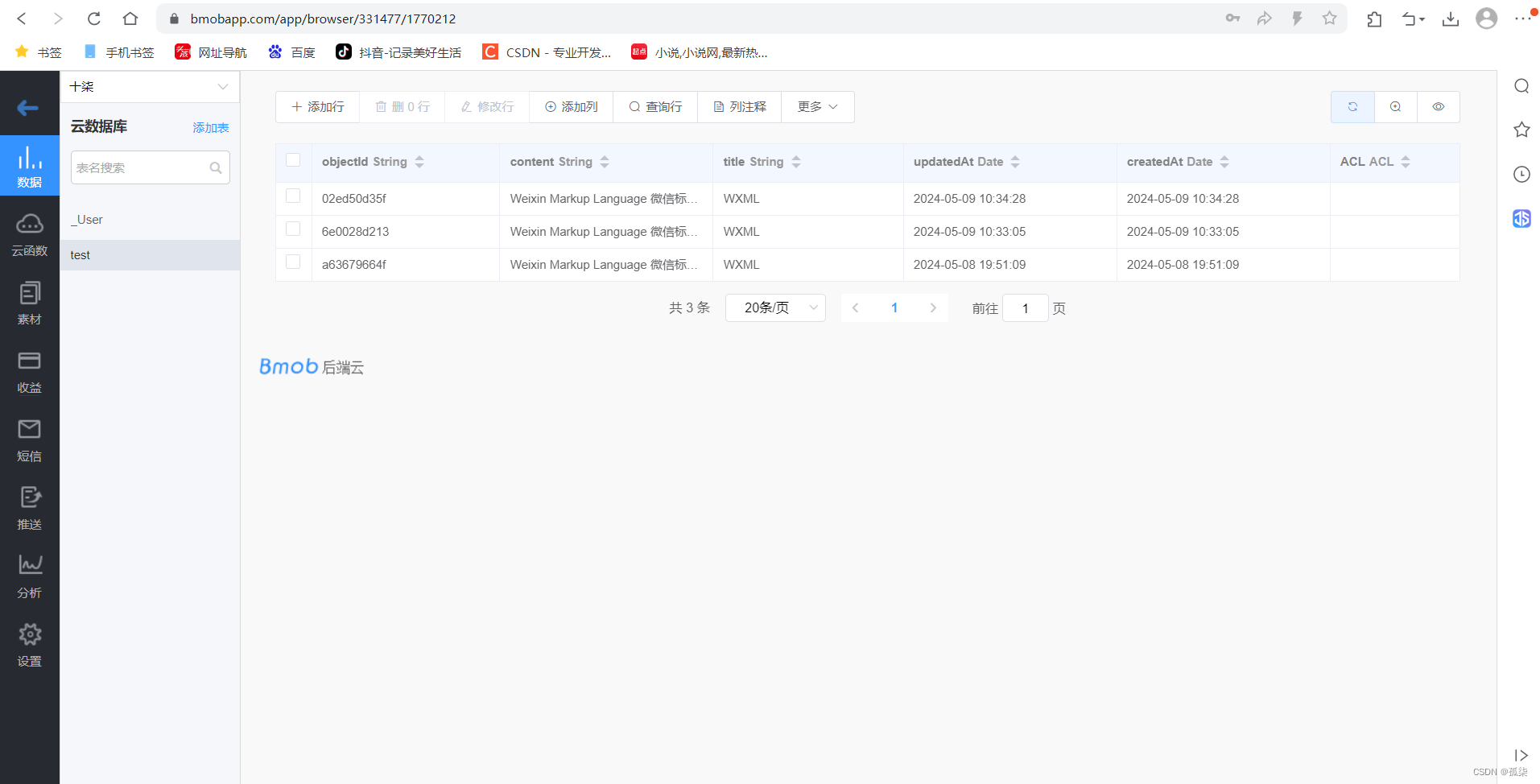
为了便于在Bmob中实现数据的增加、删除、修改、查询,我们在新建的应用中新增“test”表,并在表中添加id(编号)、title(标题)、content(内容)、image(图像)字段。
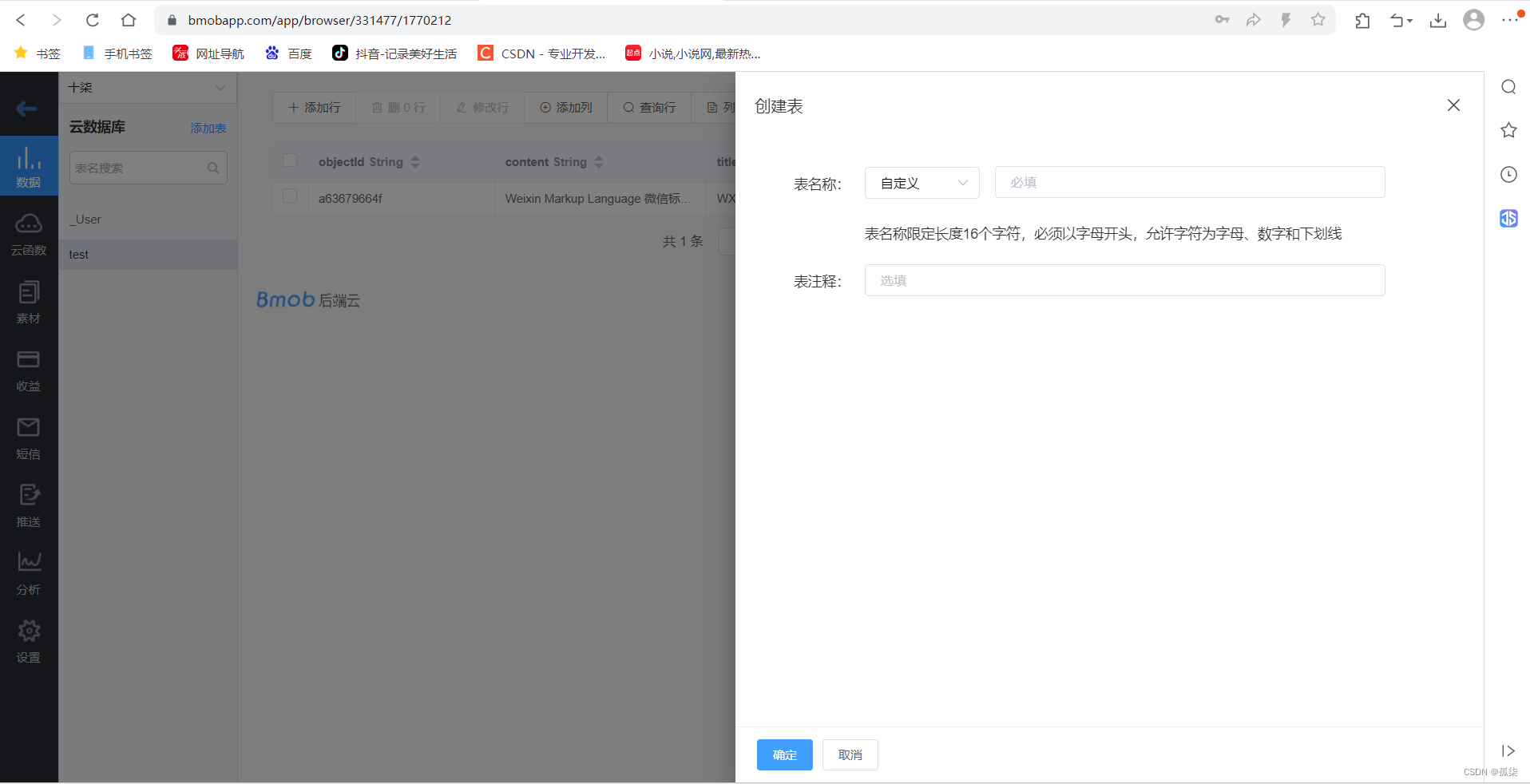
8..2.1 创建表及字段


8.2.2 添加一条数据
添加一条记录用来实现把从前端获取的数据添加到服务端数据表中,主要用Bmob提供的SDK对象实现。示例代码如下:
index.wxml代码:
<button type="primary" bindtap='add'>添加记录</button>index.js代码:
var Bmob =require('../../utils/bmob');
Page({
data:{
},
add:function(){
var Test =Bmob.Object.extend("test");
var test=new Test();
test.set("title","WXML");
test.set("content","Weixin Markup Language 微信标记语言");
test.save(null,{
success:function(result){
console.log("添加成功,objectId:"+result.id);
},
error:function(result,error){
console.log('添加失败');
}
});
},
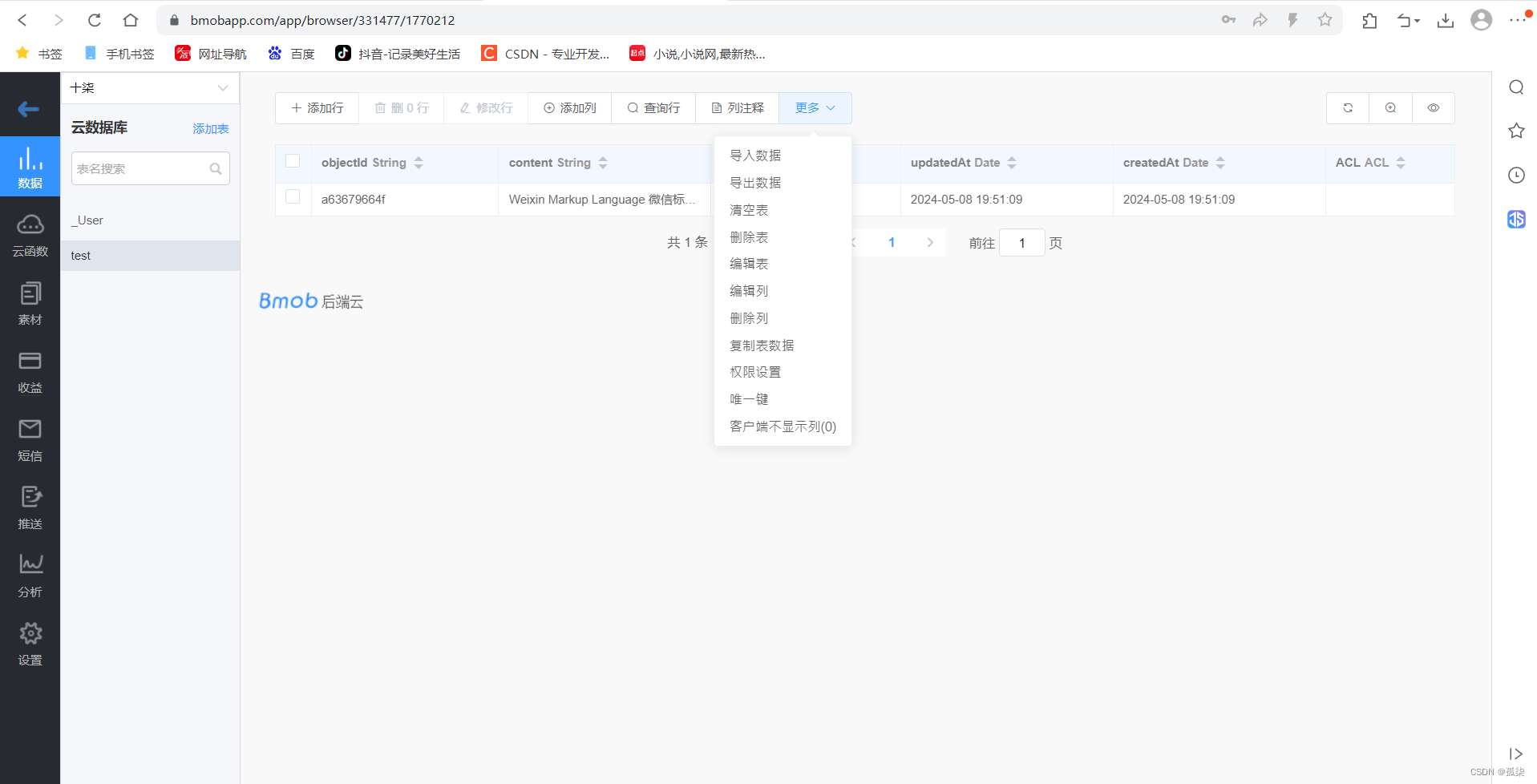
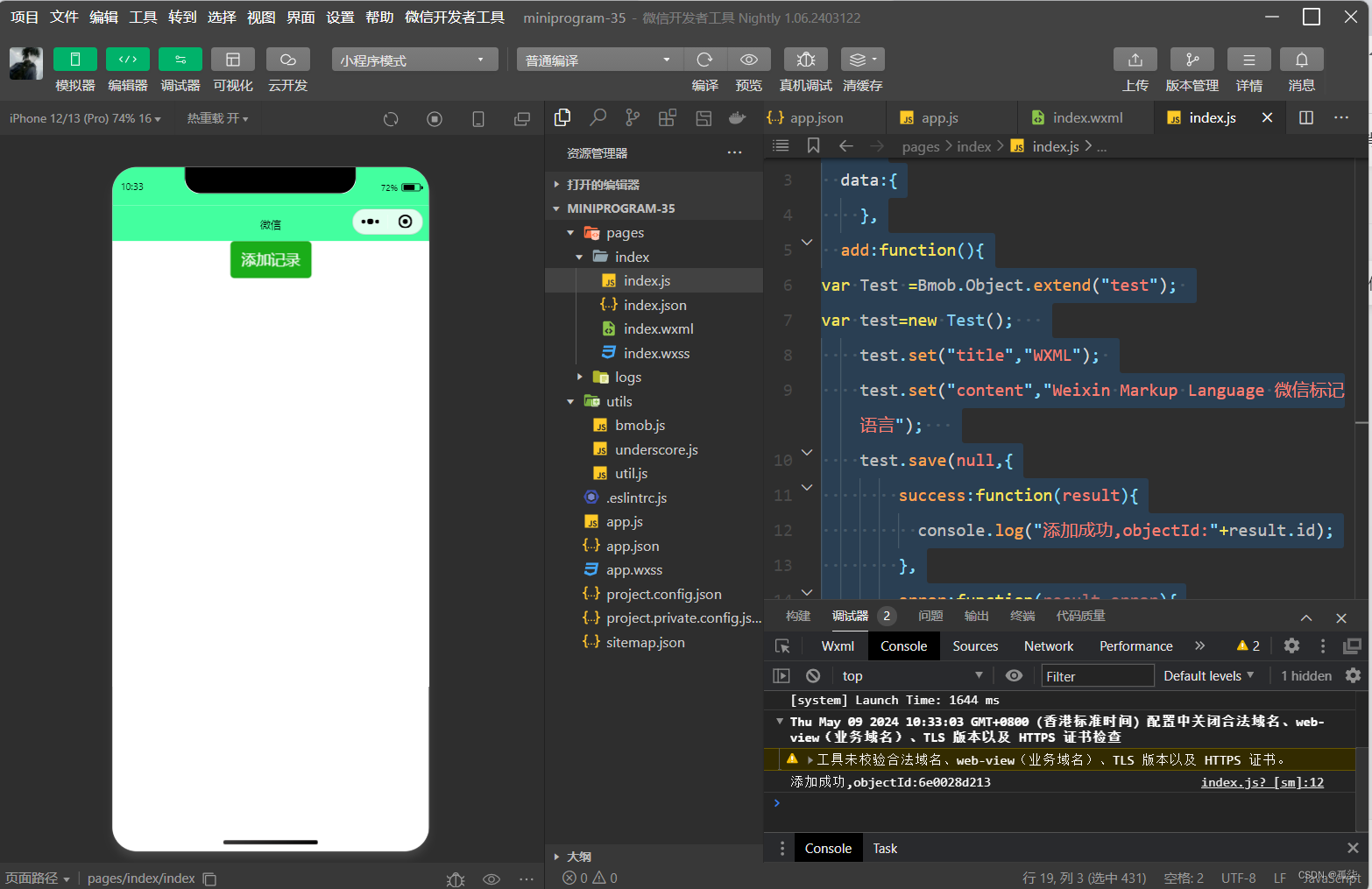
})运行截图:


8..2.3 获取一条记录
获取一条记录是指从数据表中查询一条记录,主要根据objectId值来直接获取单条数据对象。示例代码如下:
index.wxml代码:
<button type="primary" bindtap='query'>获取记录</button>index.js代码:
var Bmob =require('../../utils/bmob');
Page({
data:{
},
query:function(){
var Test =Bmob.Object.extend("test");
var query=new Bmob.Query(Test);
query.get("02ed50d35f",{
success:function(result){
console.log("该记录标题为"+result.get("title"));
console.log("该记录的内容为"+result.get("content"));
},
error:function(result,error){
console.log("查询失败");
}
});
},
})
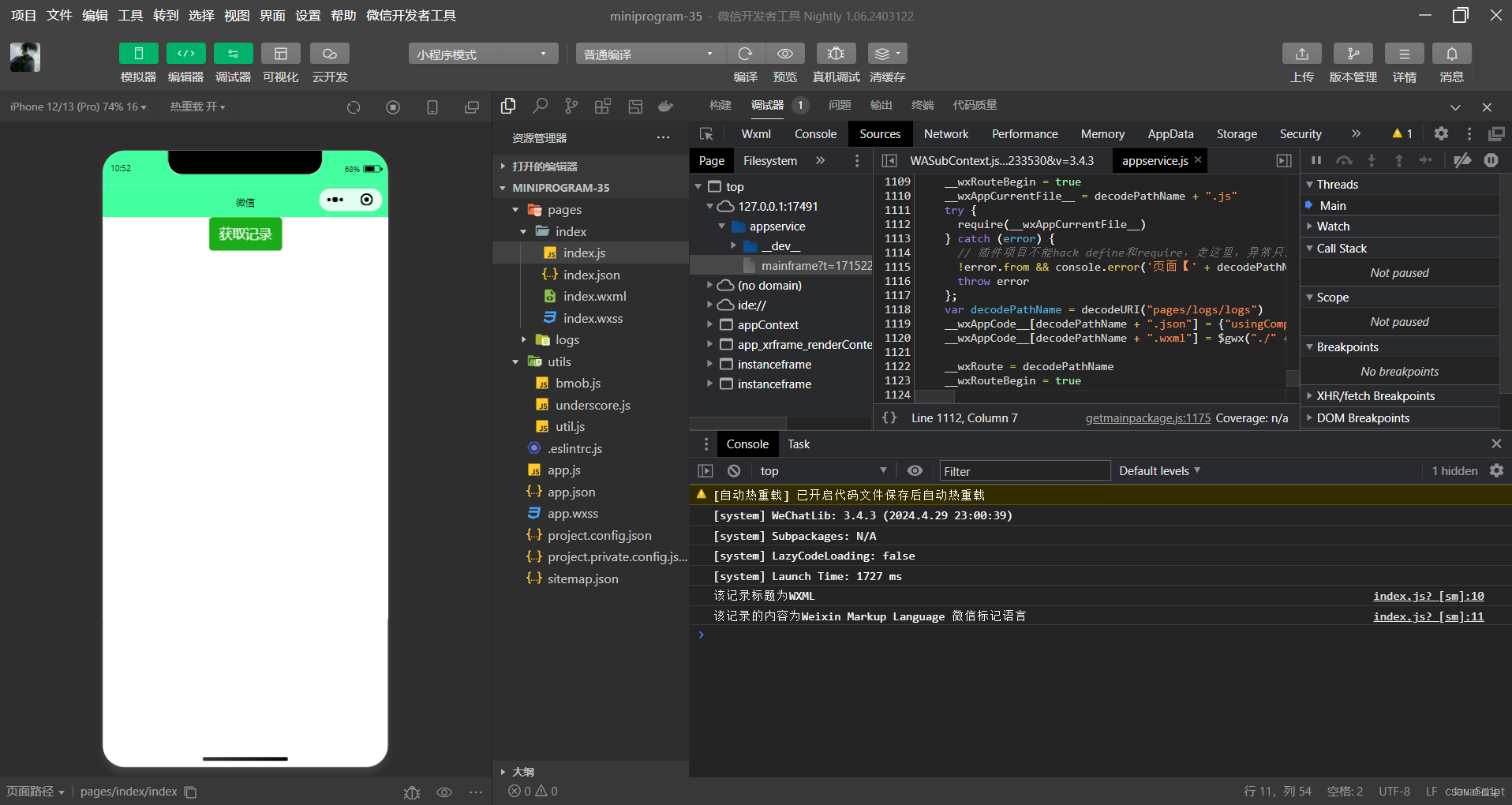
运行截图:

8.2.4 修改一条记录
如果要修改一条记录,则首先需要获取更新后的Bmob. Object对象,将值修改后保存数据就可以了。示例代码如下:
index.wxml代码:
<button type="primary" bindtap='modi'>修改记录</button>index.js代码:
var Bmob =require('../../utils/bmob');
Page({
data:{
},
modi:function(){
var Test =Bmob.Object.extend("test");
var query=new Bmob.Query(Test);
query.get("02ed50d35f",{
success:function(result){
result.set('title',"wxss");
result.set('content',"WenWin Style Sheets");
result.save();
console.log("修改成功")
console.log(("该记录标题修改为"+result.get("title")));
console.log(("该记录内容修改为"+result.get("content")));
},
error:function(object,error){
console.log("修改失败")
}
});
},
})
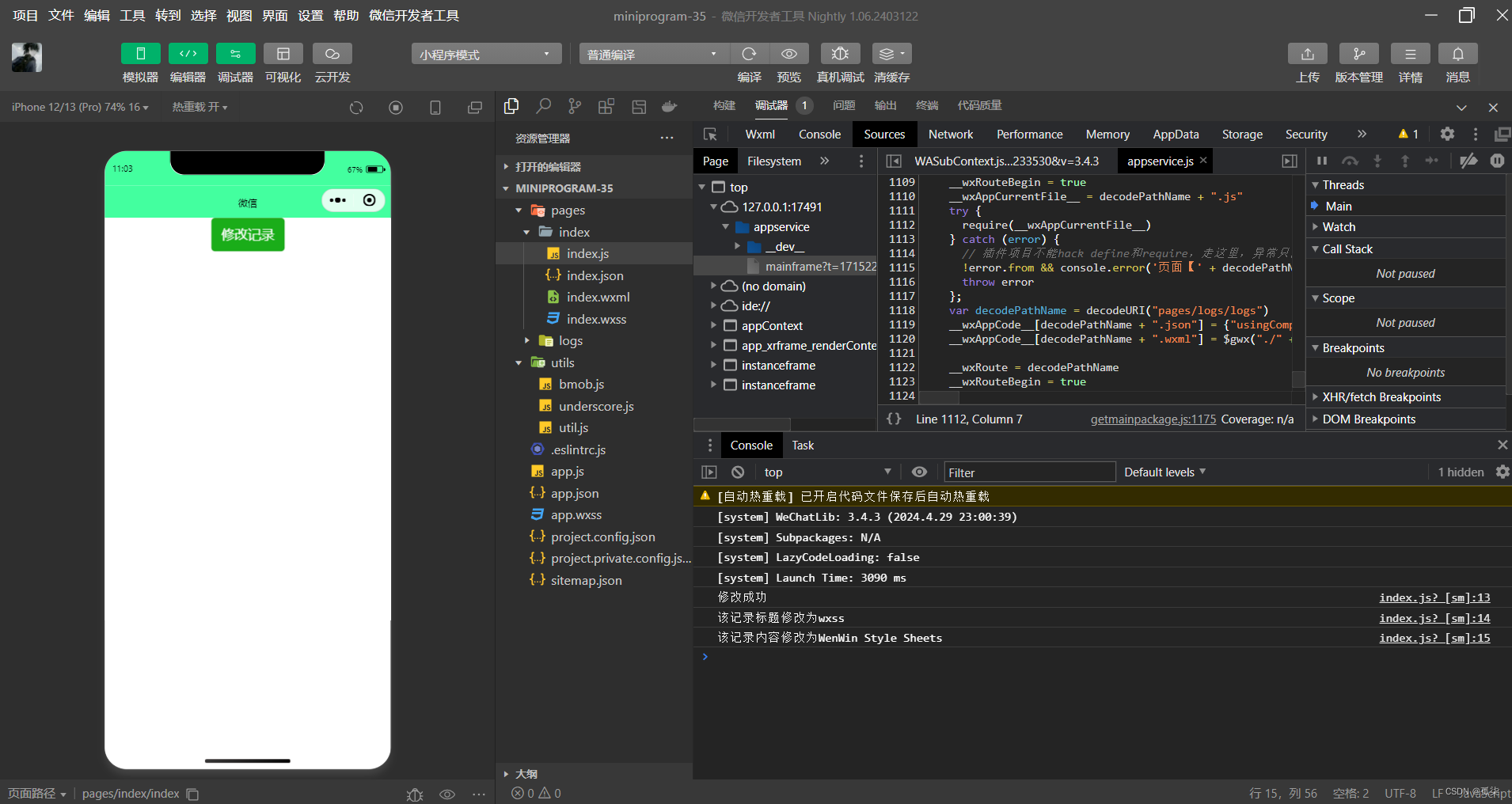
运行截图:

8.2.5 删除一条记录
删除一条记录可以使用Bmob.Object的destroy方法。示例代码如下:
index.wxml代码:
<button type="primary" bindtap='del'>删除一行记录</button>index.js代码:
var Bmob =require('../../utils/bmob');
Page({
data:{
},
del:function(){
var Test =Bmob.Object.extend("test");
var query=new Bmob.Query(Test);
query.get("02ed50d35f",{
success:function(object){
object.destroy({
success:function(deleteObject){
console.log("删除记录成功");
},
error:function(object,error){
console.log("删除记录失败");
}
})
},
error:function(object,error){
console.log("修改失败");
}
});
},
})
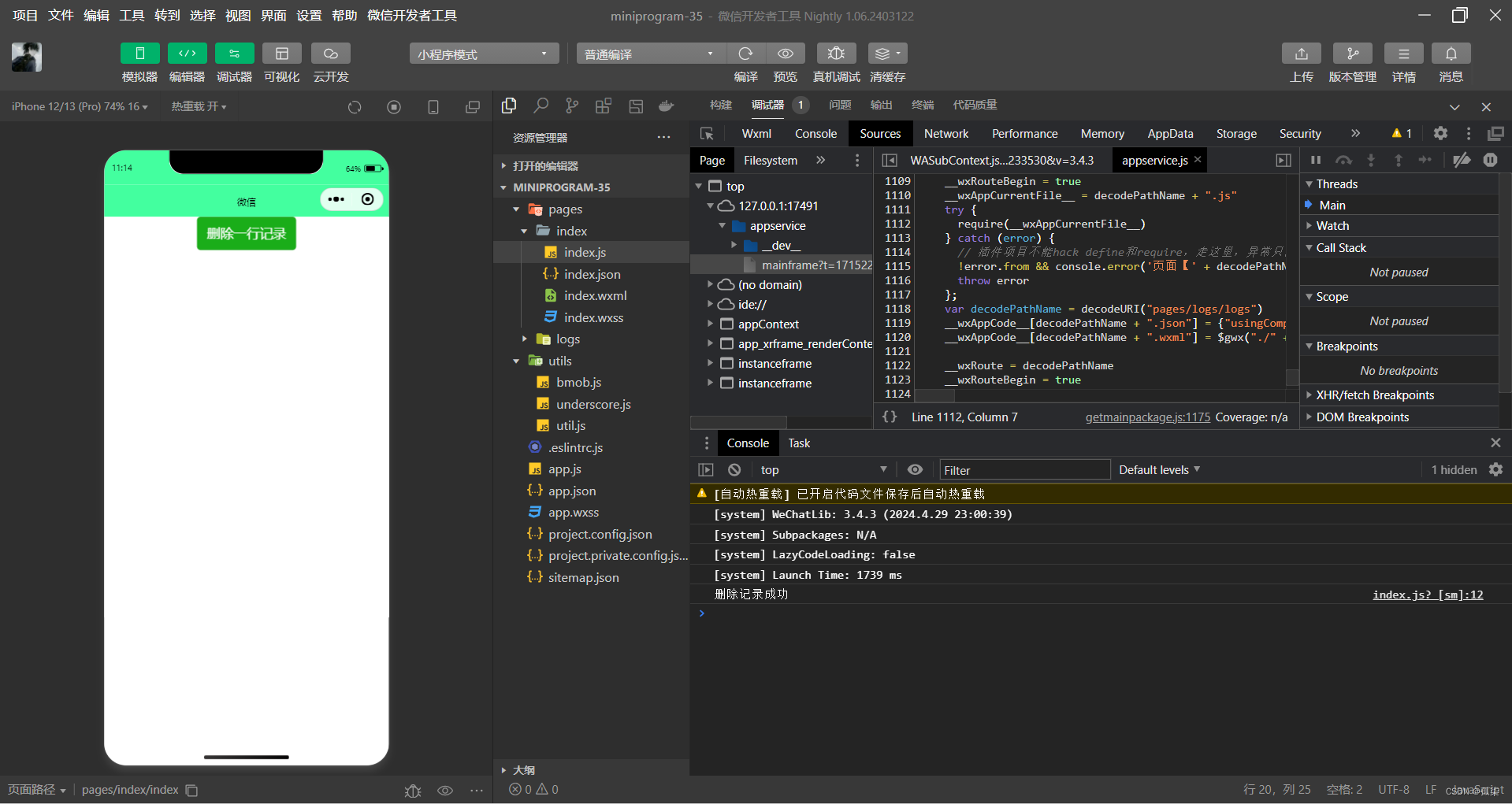
运行截图:

8.2.6 查询所以数据
为了获取某个数据表中的所有数据,我们可以通过Bmob提供的Query对象来实现(默认是10条记录),示例代码如下:
index.wxml代码:
<button type="primary" bindtap='queryall'>获取所有数据记录</button>index.js代码:
var Bmob =require('../../utils/bmob');
Page({
data:{
},
queryall:function(){
var Test = Bmob.Object.extend("test");
var query = new Bmob.Query(Test);
query.find({
success:function(results){
console.log("共查询到"+results.length+"条记录");
for(var i=0;i<results.length;i++){
varobject = results[i];
console.log(Object.id + '-'+Object.getOwnPropertyDescriptor('title'+'-'+Object.getOwnPropertyDescriptor('content')));
}
},
error:function(error){
console.log("查询失败:"+error.code+" "+error.message);
}
});
},
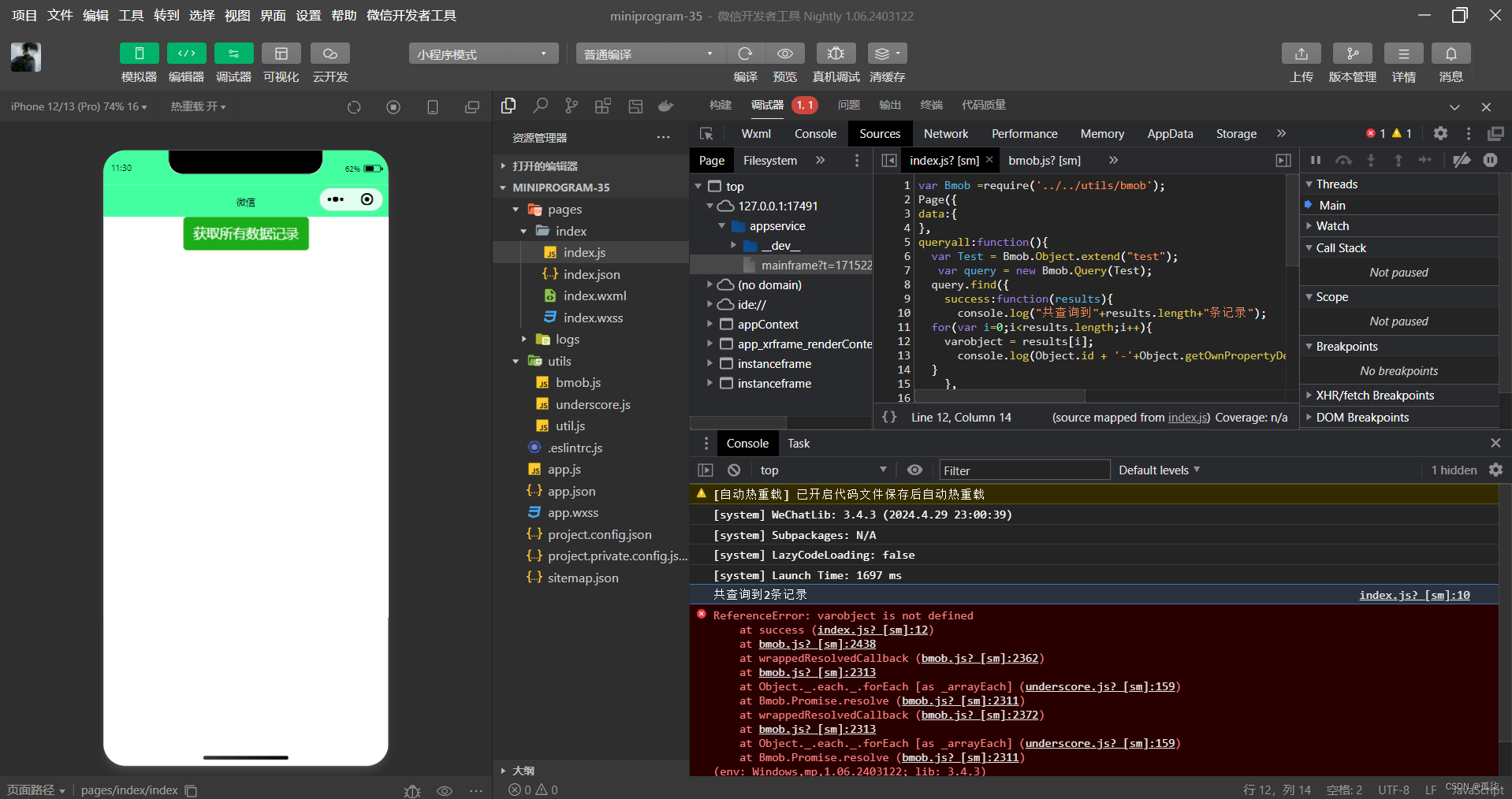
})运行截图:

8.2.7 条件查询
Bmob中提供的查询方法主要有:等于(equalTo)、不等于(notEqualTo)、小于(lessThan)、小于等于(lessThanOrEqualTo)、大于(greaterThan)、大于等于(greaterThanOrEqualTo)等。示例代码如下:
index.wxml代码:
<button type="primary" bindtap='wherequery'>条件查询</button>index.js代码:
var Bmob =require('../../utils/bmob.js');
Page({
data:{
},
//条件查询
wherequery:function(){
var Test = Bmob.Object.extend("test"); var query =new Bmob.Query(Test);
query.equalTo("title","WXML"); //查询 title等于“WXML”的记录//查询所有数据
query.find({
success:function(results){
console.log("共查询到"+results.length+"条记录");//循环处理查询到的数据
for(var i=0; i < results.length;i ++){ varobject =results[i];
console.log(object.id +'- '+ object.get('title'));
}
},
error:function(error){
console.log("查询失败:"+error.code +"" + error.message);
}
});
}
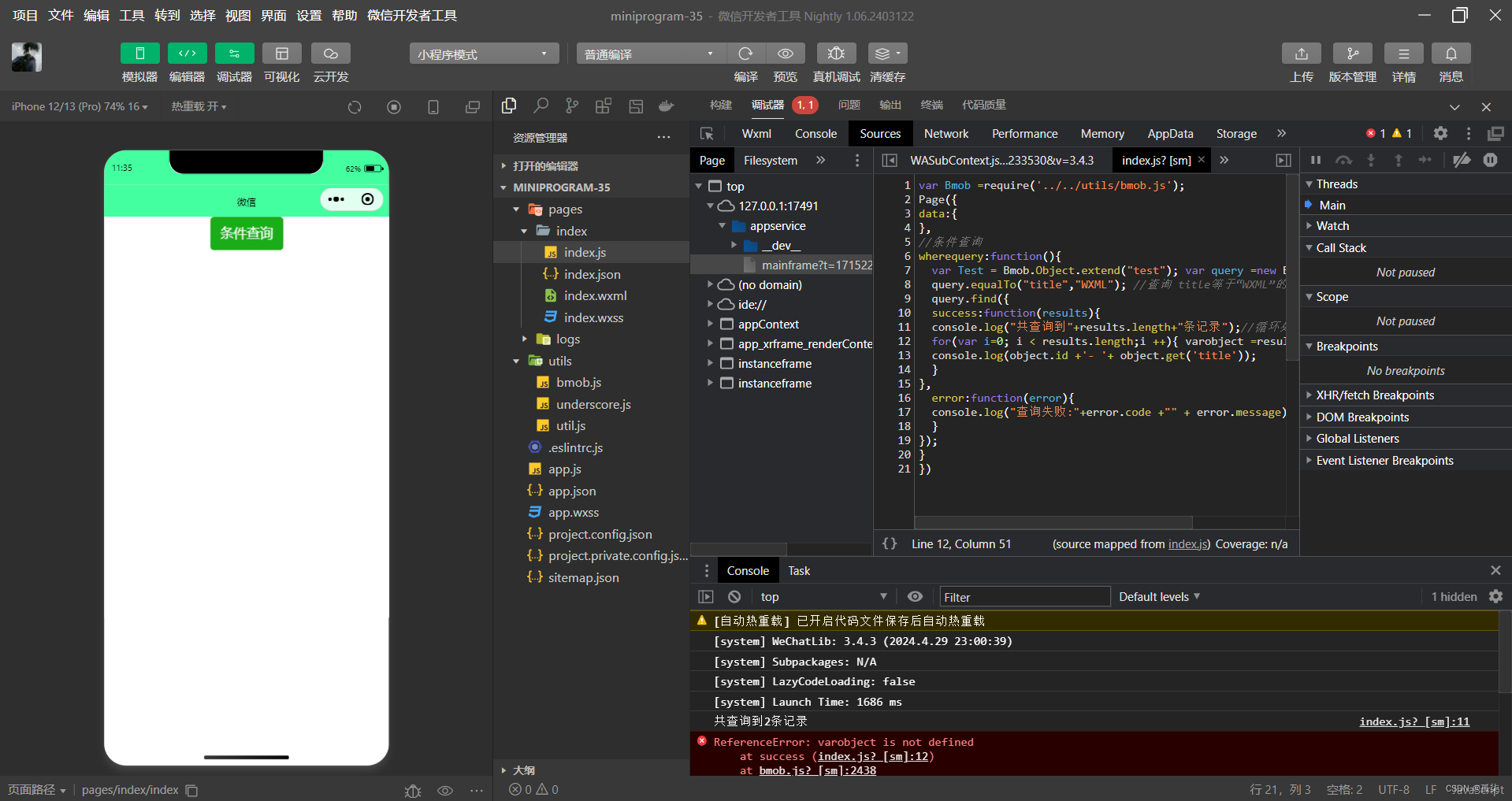
})运行截图:

8.2.8 分页查询
如果在数据比较多的情况下,希望将查询出的符合要求的所有数据按照指定条数为一页来显示,这时可以使用limit方法限制查询结果的数据条数来进行分页。默认情况下,limit的值为10,最大有效设置值为1000。
query.limit(10);同时,skip方法可以做到跳过查询的前多少条数据来实现分页查询的功能。skip的默认值为10。
query.skip(10);8.3 上传图片
8.3.1 上传一张图片并显示
Bmob提供了文件后端保存功能。利用这一功能,我们可以把本地文件上传到Bmob后台,并按上传日期为文件命名。示例代码如下:
index.wxml代码:
<button type="primary" bindtap="upimage">上传一张图片</button>
<image src ="{{url}}"></image>index.js代码:
var Bmob =require('../../utils/bmob.js');
Page({
data:{
url:""
},
upimage:function(){
var that =this;
wx.chooseImage({
count:1,
sizeType: ['compressed'],
sourceType: ['album','camera'],
success:function(res){
var tempFilePaths = res.tempFilePaths;
if(tempFilePaths.length >0){
var newDate = new Date();
var newDateStr =newDate.toLocaleDateString();
var tempFilePath =[tempFilePaths[0]];
var extension = /\.([^.]*)$/.exec( tempFilePath[0]);
if(extension){
extension =extension[1].toLowerCase();
}
var name = newDateStr + "." + extension;
var file = new Bmob.File(name,tempFilePaths);
file.save().then(function(res){
console.log(res.url());
var url=res.url();
that.setData({
url:url
})
},
function(error){
console.log(error);
}
)
}
}
})
},
})
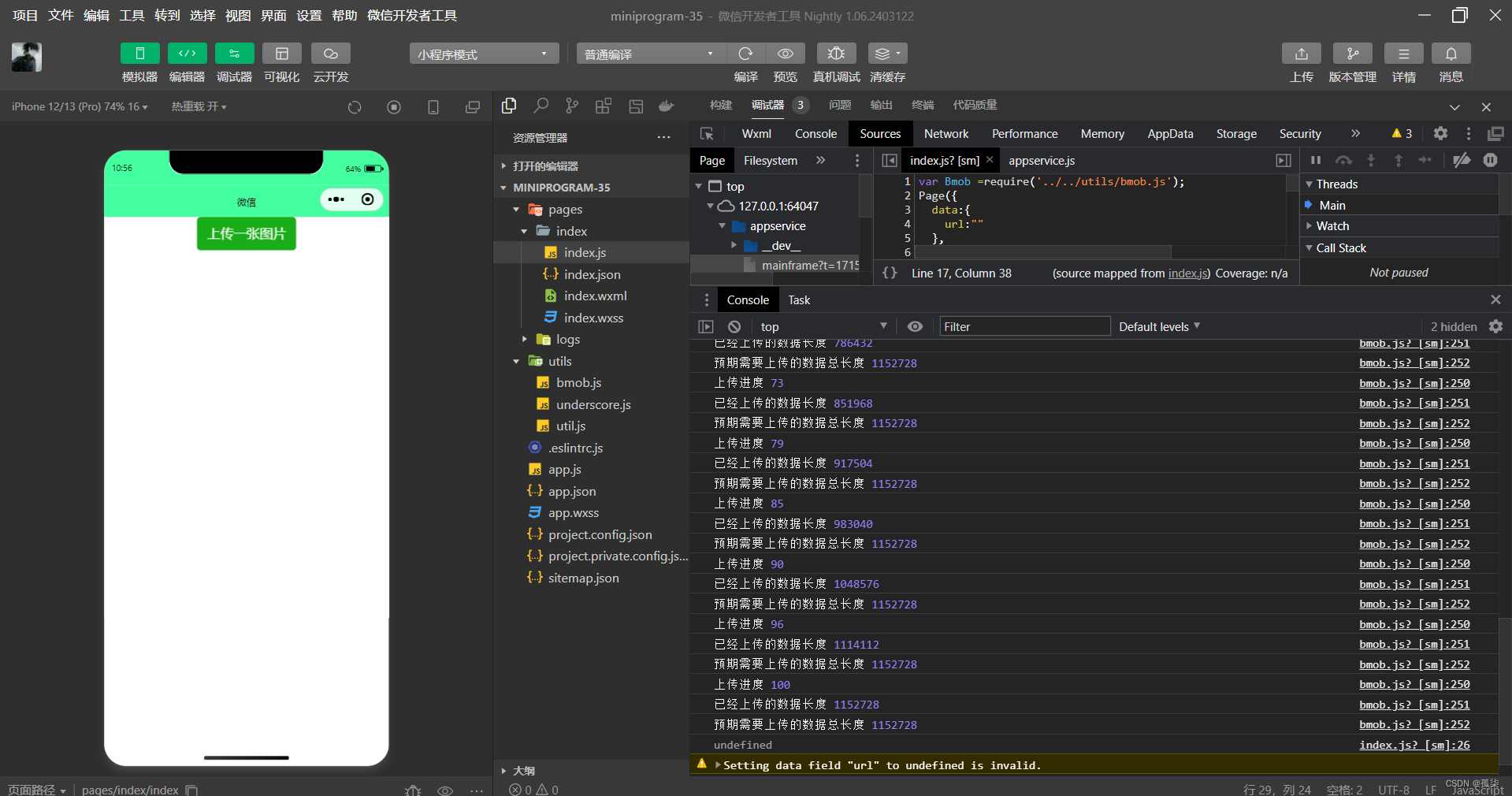
运行截图:

8.3.2 上传多张图片并显示
Bmob支持一次上传多张图片,并将图片保存到素材库中。示例代码如下:
index.wxml代码:
<button type="primary" bindtap="uppic">上传多张照片</button>
<block wx:for="{{list}}" wx:key="this">
<image src="{{url}}"></image>
</block>index.js代码:
var Bmob =require('../../utils/bmob.js');
Page({
data:{
},
uppic:function(){
var that = this;
wx.chooseImage({
count:9,
sizeType:['compressed'],
sourceType:['album','camera'],
success:function(res){
wx.showNavigationBarLoading()
that.setData({
loading:false
})
var urlArr=new Array();
var tempFilePaths = res.tempFilePaths;
console.log(tempFilePaths)
var imgLength=tempFilePaths.length;
if(imgLength>0){
var newDate=new Date();
var newDateStr=newDate.toLocaleDateString();
var j=0;
for(var i=0;i<imgLength;i++){
var tempFilePath=[tempFilePaths[i]];
var extension =/\.([^.]*)$/.exec(tempFilePath[0]);
if(extension){
extension=extension[1].toLowerCase();
}
var name=newDateStr+"."+extension;
var file=new Bmob.File(name,tempFilePath);
file.save().then(function(res){
wx.hideNavigationBarLoading()
var url=res.url();
console.log("第"+i+"张Url"+url);
that.setData({
url:url
})
urlArr.push({"url":url});
that.setData({
list:urlArr
})
console.log(list)
j++;
console.log(j.imgLength);
// if(imgLength==j){
// console.log(imgLength,urlArr);
showPic(urlArr,that)
// }
},function(error){
console.log(error);
})
}
}
}
});
}
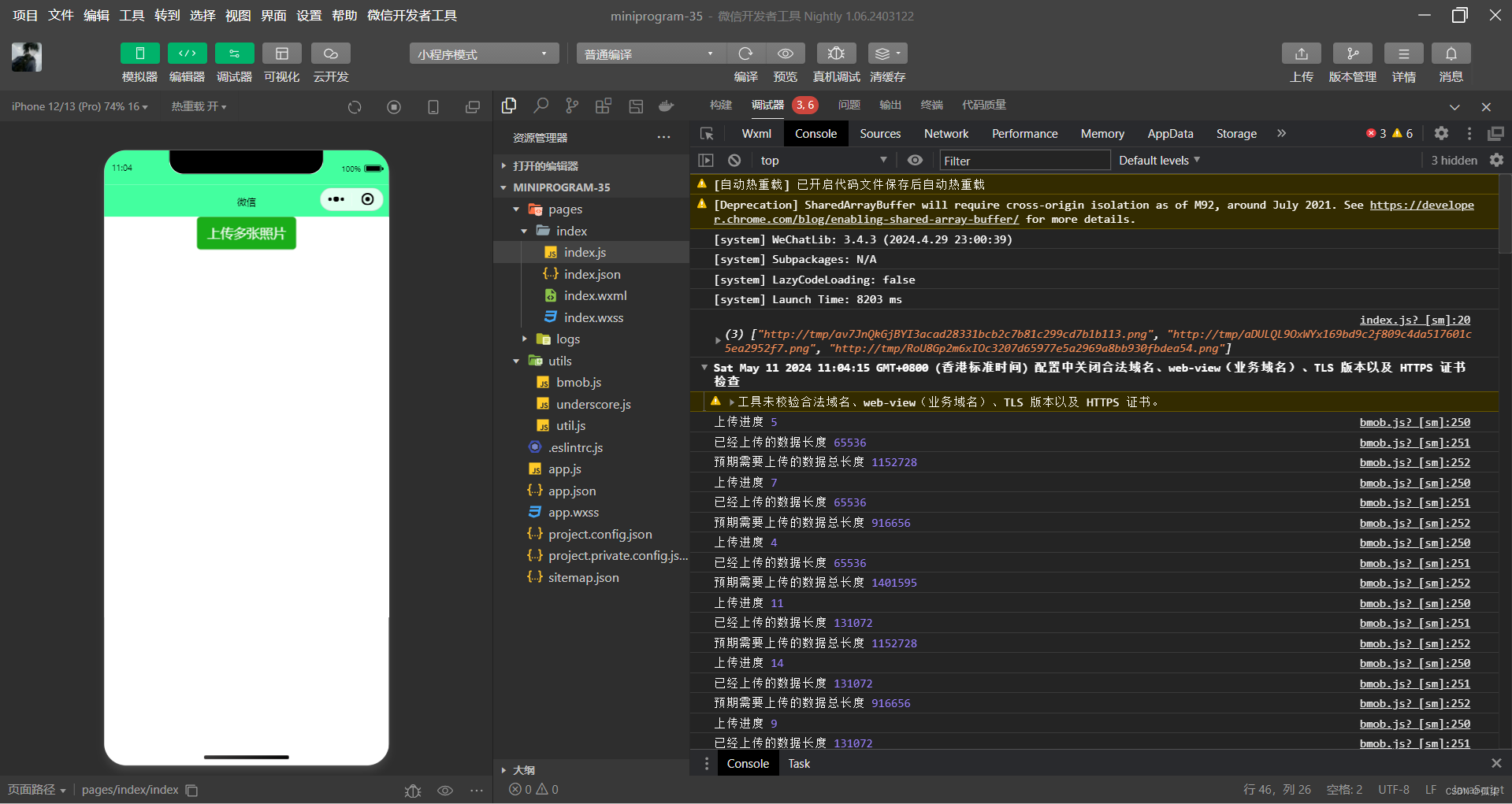
})运行截图:






















 2046
2046

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








