第一章 微信小程序概述
微信小程序开发流程
微信小程序开发流程为:第一步,在微信公众平台上注册小程序账号;第二步,下载开发者工具进行编码;第三步,通过开发者工具提交代码,待通过审核后便可以发布。
开发工具界面功能介绍
微信小程序开发者工具界面划分五大区域:工具栏、模拟区、目录文件区、编辑区和调试区。
第二章 微信小程序开发基础
小程序的基本目录结构
pages存放所有页面,每一个页面一个文件夹,一个页面包括4个不同扩展名(.wxml、.wxss、.js和.json)
index.js表示页面逻辑文件
index.json表示页面配置文件
index.wxml表示页面结构文件
index.wxss表示页面样式文件
utils存放所有的工具包
app.js主逻辑文件
app.json公共设置文件
app.wxss主样式文件
小程序的开发框架
视图层:
决定我们看到什么东西。
逻辑层:
用于处理事务逻辑。
数据层:
1.页面临时数据或缓存
2.文件存储(本地存储)
3.网络存储与调用
配置文件
window配置项:
window配置项负责设置小程序状态栏、导航栏、标题、窗口背景色等系统样式。
tabBar配置项:
当需要在程序顶部或底部设置菜单栏时,可以通过配置tabBy配置项来实现。
networkTimeout配置项:
小程序中各种网络请求API的超时时间值只能通过networkTimeout配置项进行统一设置,不能在API中单独设置。
引用页面文件:
1.import方式:如果在要引用的文件中定义了模板代码,则需要用import方式引用。
2.include方式:include方式可以将源文件中除模板之外的其他代码全部引入,相当于将源文件中的代码复制到include所在的位置。
页面事件:
小程序中的事件是用户的一种行为或通信方式。
冒泡事件:冒泡事件是指某个组件上的事件被触发后,事件会向父级元素传递,父级元素再向其父级元素传递,一直到页面的顶级元素。
非冒泡事件:非冒泡事件是指某个组件上的事件被触发后,事件不会向父节点传递。
第三章 页面布局
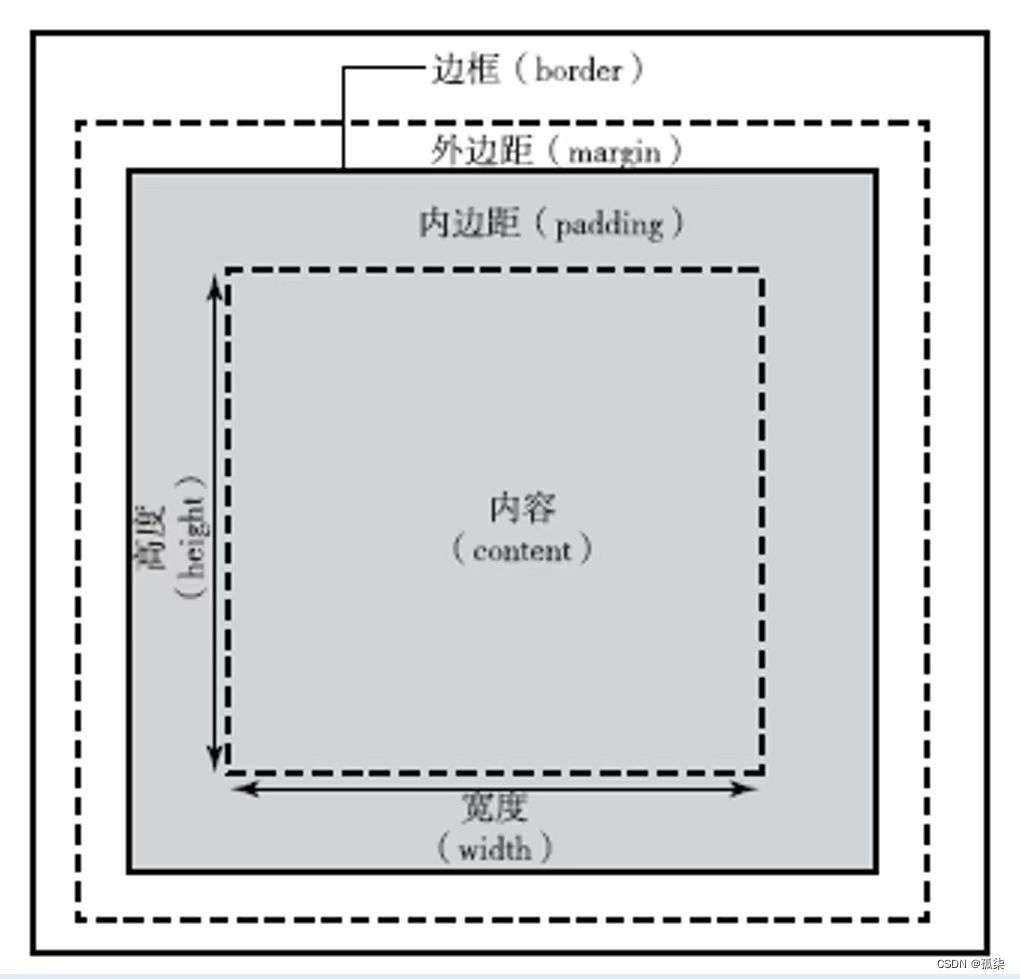
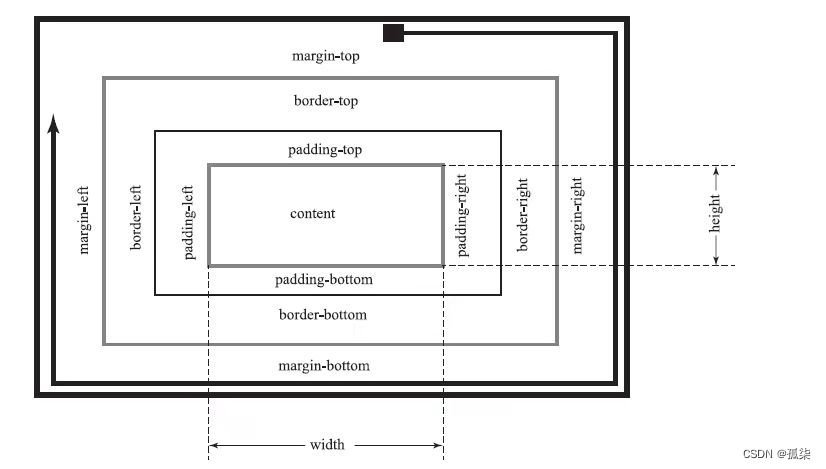
3.1 盒子模型
盒子模型就是我们在页面设计中经常用到的一种思维模型。在css中,一个独立的盒子模型由内容(content)、内边距(padding)、边框(border)和外边距(margin)4个部分组成。


3.2 块级元素与行内元素
元素按显示方式分为块级元素、行内元素和行内块级元素,他们的显示方式由display属性控制。
3.2.1 块级元素
块级元素默认占一行高度,一行内通常只有一个块级元素(浮动后除外),添加新的块级元素时,会自动换行,块级元素一般作为盒子出现。
3.2.2 行内元素
行内元素,不必从新一行开始,通常会与前后的其他行内元素显示在同一行中,它们不占有独立的区域,仅靠自身内容支撑结构,一般不可设置大小,常用于控制页面中文本的样式。将一个元素的display属性设置为inline后,该元素即被设置为行内元素。
3.2.3 行内块元素
当元素的display属性被设置为inline-block时,元素被设置为行内块元素。行内块元素可以被设置高度、宽度、内边距和外边距。
3.3 浮动与定位
3.3.1元素浮动与清除
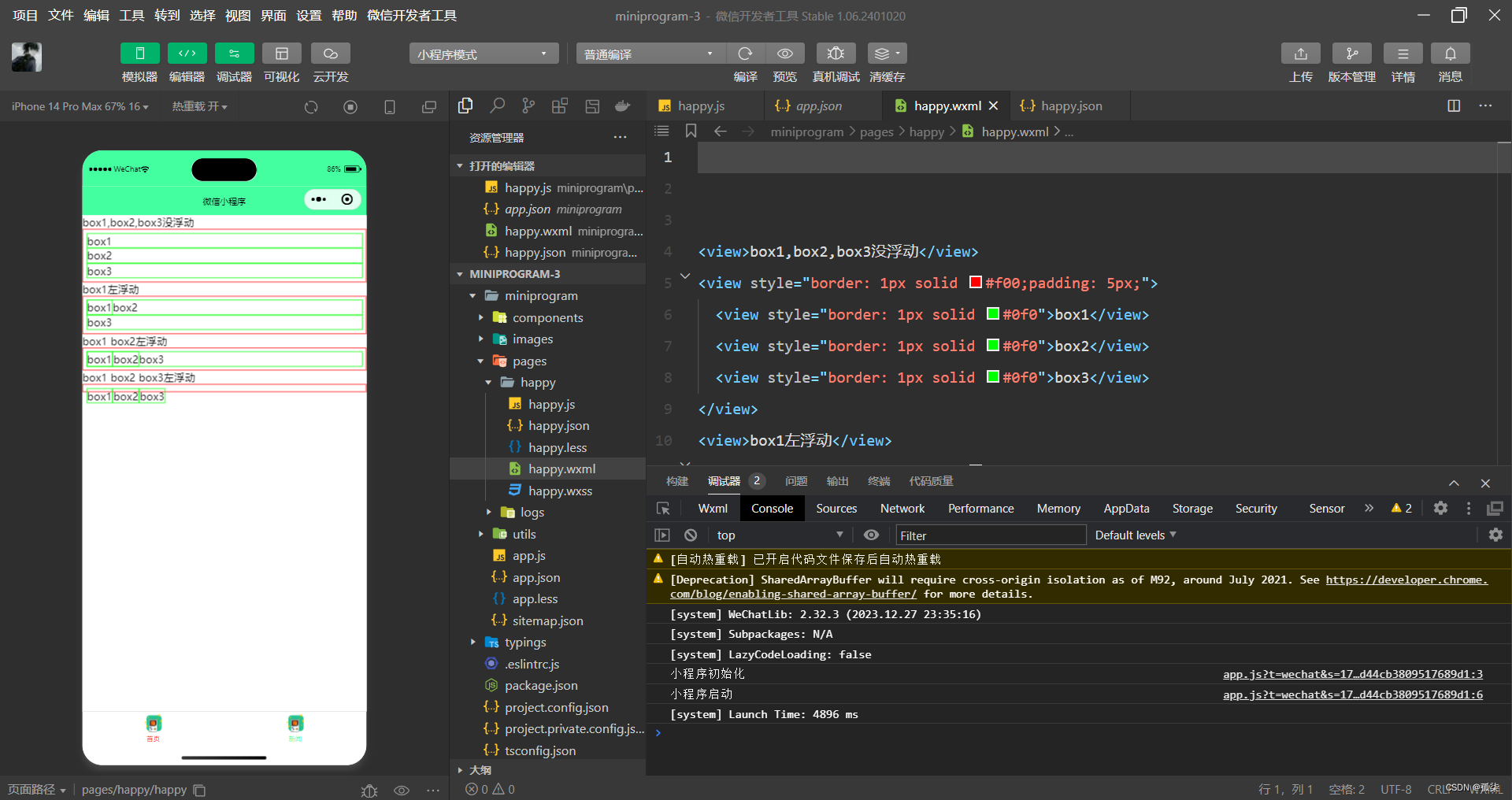
元素浮动就是指设置了浮动属性的元素会脱离标准文档流的控制,移到其父元素中指定位置的过程。在css中,通过float属性来定义浮动。
代码示例如下:
<view>box1,box2,box3没浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="border: 1px solid #0f0">box1</view>
<view style="border: 1px solid #0f0">box2</view>
<view style="border: 1px solid #0f0">box3</view>
</view>
<view>box1左浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float: left; border: 1px solid #0f0">box1</view>
<view style="border: 1px solid #0f0">box2</view>
<view style="border: 1px solid #0f0">box3</view>
</view>
<view>box1 box2左浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float: left; border: 1px solid #0f0">box1</view>
<view style="float: left; border: 1px solid #0f0">box2</view>
<view style="border: 1px solid #0f0">box3</view>
</view>
<view>box1 box2 box3左浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float: left; border: 1px solid #0f0">box1</view>
<view style="float: left; border: 1px solid #0f0">box2</view>
<view style="float: left; border: 1px solid #0f0">box3</view>
</view>运行截图:

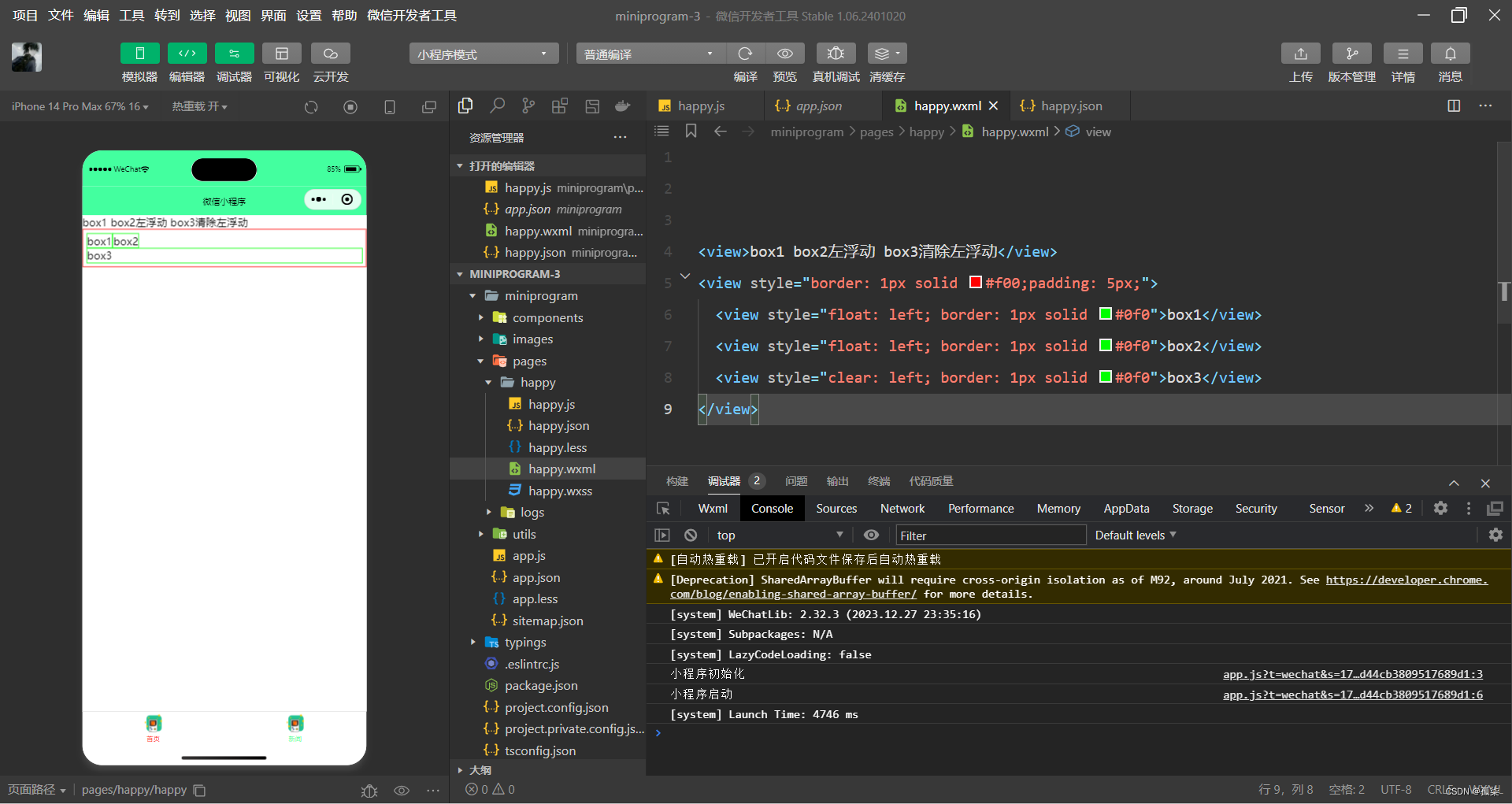
由于浮动元素不再占用原文档的位置,因此它会对页面中其他元素的排列产生影响。在css中,clear属性用于清楚浮动元素对其他元素的影响。
代码示例如下:
<view>box1 box2左浮动 box3清除左浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float: left; border: 1px solid #0f0">box1</view>
<view style="float: left; border: 1px solid #0f0">box2</view>
<view style="clear: left; border: 1px solid #0f0">box3</view>
</view>运行截图:

3.3.2 元素定位
浮动布局虽然灵活,但无法对元素的位置进行精确的控制。在css中,通过position属性可以实现对页面元素的精确定位。
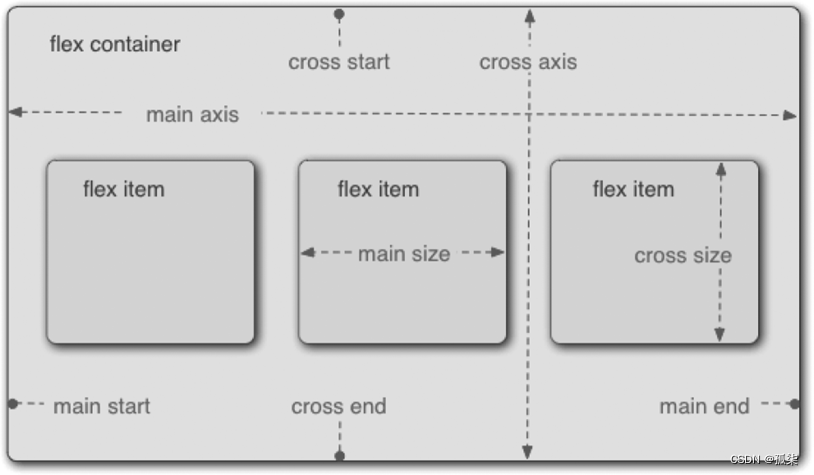
3.4 flex布局
flex布局主要由容器和项目组成,采用flex布局的元素称为flex容器,flex布局的所有直接子元素自动成为容器的成员,称为flex项目。

3.4.1 容器属性
flex属性支持的属性有7种

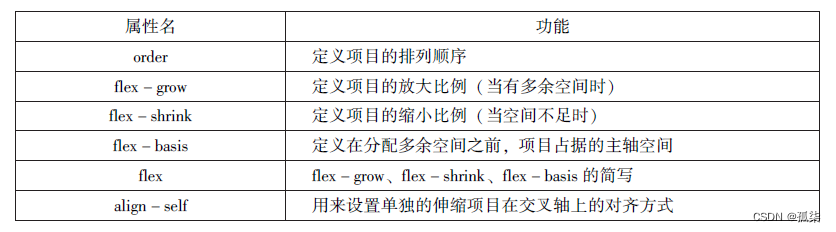
3.4.2 项目属性
容器内的项目支持6个属性

第四章 页面组件
4.1 组件的定义属性
组件是页面视图层(WXML)的基本组成单元,组件组合可以构建功能强大的页面结构。小程序框架为开发者提供了容器视图、基础内容、表单、导航、多媒体、地图、画布开放能力等8类(30多个)基础组件。
4.2 容器试图组件
4.2.1 view
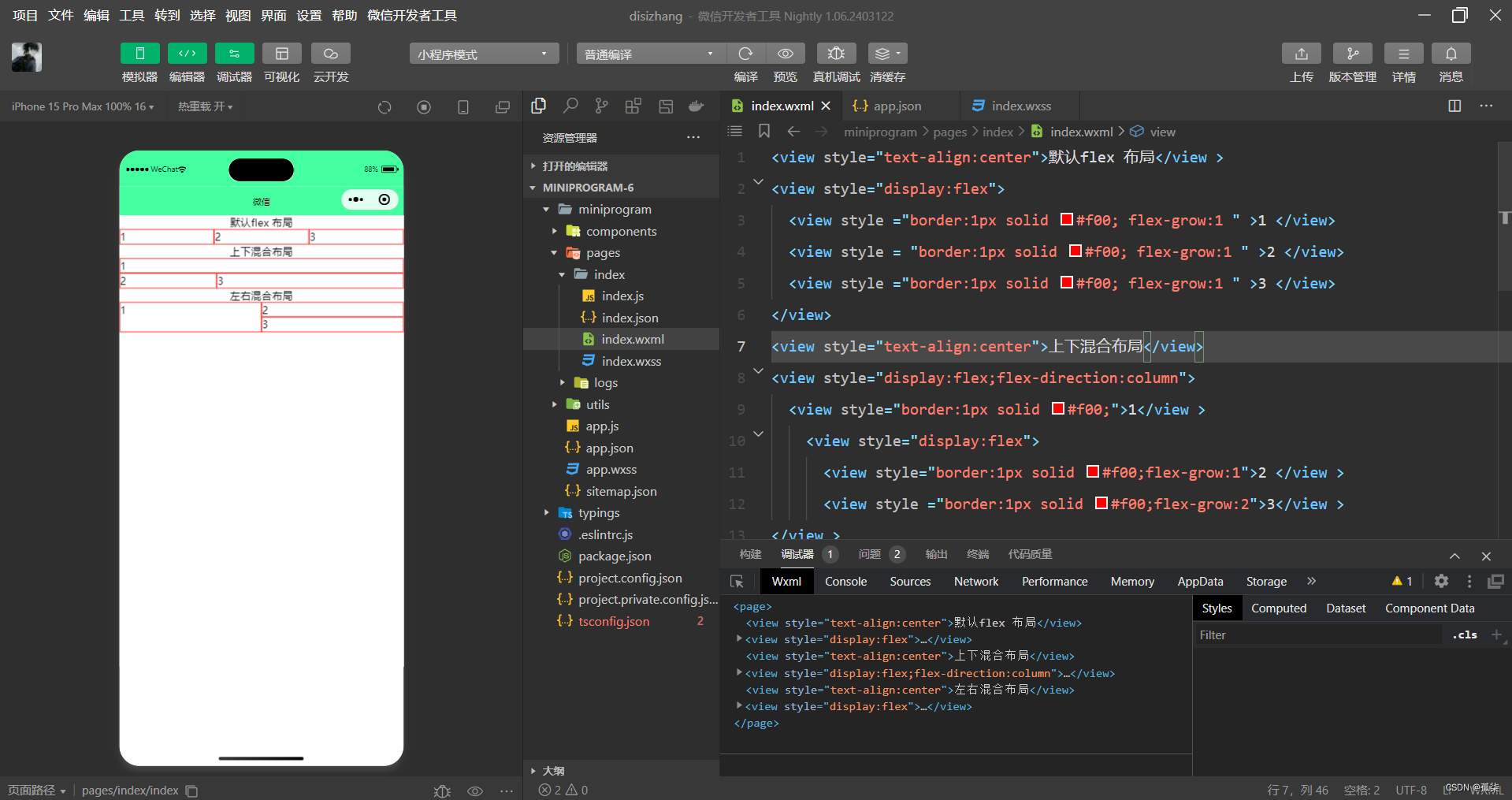
view组件是块级组件,没有特殊功能,主要用于布局展示,相当于HTML中的div,是布局中最基本的用户界面(User Interface,UI)组件,通过设置view的CSS属性可以实现各种复杂的布局。
<view style="text-align:center">默认flex 布局</view >
<view style="display:flex">
<view style ="border:1px solid #f00; flex-grow:1 " >1 </view>
<view style = "border:1px solid #f00; flex-grow:1 " >2 </view>
<view style ="border:1px solid #f00; flex-grow:1 " >3 </view>
</view>
<view style="text-align:center">上下混合布局</view>
<view style="display:flex;flex-direction:column">
<view style="border:1px solid #f00;">1</view >
<view style="display:flex">
<view style="border:1px solid #f00;flex-grow:1">2 </view >
<view style ="border:1px solid #f00;flex-grow:2">3</view >
</view >
</view >
<view style="text-align:center">左右混合布局</view>
<view style="display:flex">
<view style = "border:1px solid #f00;flex-grow:1">1</view>
<view style ="display: flex;flex-direction:column; flex-grow:1">
<view style ="border:1px solid #f00; flex-grow:1">2 </view>
<view style ="border:1px solid #f00; flex-grow:2">3 </view>
</view>
</view>运行截图:

4.2.2 scroll-view
通过设置scroll-view组件的相关属性可以实现滚动视图的功能,其属性如表:
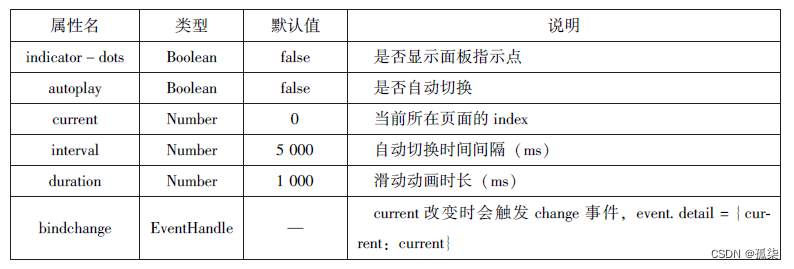
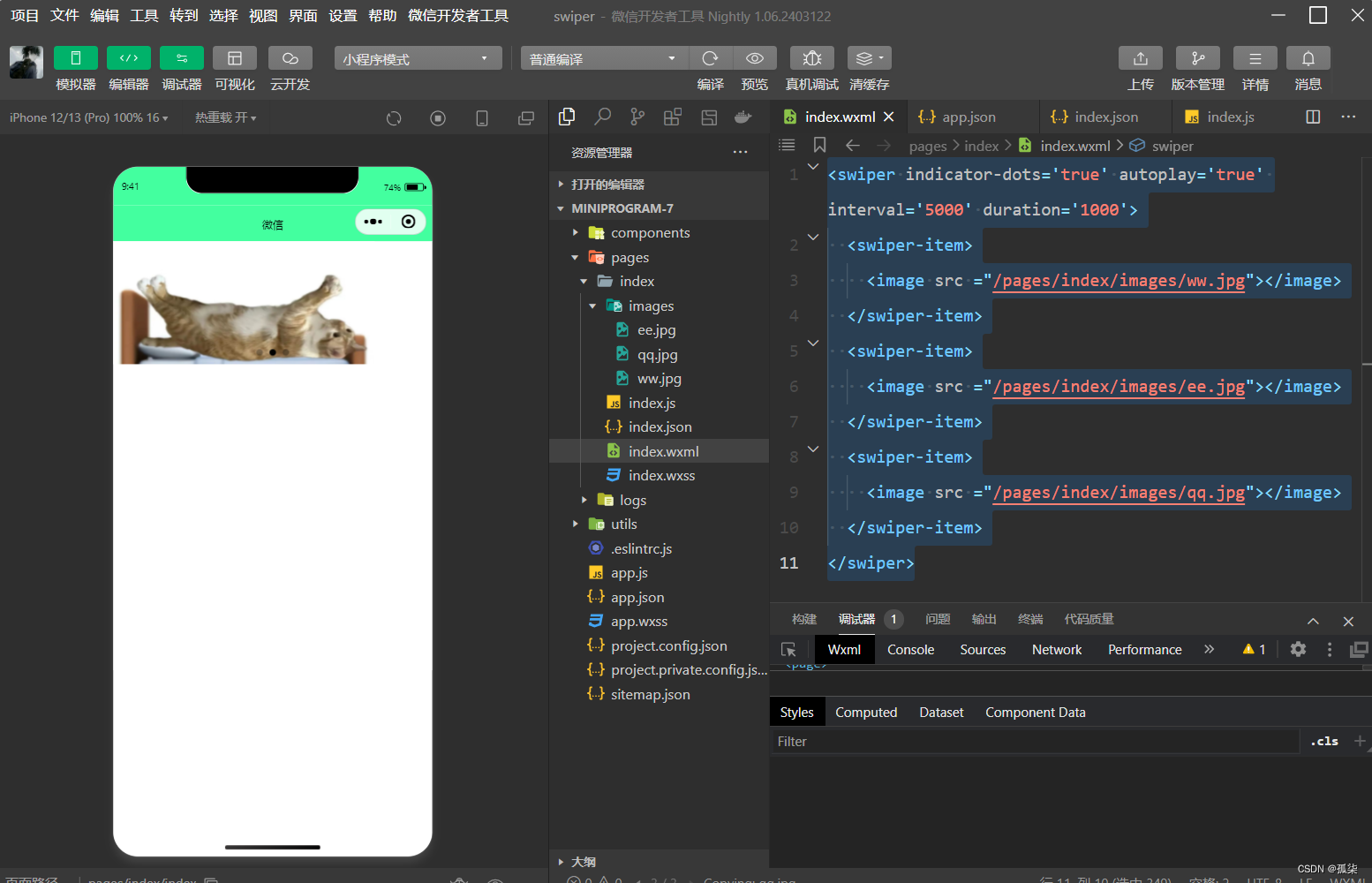
4.2.3 swiper
swiper组件可以实现轮播图、图片预览、滑动页面等效果。

示例代码如下:
<swiper indicator-dots='true' autoplay='true' interval='5000' duration='1000'>
<swiper-item>
<image src ="/pages/index/images/ww.jpg"></image>
</swiper-item>
<swiper-item>
<image src ="/pages/index/images/ee.jpg"></image>
</swiper-item>
<swiper-item>
<image src ="/pages/index/images/qq.jpg"></image>
</swiper-item>
</swiper>运行截图:

4.3 基础内容组件
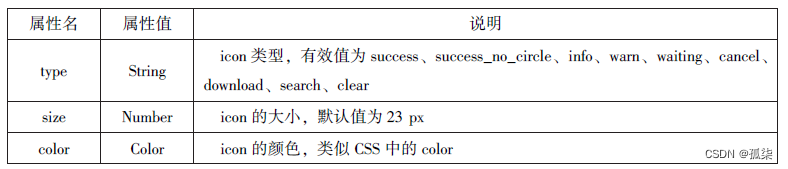
4.3.1 icon
icon组件即图标组件,通常用于表示一种状态,如success、info、warn、waiting、cancel等。

示例代码如下:
index.wxml代码:
<view>icon类型:
<block wx:for="{{iconType}}">
<icon type="{{item}}"/>{{item}}
</block>
</view>
<view>icon大小:
<block wx:for="{{iconSize}}">
<icon type="success" size="{{item}}"/>{{item}}
</block>
</view>
<view>icon颜色:
<block wx:for="{{iconColor}}">
<icon type="success" size="30" color="{{item}}"/>{{item}}
</block>
</view>index.js代码:
data:{
iconType:["success","success_no_circle","info","warn","wait-ing","cancel","download","search","clear"],
iconSize:[10,20,30,40],
iconColor:['#f00','#0f0','#00f']
}4.3.2 text
text组件用于展示内容,类似HTML中的<span>,text组件中的内容支持长按选中,支持转移字符“\”,属于行内元素。

示例代码如下:
index.wxml代码:
<block wx:for="{{x}}" wx:for-item="x">
<view class="aa">
<block wx:for="{{25 - x}}" wx:for-item="x">
<text decode = "{{true}}" space = "{{true}}"> </text>
</block>
<block wx:for="{{y}}" wx:for-item="y">
<block wx:if="{{y<=2 * x - 1}}">
<text>*</text>
</block>
</block>
</view>
</block>
<block wx:for="{{x}}" wx:for-item="x">
<view class="aa">
<block wx:for="{{19 + x}}" wx:for-item="x">
<text decode = "{{true}}" space = "{{true}}"> </text>
</block>
<block wx:for="{{y}}" wx:for-item="y">
<block wx:if="{{y<=11-2*x}}">
<text>*</text>
</block>
</block>
</view>
</block>index.js代码:
Page({
data:{
x:[1,2,3,4,5],
y:[1,2,3,4,5,6,7,8,9]
}
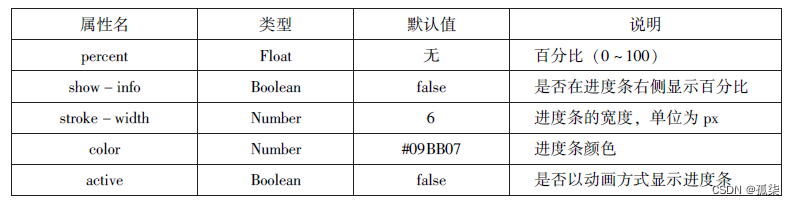
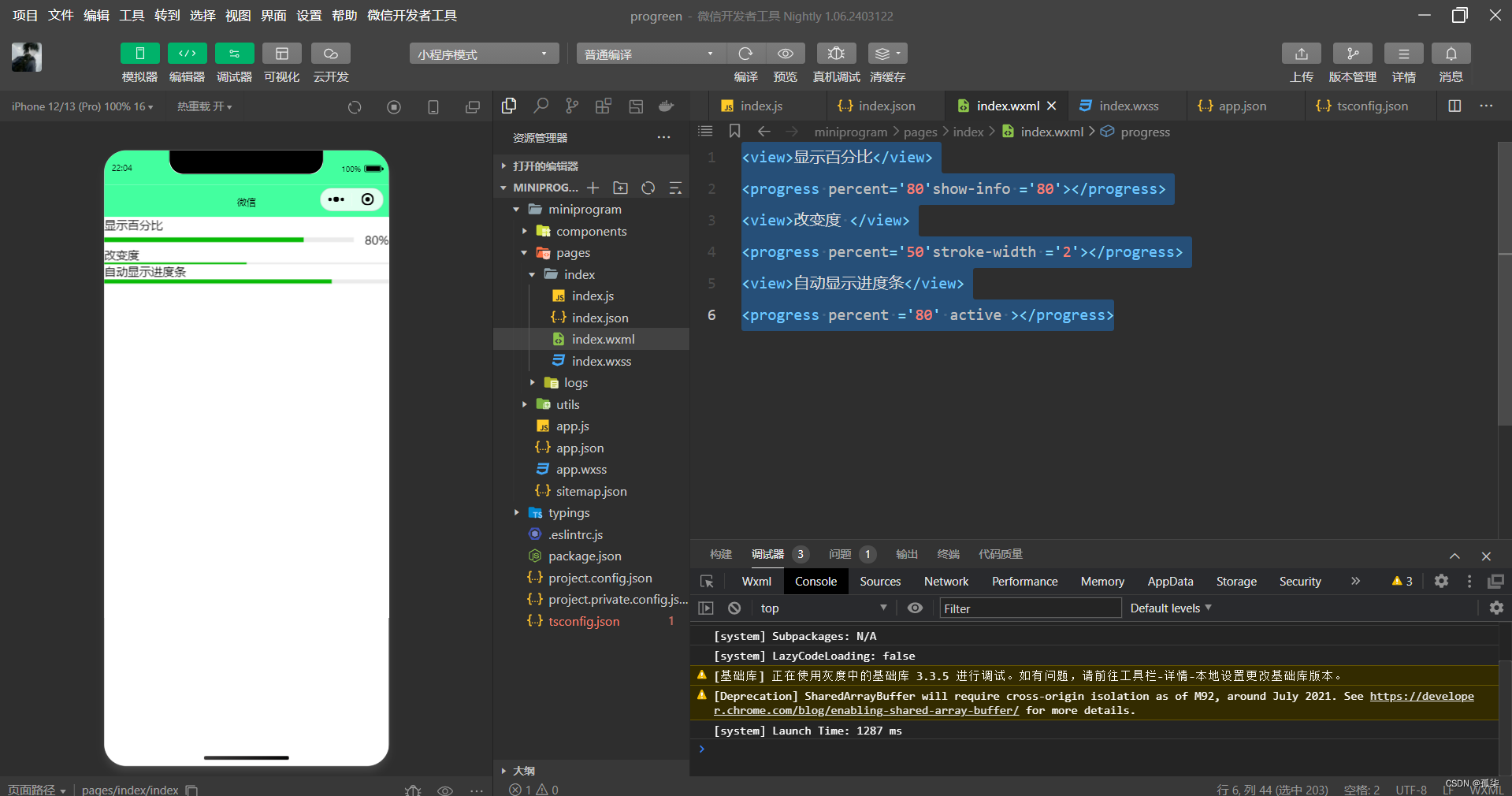
})4.3.2 progress
progress组件用于显示进度状态,如资源加载、用户资料完成度、媒体资源播放进度等。progress组件属于块级元素。

示例代码如下:
<view>显示百分比</view>
<progress percent='80'show-info ='80'></progress>
<view>改变度 </view>
<progress percent='50'stroke-width ='2'></progress>
<view>自动显示进度条</view>
<progress percent ='80' active ></progress>运行截图:

4.4 表单组件
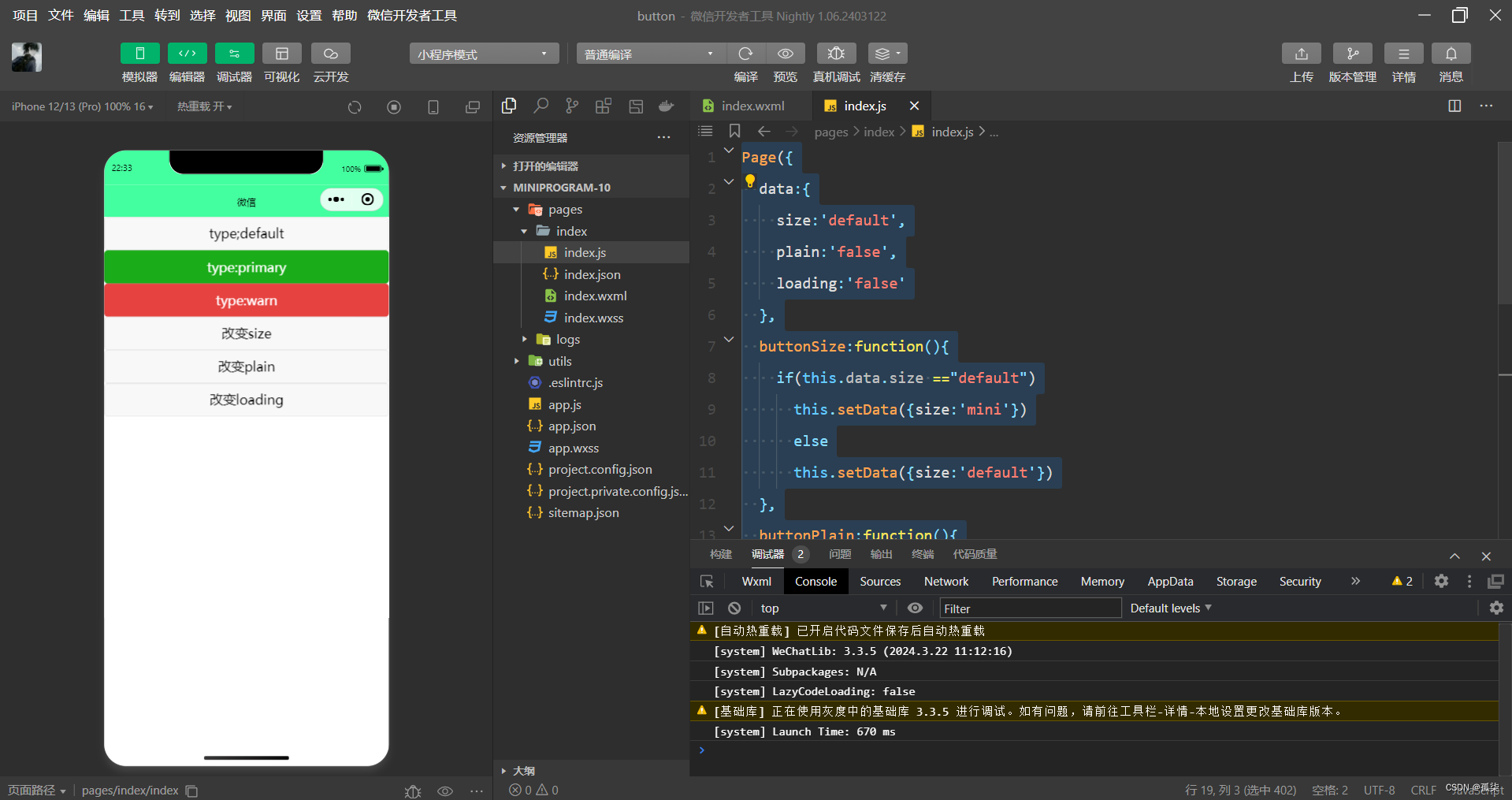
4.4.1 button
buton组件用来实现用户和应用之间的交互,同时按钮的颜色起引导作用。

代码示例:
index.wxml代码:
<button type = "default " >type;default </button>
<button type = "primary" >type:primary </button>
<button type = "warn" >type:warn </button>
<button type = "default" bindtap = 'buttonSize' size="{{size}}">改变size</button>
<button type = "default" bindtap = 'buttonPlain'Plain ="{{plain}}">改变plain</button>
<button type = "default" bindtap = 'buttonLoading'Loading="{{Loading}}">改变loading</button> index.js代码:
Page({
data:{
size:'default',
plain:'false',
loading:'false'
},
buttonSize:function(){
if(this.data.size =="default")
this.setData({size:'mini'})
else
this.setData({size:'default'})
},
buttonPlain:function(){
this.setData({ plain:! this.data.plain})
},
buttonLoading:function(){
this.setData({ loading: ! this.data.loading})
}
})运行截图:

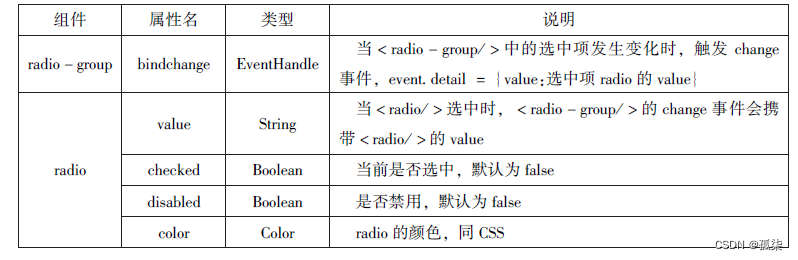
4.4.2 radio
单选框用来从一组选项中选取一个选项。在小程序中,单选框由<radio-group/>(单项选择器)和<radio/>(单选项目)两个组件组合而成,一个包含多个<radio/>的<radio-group/>表示一组单选项,在同一组单选项中<radio/>是互斥的,当一个按钮被选中后,之前选中的按钮就变为非选。

代码示例如下:
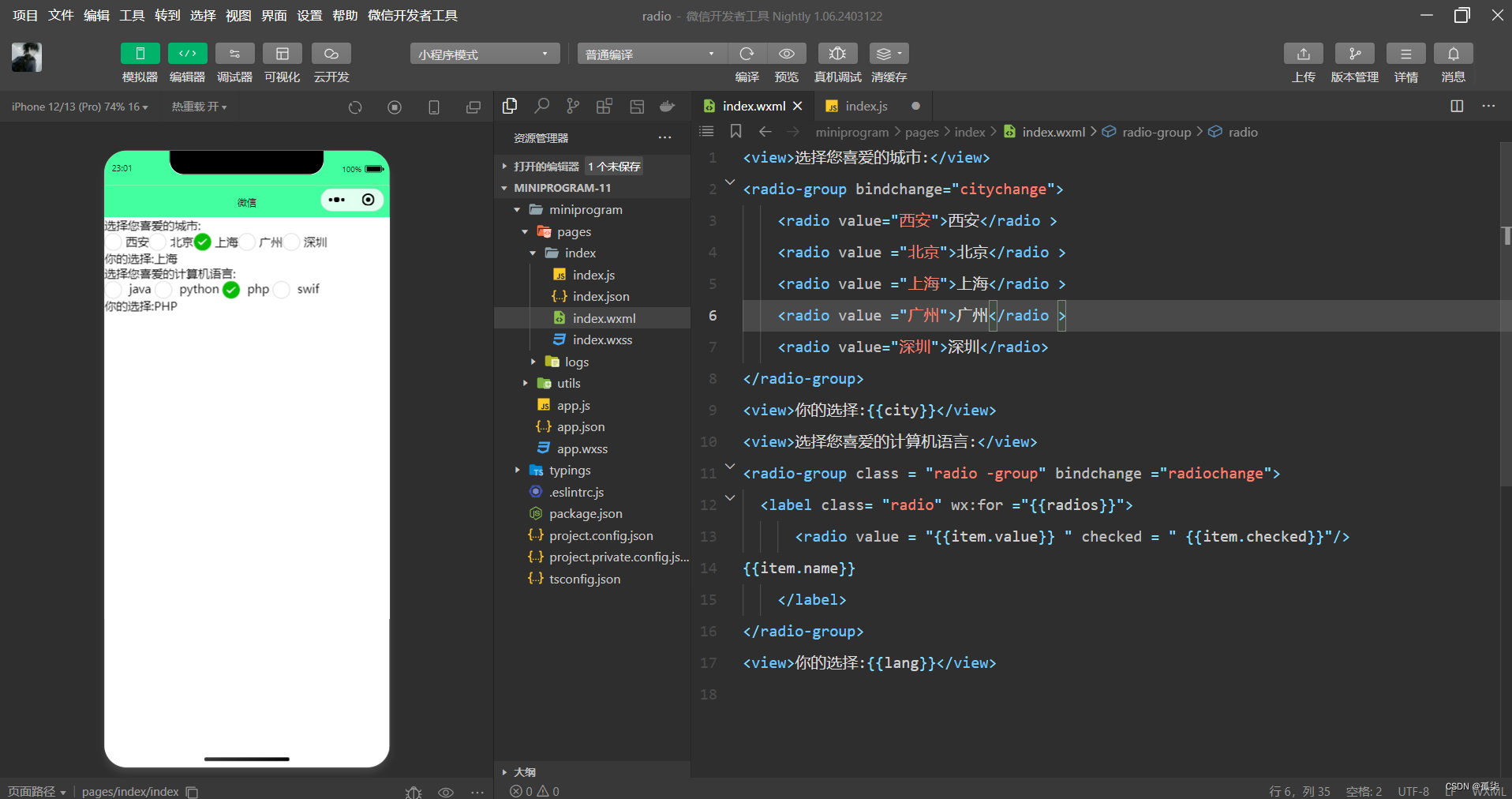
index.wxml代码:
<view>选择您喜爱的城市:</view>
<radio-group bindchange="citychange">
<radio value="西安">西安</radio >
<radio value ="北京">北京</radio >
<radio value ="上海">上海</radio >
<radio value ="广州">广州</radio >
<radio value="深圳">深圳</radio>
</radio-group>
<view>你的选择:{{city}}</view>
<view>选择您喜爱的计算机语言:</view>
<radio-group class = "radio -group" bindchange ="radiochange">
<label class= "radio" wx:for ="{{radios}}">
<radio value = "{{item.value}} " checked = " {{item.checked}}"/>
{{item.name}}
</label>
</radio-group>
<view>你的选择:{{lang}}</view>index.js代码:
Page({
data:{
radios:[
{ name:'java',value:'JAVA'},
{ name:'python',value:'Python',checked:'true'},
{ name:'php',value:'PHP'},
{ name:'swif',value:'Swif'},
],
},
citychange:function(e){
this.setData({city:e.detail.value});
},
radiochange:function(event){
this.setData({lang:event.detail.value});
console.log(event.detail.value)
}
})运行截图:

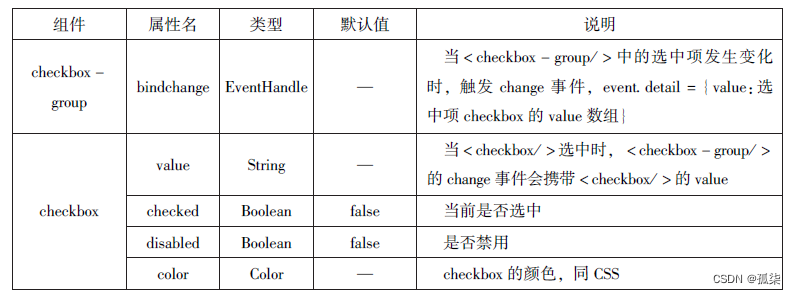
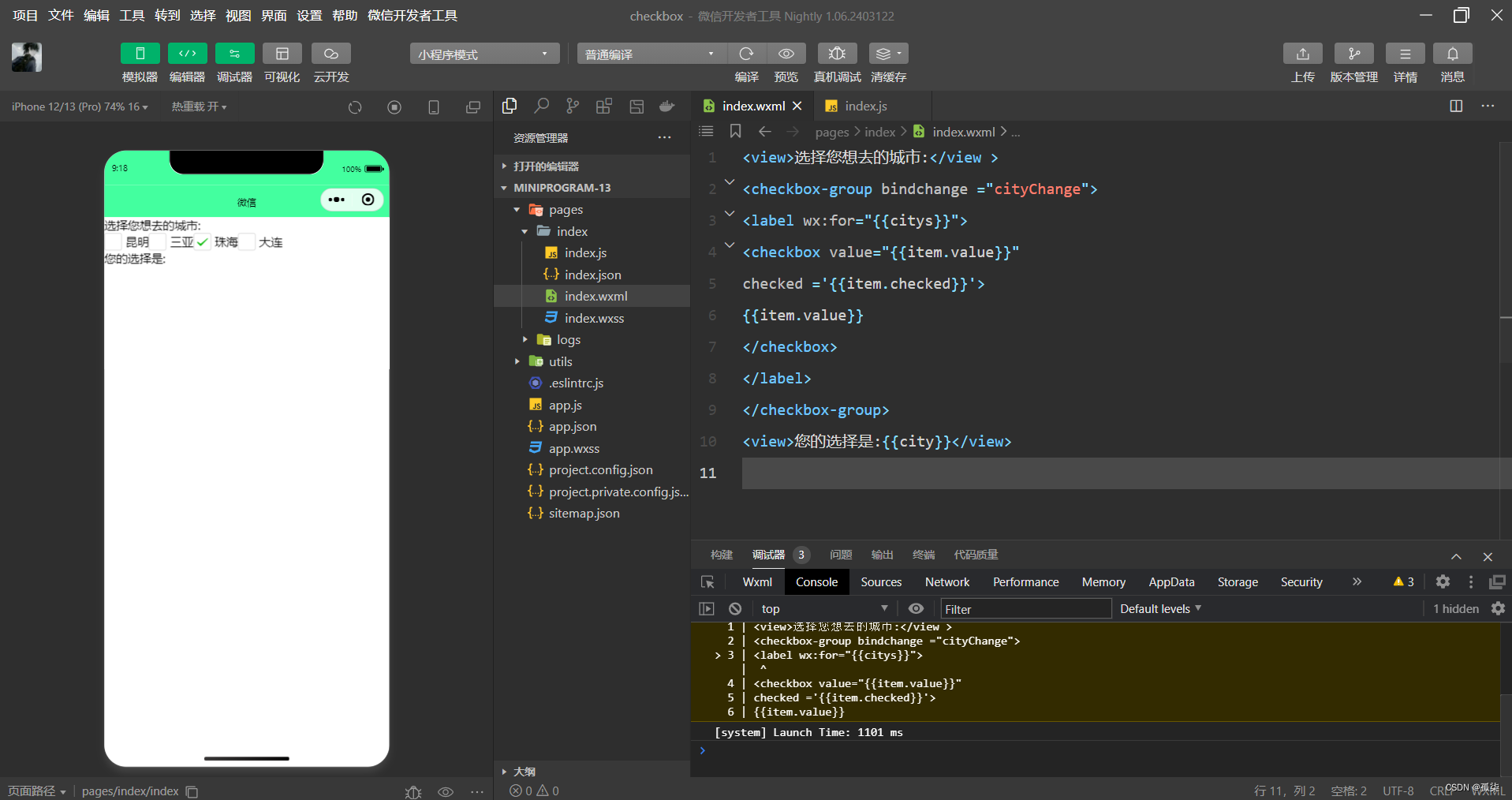
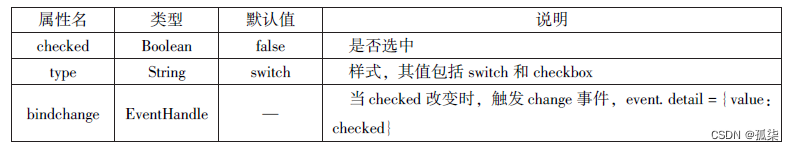
4.4.3 checkbox
复选框用于从一组选项中选取多个选项,小程序中复选框由<checkbox-group/>(多项选择器)和<checkbox>(多选项目)两个组件组合而成。一个<checkbox-group/>表示一组选项,可以在一组选项中选中多个选项。属性如表所示。

运行截图:
index.wxml代码:
<view>选择您想去的城市:</view>
<checkbox-group bindchange = "cityChange">
<label wx:for = "{{citys}}">
<checkbox value ="{{item.value}}" checked ='{{item.checked}}'>
{{litem.value}}
</checkbox>
</label>
</checkbox-group>
<view>您的选择是:{{city}}</view>index.js代码:
Page({
city:",
data:{
citys:[
{ name:'km',value:'昆明'},
{ name:'sy',value:'三亚'},
{ name:'zh',value:'珠海'},
{ name:'dl',value:'大连'}]
},
cityChange:function(e){
console.log(e.detail.value);
var city = e.detail.value;
this.setData({city: city})
}
})运行截图:

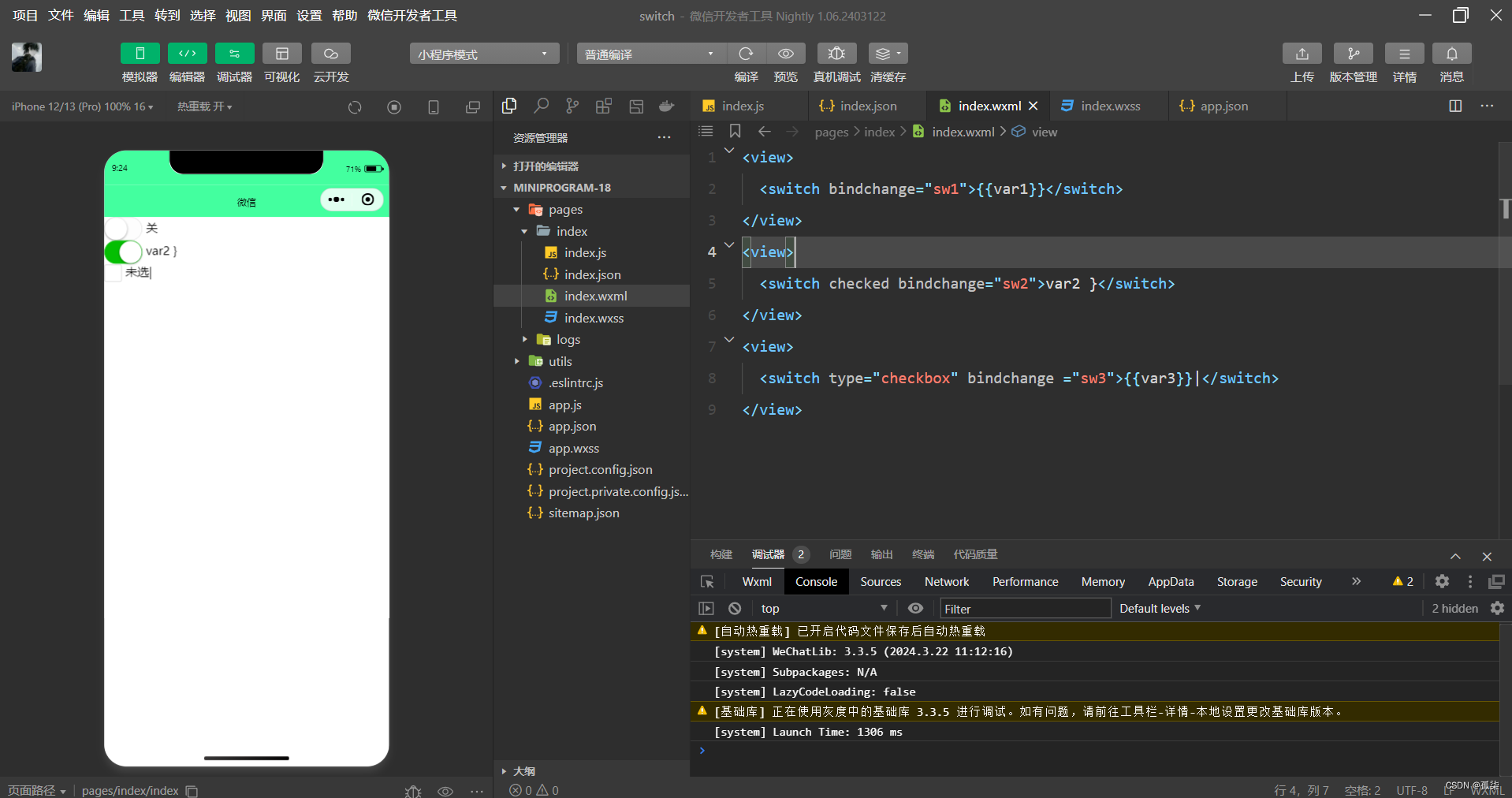
4.4.4 switch
switch 组件的作用类似开关选择器,其属性如表所示:

示例代码:
index.wxml代码:
<view>
<switch bindchange="sw1">{{var1}}</switch>
</view>
<view>
<switch checked bindchange="sw2">var2 }</switch>
</view>
<view>
<switch type="checkbox" bindchange ="sw3">{{var3}}|</switch>
</view>index.js代码:
Page({
data:{
var1:'关',
var2:'开',
var3:'未选'
},
swl:function(e){
this.setData({var1:e.detail.value?'开':'关'})
},
sw2:function(e){
this.setData({var2:e.detail.value?'开':'关'})
},
sw3:function(e){
this.setData({var3:e.detail.value?'已选':'未选'})
}
})运行截图:

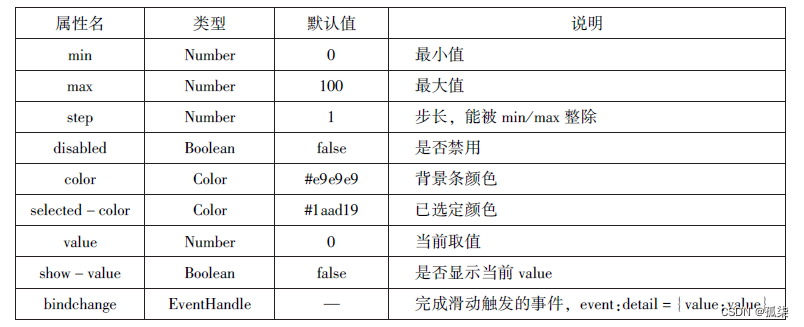
4.4.5 slider
slider组件为滑动选择器,可以通过滑动来设置相应的值。

4.4.6 picker
picker组件为滚动选择器,当用户点击picker组件时,系统从底部弹出选择器供用户选择。picker组件目前支持5种选择器,分别是:selector(普通选择器)、multiSelector(多列选择器)、time(时间选择器)、date(日期选择器)、region(省市选择器)。
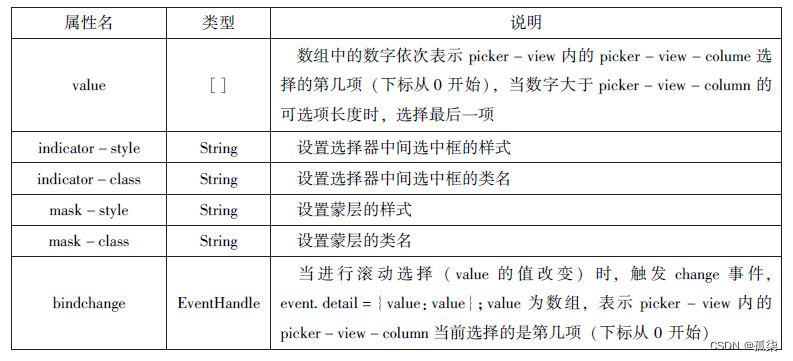
4.4.7 picker-view
picker-view组件为嵌入页面的滚动选择器。
 示例代码:
示例代码:
index.wxml代码:
<view>当前日期:</view>
<picker-view indicator-style="height:50px" style="width:100%;height: 300px;"value="{{value}}"bindchange="bindchange">
<picker-view-column>
<view wx:for="{{years}}" style="line-height: 50px">{{item}}年</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{months}}" style="line-height: 50px">{{item}}月</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{days}}" style="line-height: 50px">{{item}}日</view>
</picker-view-column>
</picker-view>index.js代码:
const date =new Date()
const years =[]
const months=[]
const days = []
for(let i =1900; i<=2050;i++){
years.push(i)
}
for(let i = 1;i<=12;i++){
months.push(i)
}
for(let i=1;i<=31;i++){
days.push(i)
}
Page({
data:{
years:years,
months:months,
days:days,
year:date.getFullYear(),
month:date.getMonth()+1,
day:date.getDate(),
value:[118.0,0],
},
bindChange:function(e){
const val =e.detail.value
console.log(val);
this.setUpdatePerformanceListener({
year:this.data.years[val[10]],
year:this.data.months[val[1]],
year:this.data.days[val[2]],
})
}
})运行截图:
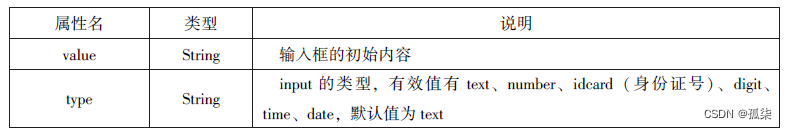
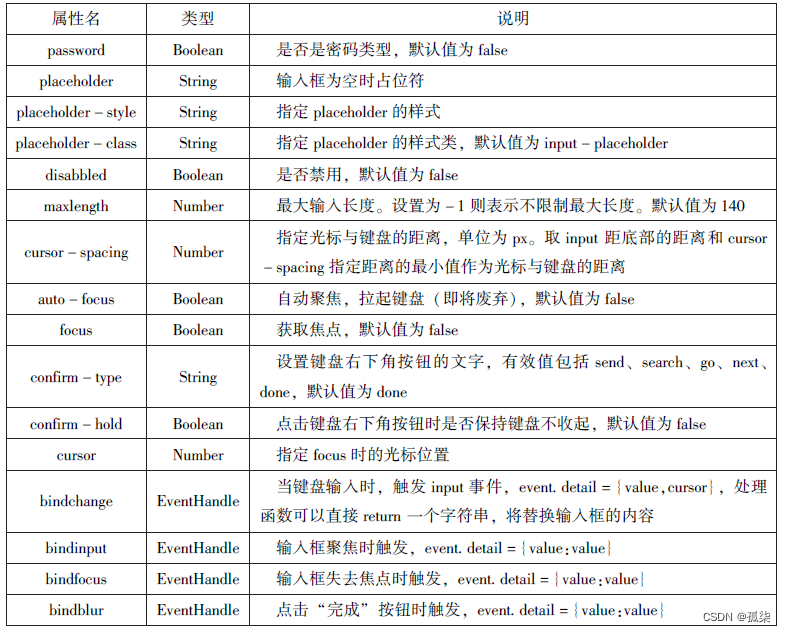
4.4.8 input
input组件为输入框,用户可以输入相应的信息。

 4.4.9 textarea
4.4.9 textarea
textarea组件为多行输入框组件,可以实现多行内容的输入。


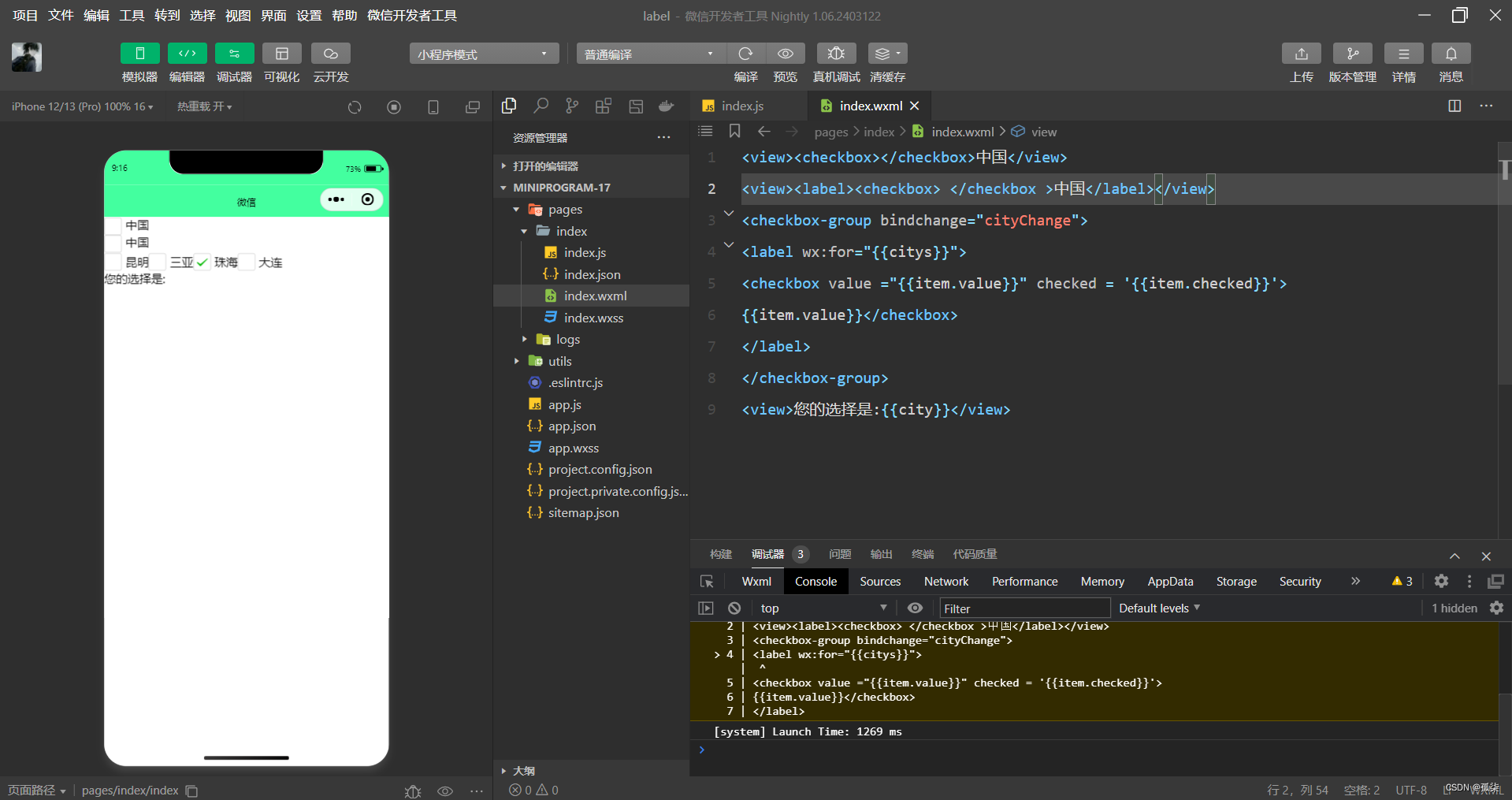
4.4.10 labe
label组件为标签组件,用于提升表单组件的可用性。label组件支持使用for属性找到对应的id,或者将控件放在该标签下,当点击label组件时,就会触发对应的控件。for属性的优先级高于内部控件,内部有多个控件的时候默认触发第一个控件。
目前,label组件可以绑定的控件有<button/ >、<checkbox/ >、<radio/>、<switch/ >。
示例代码:
index.wxml代码:
<view><checkbox></checkbox>中国</view>
<view><label><checkbox> </checkbox >中国</label></view>
<checkbox-group bindchange="cityChange">
<label wx:for="{{citys}}">
<checkbox value ="{{item.value}}" checked = '{{item.checked}}'>
{{item.value}}</checkbox>
</label>
</checkbox-group>
<view>您的选择是:{{city}}</view>index.js代码:
Page({
city:"",
data:{
citys:[
{name:'km',value:'昆明'},
{name:'sy',value:'三亚'},
{name:'zh',value:'珠海',checked:'true'},
{name:'dl',value:'大连'}]
},
cityChange:function(e){
console.log(e.detail.value);
var city =e.detail.value;
this.setData({city: city})
}
})运行截图:

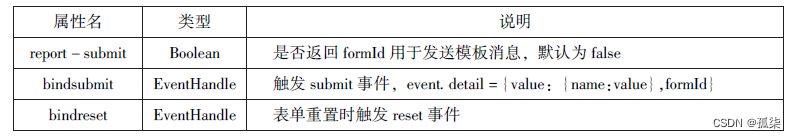
4.4.11 form
form组件为表单组件,用来实现将组件内的用户输入信息进行提交。当<form/ >表单中formType为submit的<button/ >组件时,会将表单组件中的value值进行提交。

4.5 多媒体组件
多媒体组件包括image(图像)、audio(音频)、video(视频)、camera(相机)组件,使用这些组件,可以让页面更具有吸引力。
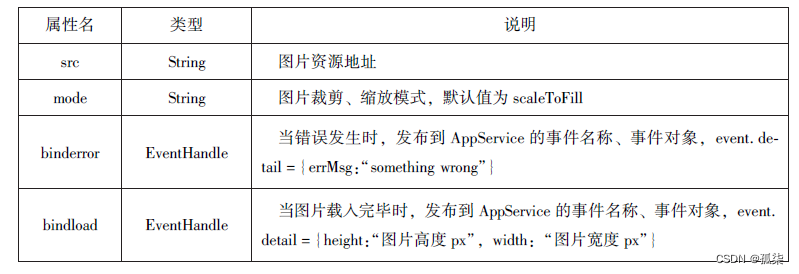
4.5.1 image
image组件为图像组件,与HTML中的 <img/ >类似,系统默认image组件的宽度为300 px、高度为2250 px, image组件的属性如表所示。

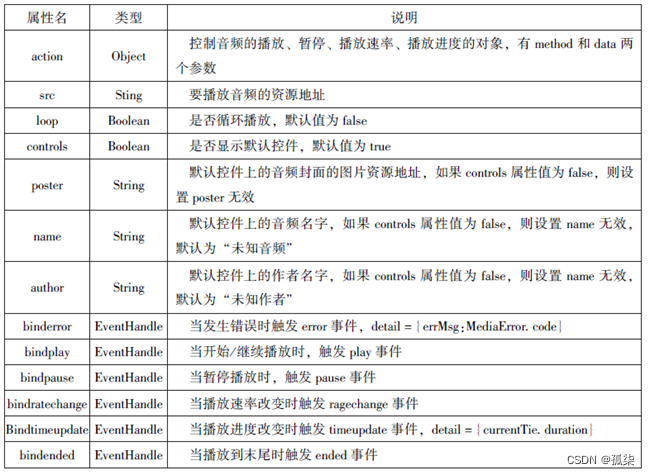
4.5.2 audio
audio组件用来实现音乐播放、暂停等,其属性如下表:

示例代码:
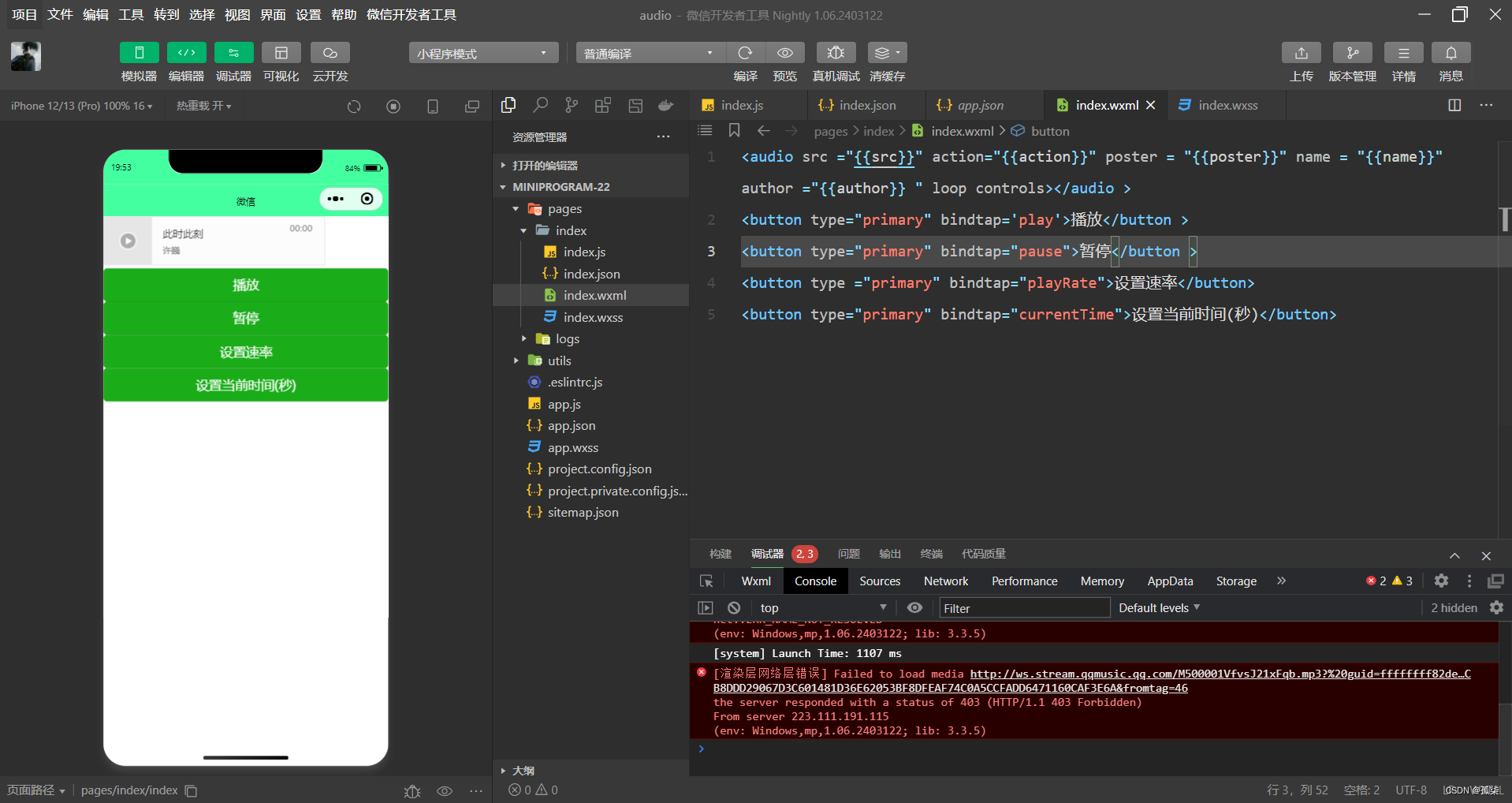
index.wxml代码:
<audio src ="{{src}}" action="{{action}}" poster = "{{poster}}" name = "{{name}}" author ="{{author}} " loop controls></audio >
<button type="primary" bindtap='play'>播放</button >
<button type="primary" bindtap="pause">暂停</button >
<button type ="primary" bindtap="playRate">设置速率</button>
<button type="primary" bindtap="currentTime">设置当前时间(秒)</button>index.js代码:
//audio.js
Page( {
data:{
poster:'http://.gtimg.cn/usic/hoto new/002R300x300M000003rsKF44Gyask.jpg?max age=2592000',
name:'此时此刻',
author:'许巍',
src:'http://ws.stream.qqmusic.qq.com/M500001VfvsJ21xFqb.mp3? guid=ffffffff82def4af4b12b3cd9337d5e7&uin=346897220&vkey=6292F51 E1 E3 84E06DCBDC9AB7C49FD713D632D313AC4858BACB8DDD29067D3C601481D36E62053BF8DFEAF74C0A5CCFADD6471160CAF3E6A&fromtag=46',
},
play:function(){
this.setData({
action:{
method: 'play'
}
})
},
pause:function(){
this.setData({
action:{
method: 'pause'
}
})
},
playRate:function(){
this.setData({
action:{
method:'setPlaybackRate',
data:10
}
})
console.log('当前速率:'+this.data.action.data)
},
currentTime:function(e){
this.setData({
action:{
method:'setCurrentTime',
data:120
}
})
}
})运行截图:

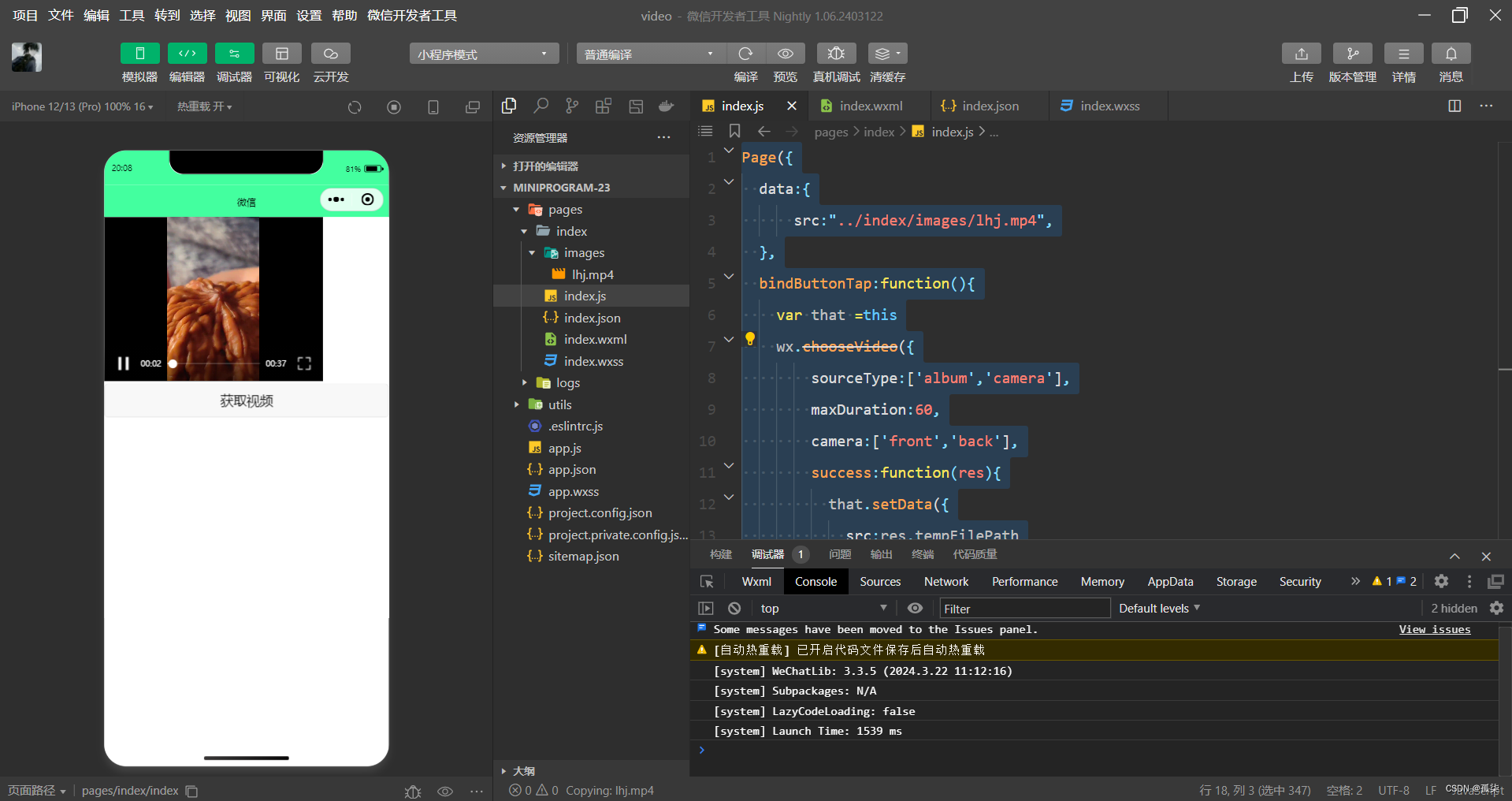
4.5.3 video
video组件用来实现视频的播放、暂停等。视频的默认宽度为300 px,高度为225 px,

示例代码:
index.wxml代码:
<video src ="{{src}}" controls ></video >
<view class="btn-area">
<button bindtap="bindButtonTap">获取视频</button>
</view>index.js代码:
Page({
data:{
src:"../index/images/lhj.mp4",
},
bindButtonTap:function(){
var that =this
wx.chooseVideo({
sourceType:['album','camera'],
maxDuration:60,
camera:['front','back'],
success:function(res){
that.setData({
src:res.tempFilePath
})
}
})
}
})运行截图:

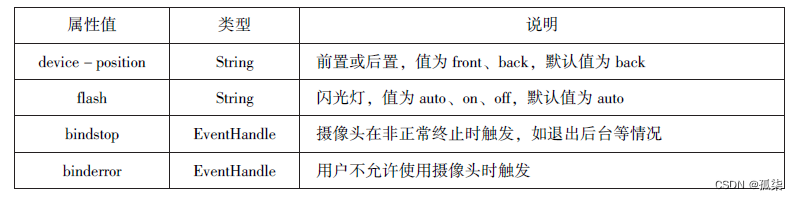
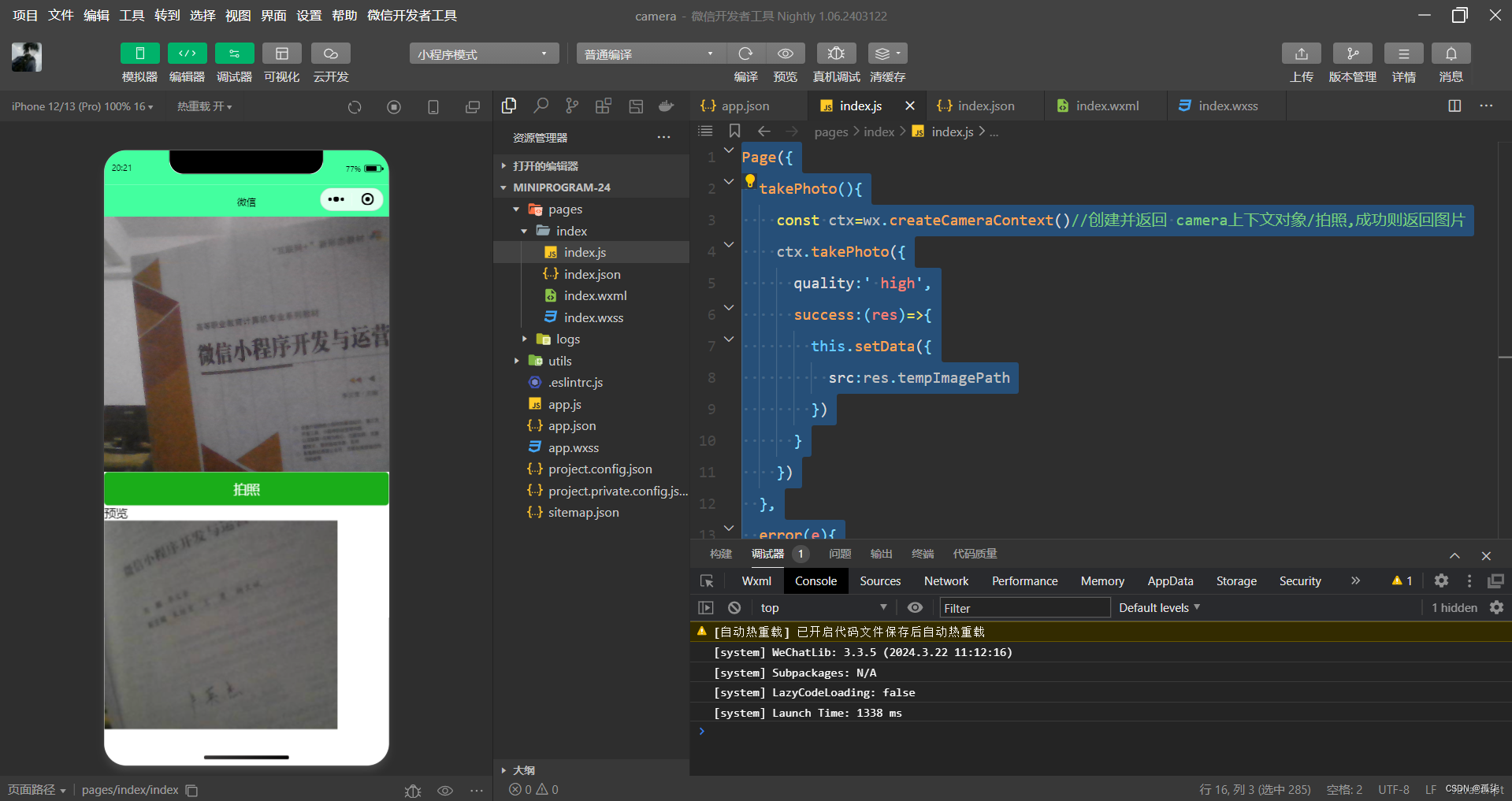
4.5.4 camera
camera组件为系统相机组件,可以实现拍照或录像功能。在一个页面中,只能有一个camera组件。在开发工具中运行时,使用电脑摄像头实现拍照或录像;在手机中运行时,使用手机前后摄像头实现拍照或录像。

示例代码:
index.wxml代码:
<camera device -position ="back" flash ="off" binderror ="error"
style="width:100%;height:350px;"></camera>
<button type ="primary" bindtap ="takePhoto" >拍照</button ><view>预览</view >
<image mode ="widthFix" src ="{{src}}"></image>index.js代码:
Page({
takePhoto(){
const ctx=wx.createCameraContext()//创建并返回 camera上下文对象/拍照,成功则返回图片
ctx.takePhoto({
quality:' high',
success:(res)=>{
this.setData({
src:res.tempImagePath
})
}
})
},
error(e){
console.log(e.detail)
}
})运行截图:

4.6 其他组件
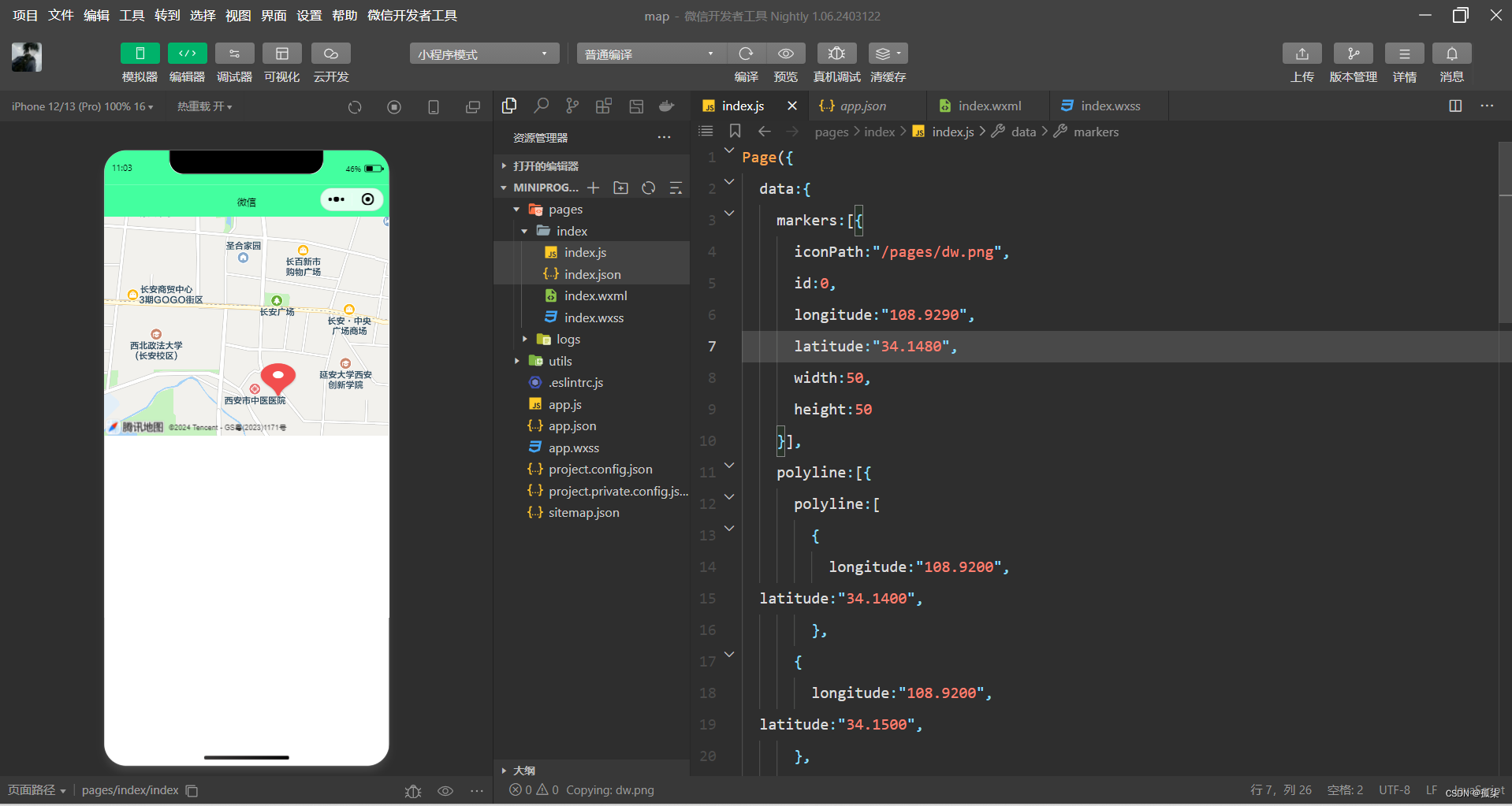
4.6.1 map
map组件用于在页面中显示地图或路径,常用于LBS(基于位置服务)或路径指引,功能相对百度地图、高德地图较简单,目前具备绘制图标、路线、半径等能力,不能在croll-view、swiper、picker-view、movable-view组件中使用。

 map组件的markers属性:
map组件的markers属性:

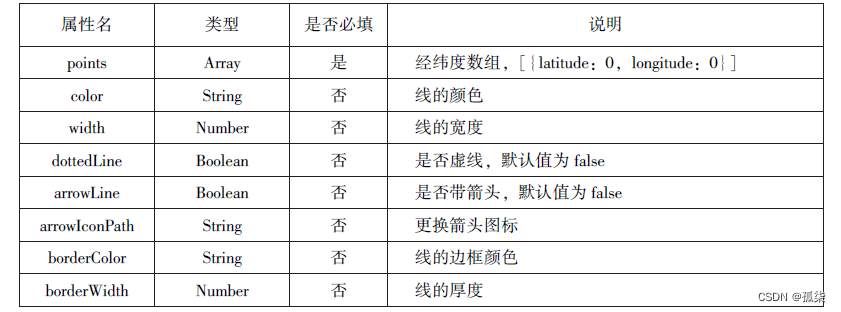
map组件的polyline属性:

示例代码:
index.wxml代码:
<map id = "map"
longitude="108.9200"
latitude="34.1550"
scale="14"
controls="{{controls}}"
bindcontroltap="controltap"
markers="{{markers}}"
bindmarkertap="markertap"
polyline="{{polyline}}"
bindregionchange="regionchange"
show-location
style="width:100%;height:300px;">
</map>index.js代码:
Page({
data:{
markers:[{
iconPath:"/pages/dw.png",
id:0,
longitude:"108.9290",
latitude:"34.1480",
width:50,
height:50
}],
polyline:[{
polyline:[
{
longitude:"108.9200",
latitude:"34.1400",
},
{
longitude:"108.9200",
latitude:"34.1500",
},
{
longitude:"108.9200",
latitude:"34.1700",
},
],
color:"#00ff00",
width:2,
dottedLine:true
}],
controls:[{
id:1,
iconPath:'/pages/dw.png',
position:{
left:0,
top:300,
width:30,
height:30
},
chickable:true
}]
},
regionchange(e){
console.log(e.type)
},
markertap(e){
console.log(e.markerId)
},
controltap(e){
console.log(e.controlId)
}
})运行截图:

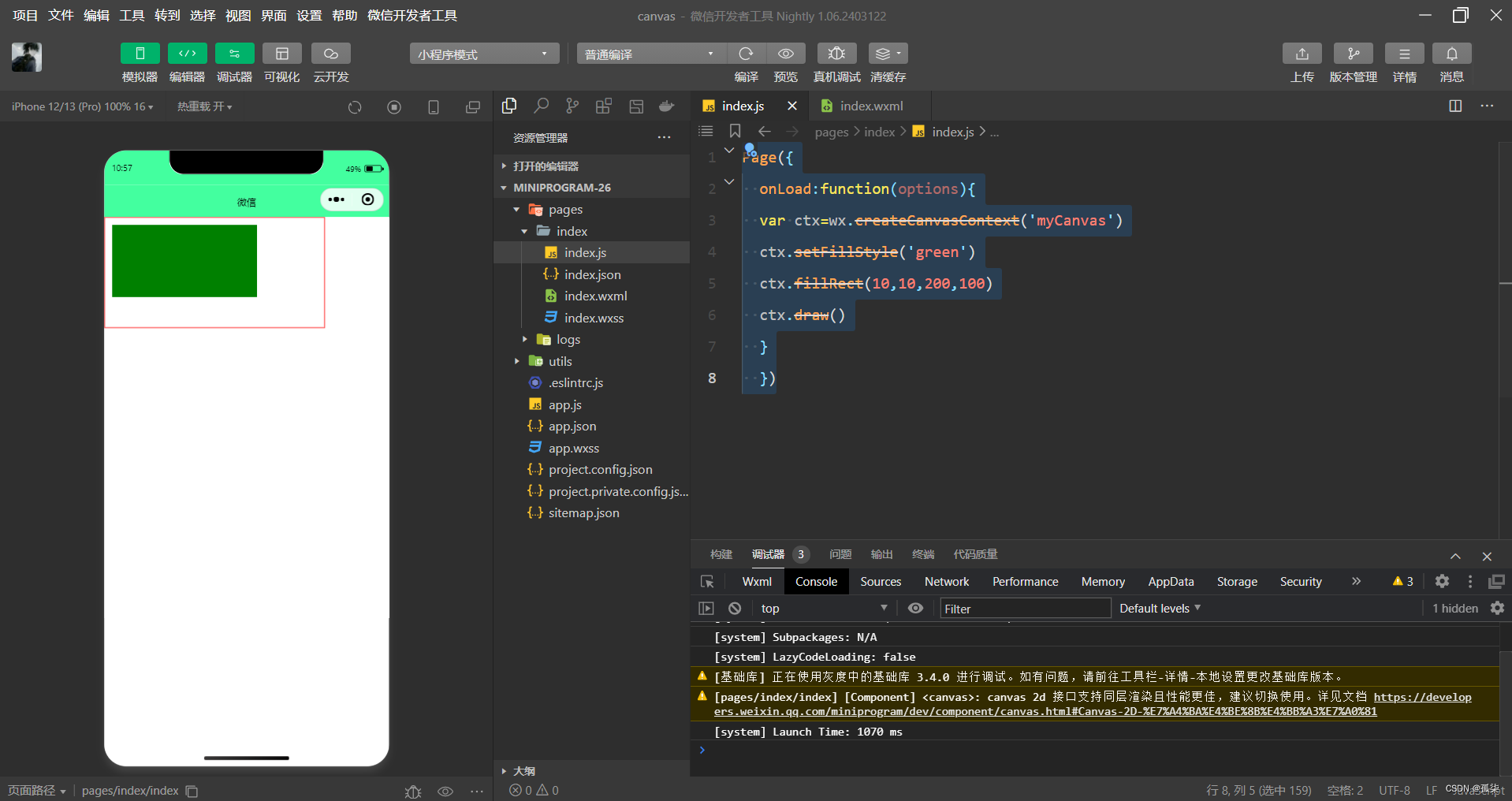
4.6.2 canvas
canvas组件用来绘制图形,相当于一块无色透明的普通图布。canvas组件本身并没有绘图能力,仅仅是图形容器,通过绘图API实现绘图功能。
 示例代码:
示例代码:
index.wxml代码:
<canvas canvas-id ="myCanvas" style ="border: 1px solid red;"/>index.js代码:
Page({
onLoad:function(options){
var ctx=wx.createCanvasContext('myCanvas')
ctx.setFillStyle('green')
ctx.fillRect(10,10,200,100)
ctx.draw()
}
})运行截图:

第五章 即速应用
5.1 即速应用概述
5.1 .1即速应用的优势
即速应用是深圳市咫尺网络科技开发有限公司开发的一款同时兼具微信小程序和支付宝小程序快速开发能力的工具,用户只需要简单拖拽可视化组件,就可以实现在线小程序开发。据不完全统计,在微信小程序正式发布的1年内,在即速应用上打包代码并成功上线的微信小程序已经超过5万个。
1.开发流程简单,零门槛制作。
2.行业模板多样,种类齐全。
3.丰富的功能组件和强大的管理后台。
5.1.2 即速应用界面介绍
登录即速应用官网,单击“注册”按钮,在如图5-1所示的页面填写相应信息,即可完成注册。完成注册后,即可登录账号,使用即速应用。
即速应用的主界面主要分为4个区域,分别为菜单栏、工具栏、编辑栏和属性面板。
5.2 即速应用组件
即速应用提供了大量的组件供用户快速布局页面,包括7个布局组件、9个基本组件、18个高级组件和2个其他组件。
5.2.1 布局组件
布局组件用于设计页面布局,主要包括双栏、面板、自由面板、顶部导航、底部导航、分割线和动态分类。

5.2.2 基本组件
基本组件是小程序页面常用的组件,包括文本、图片、按钮、标题、轮播、分类、图片列表、图文集和视频。

5.2.3 高级组件
高级组件通常需要后台数据,通过设置后台数据来实现数据后台化,让小程序的数据随时更新,及时修改。

5.3 即速应用后台管理
即速应用后台提供了非常强大的后台管理,开发者在后台进行修改操作就可以让数据即时更新,开发者还可以通过后台来查看小程序数据管理、用户管理、商品管理、营销工具、多商家管理等功能。
5.4 打包上传
即速应用可以将小程序的代码打包,该代码包可以通过微信开发者工具来对接微信小程序。
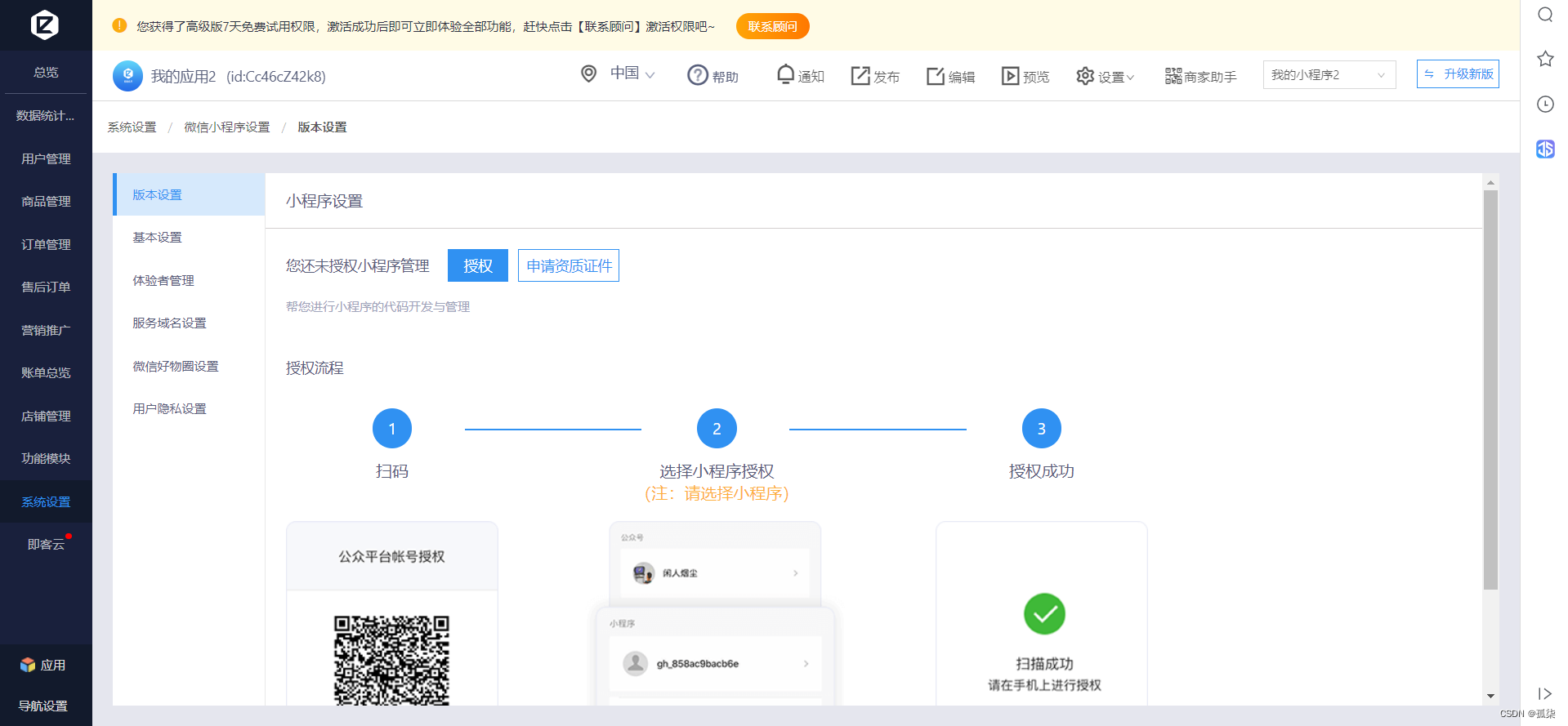
5.4.1 打包
需要授权才能就行打包。
进入即速应用后台管理,选择左边选项“分享设置”按钮,单击“微信小程序”选项。

5.4.2 上传
打开微信web开发者工具,新建项目,并填写相关内容。
单击“确定”按钮,打开小程序代码,编译无误后,填写该项目的版本号,单击“上传”按钮即可实现该小程序代码上传。
第6章 API应用
6.1 网络API
微信小程序处理的数据通常从后台服务器获取,再将处理过的结果保存到后台服务器,这就要求微信小程序要有与后台进行交互的能力。微信原生API接口或第三方API提供了各类接口实现前后端交互。
网络API可以帮助开发者实现网络URL访问调用、文件的上传和下载、网络套接字的使用等功能处理。微信开发团队提供了10个网络API接口。
6.1.1 发起网络请求
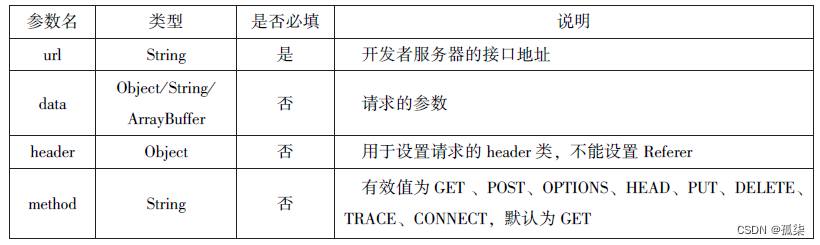
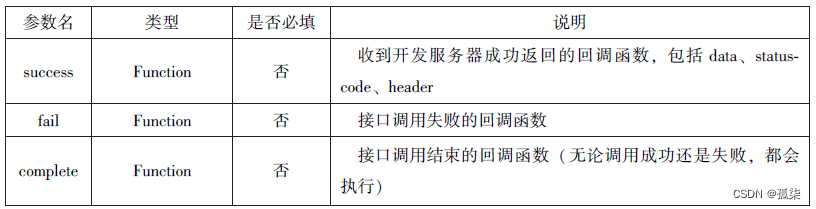
wx.request实现向服务器发送请求、获取数据等各种网络交互操作,其相关参数如表6-1所示。一个微信小程序同时只能有5个网络请求连接,并且是HTTPS请求。

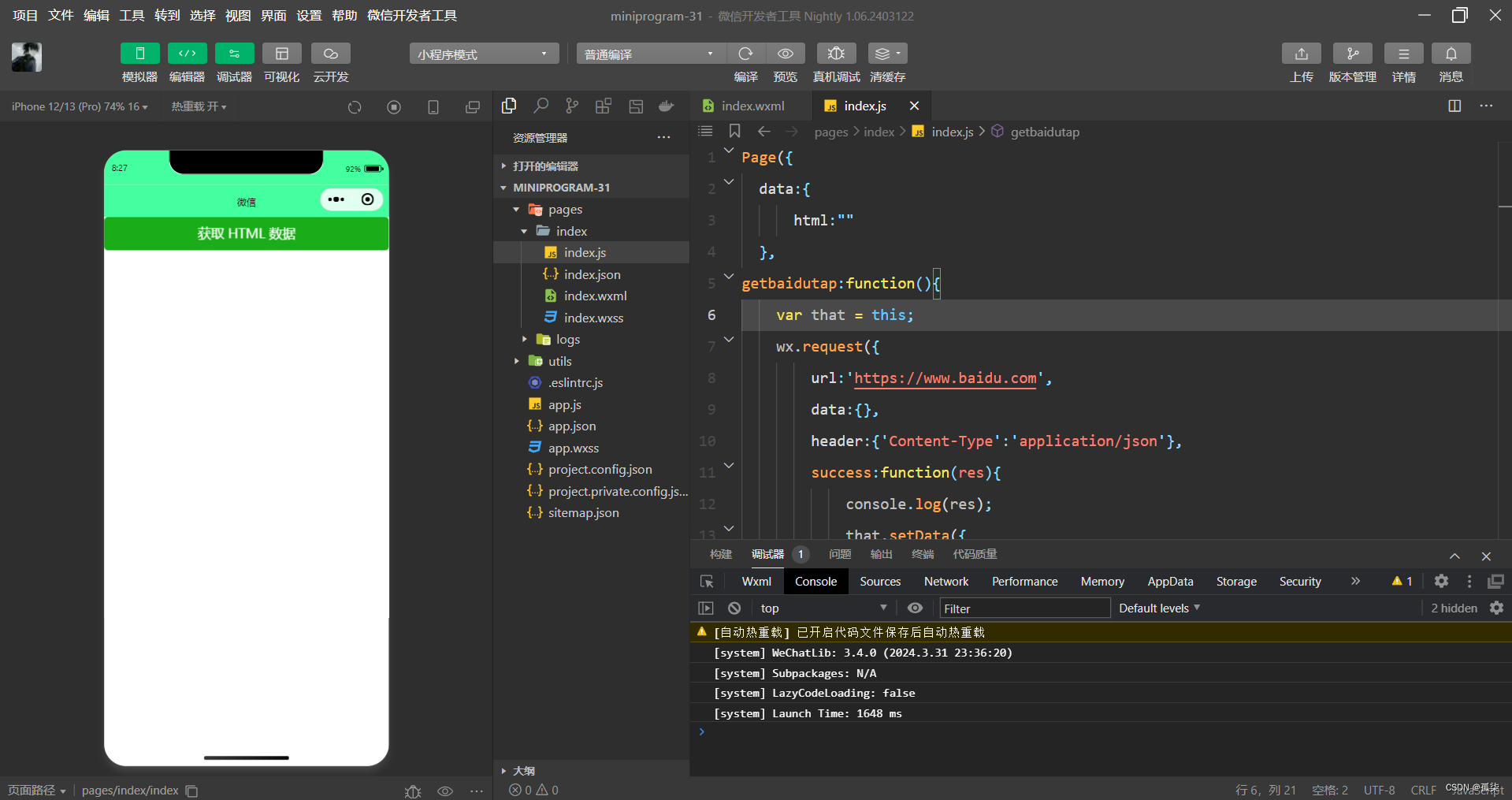
 例如, 通过wx. request(Object)获取百度(https://www.baidu.com)首页的数据。示例代码如下:
例如, 通过wx. request(Object)获取百度(https://www.baidu.com)首页的数据。示例代码如下:
baidu.wxml代码:
<button type="primary"bindtap ="getbaidutap">获取 HTML 数据</button>
<textarea value ='{{html}}'auto-heightmaxlength ='0'> </textarea>baidu.js代码:
Page({
data:{
html:""
},
getbaidutap:function(){
var that = this;
wx.request({
url:'https://www.baidu.com',
data:{},
header:{'Content-Type':'application/json'},
success:function(res){
console.log(res);
that.setData({
html:res.data
})
}
})
}
})运行截图:

6.1.2 上传文件
wx. uploadFile(Object)接口用于将本地资源上传到开发者服务器,并在客户端发起一个HTTPS POST请求,相关参数如下:

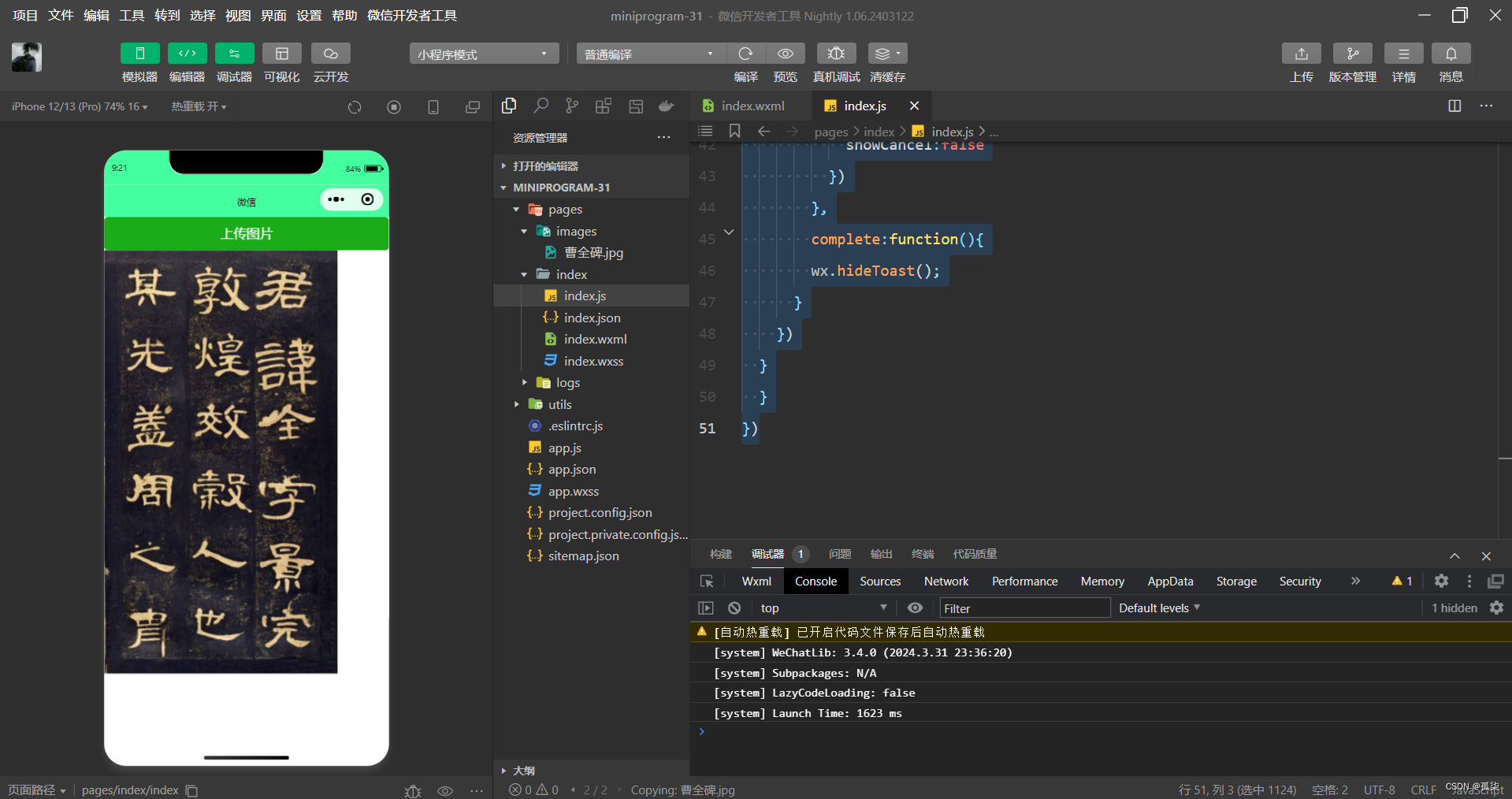
通过wx. uploadFile(Object),可以将图片上传到服务器并显示。示例代码如下:
upload.wxml代码:
<button type="primary"bindtap="uploadimage">上传图片</button >
<image src="../images/曹全碑.jpg"mode="widthFix"/>upload.js代码:
Page({
data:{
img :null,
},
uploadimage:function(){
var that =this;
wx.chooseImage({
success:function(res){
var tempFilePaths =res.tempFilePaths
upload(that,tempFilePaths);
}
})
function upload(page,path){
wx.showToast({
icon:"loading",
title:"正在上传"
}),
wx.uploadFile({
url:"http://localhost/",
filePath:path[0],
name:'file',
success:function(res){
console.log(res);
if(res.statusCodel=200){
wx.showModal({
title:'提示',
content:'上传失败',
showCancel:false
})
return;
}
var data =res.data
page.setData({
img:path[0]
})
},
fail:function(e){
console.log(e);
wx.showModal({
title:'提示',
content:'上传失败',
showCancel:false
})
},
complete:function(){
wx.hideToast();
}
})
}
}
})运行截图:
 6.1.3 下载文件
6.1.3 下载文件
wx. downloadFile(Object)接口用于实现从开发者服务器下载文件资源到本地,在客户端直接发起一个HTTPGET请求,返回文件的本地临时路径。
6.2 多媒体API
多媒体API主要包括图片API、录音API、音频播放控制API、音乐播放控制API等,其目的是丰富小程序的页面功能。
6.2.1 图片API
图片API实现对相机拍照图片或本地相册图片进行处理,主要包括以下4个API接口:
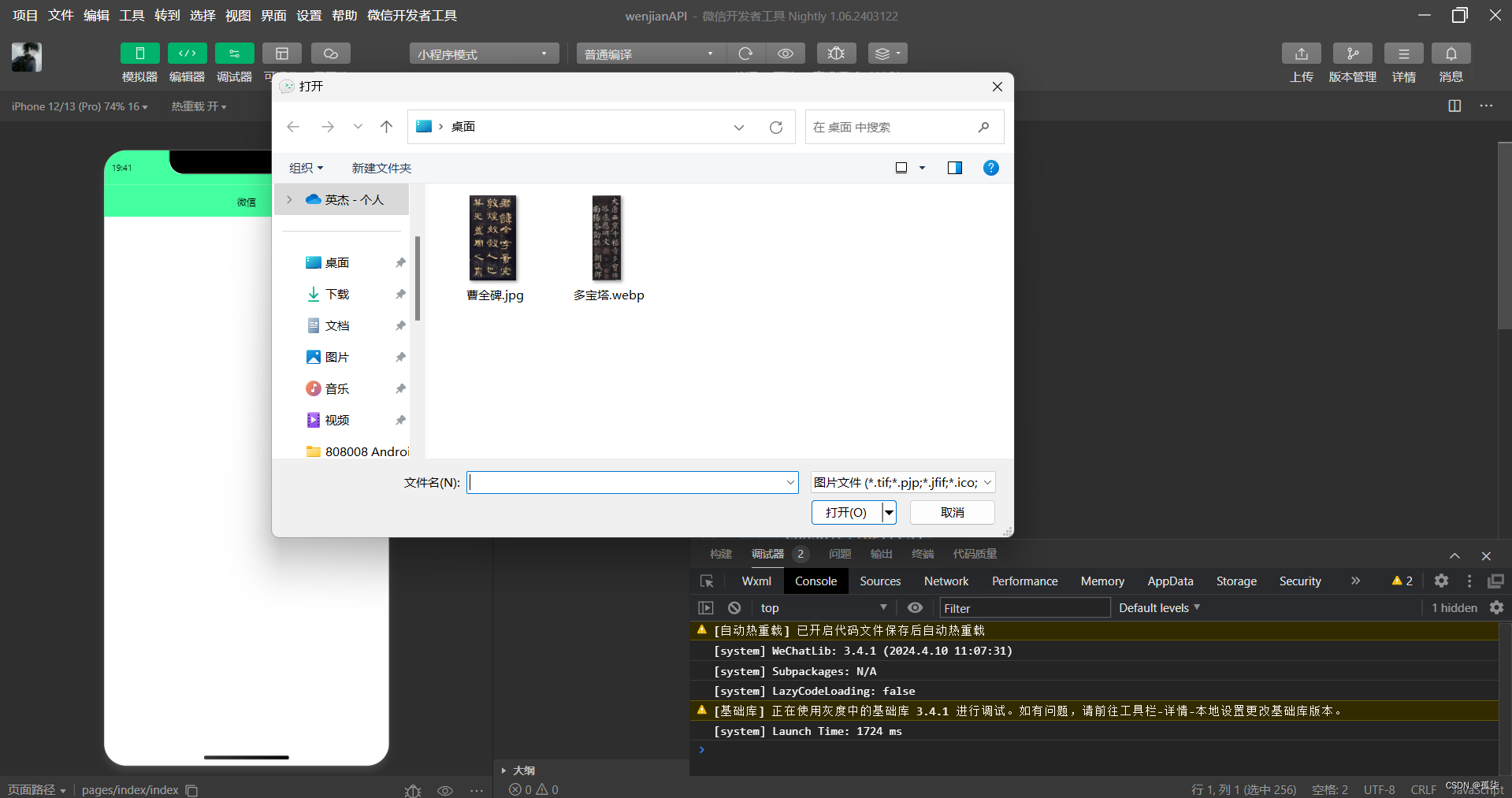
wx.chooseImage(Object)接口用于从本地相册选择图片或使用相机拍照。
wx.previewImage(Object)接口 用于预览图片。
wx.getImageInfo(Object)接口用于获取图片信息。
wx.saveImageToPhotosAlbum(Object)接口 用于保存图片到系统相册。
6.2.2 录音API
录音API提供了语音录制的功能,主要包括以下两个API接口:
wx.startRecord(Object)接口用于实现开始录音。
wx.stopRecord(Object)接口。
6.2.3 音频播放控制API
音频播放控制API主要用于对语音媒体文件的控制,包括播放、暂停、停止及audio组件的控制,主要包括以下3个API:
wx.playVoice(Object)接口 用于实现开始播放语音。
wx.pauseVoice(Object)接口用于实现暂停正在播放的语音。
wx.stopVoice(Object)接口 用于结束播放语音。
6.2.4 音乐播放控制API
音乐播放控制API主要用于实现对背景音乐的控制,音乐文件只能是网络流媒体,不能是本地音乐文件。音乐播放控制API主要包括以下8个API:
wx.playBackgroundAudio(Object)接口 用于播放音乐。
wx.getBackgroundAudioPlayerState(Object)接口 用于获取音乐播放状态。
wx.seekBackgroundAudio(Object)接口 用于定位音乐播放进度。
wx.pauseBackgroundAudio()接口 用于实现暂停播放音乐。
wx.stopBackgroundAudio()接口 用于实现停止播放音乐。
wx.onBackgroundAudioPlay(CallBack)接口 用于实现监听音乐播放。
wx.onBackgroundAudioPause(CallBack)接口 用于实现监听音乐暂停。
wx.onBackgroundAudioStop(CallBack)接口 用于实现监听音乐停止。
6.3 文件API
从网络上下载或录音的文件都是临时保存的,若要持久保存,需要用到文件API。文件API提供了打开、保存、删除等操作本地文件的能力,主要包括以下5个API接口:
wx.saveFile(Object)接口 用于保存文件到本地。
wx.getSavedFileList(Object)接口 用于获取本地已保存的文件列表。
wx.getSaveFileInfo(Object)接口 用于获取本地文件的文件信息。
wx.removeSaveFile(Object)接口 用于删除本地存储的文件。
wx.openDocument(Object)接口 用于新开页面打开文档,支持格式:doc、xls、ppt、
pdf、docx、xlsx、ppts。
6.4 本地数据缓存API
小程序提供了以键值对的形式进行本地数据缓存功能,并且是永久存储的,但最大不超过10 MB,其目的是提高加载速度。数据缓存的接口主要有4个:
wx.setStorage(Object)或wx.setStorageSync(key, data)接口 用于设置缓存数据。
wx.getStorage(Object)或wx.getStorageSync(key)接口 用于获取缓存数据。
wx.removeStorage(Object)或wx.removeStorageSync(key)接口 用于删除指定缓存数据。
wx.clearStorage()或wx.clearStorageSync()接口 用于清除缓存数据。其中,带Sync后缀的为同步接口,不带Sync后缀的为异步接口。
6.4.1 保存数据
1. wx. setStorage(Object)
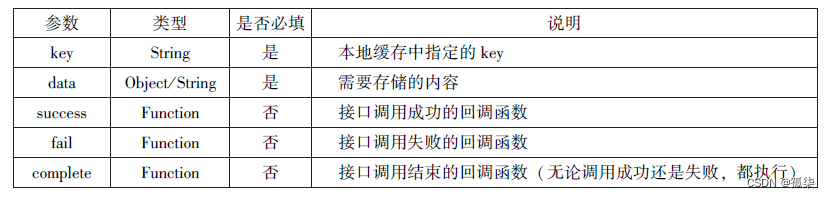
wx. setStorage(Object)接口将数据存储到本地缓存接口指定的key中,接口执行后会覆盖原来key对应的内容。参数如下:

2. wx. setStorageSync(key, data)
wx. setStorageSync(key, data)是同步接口,其参数只有key和data。
6.4.2 获取数据
1. wx. getStorage(Object)
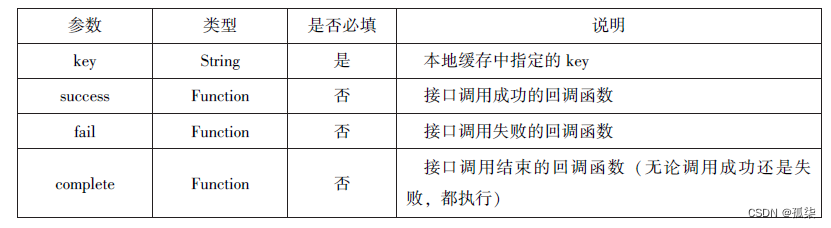
wx. getStorage(Object)接口是从本地缓存中异步获取指定key对应的内容。相关参数如下:

示例代码如下:
wx.getstorage({ key:'name',
success:function(res){
console.log(res.data)
},
})2. wx. getStorageSync(key)
wx. getStorageSync(key)从本地缓存中同步获取指定key对应的内容。其参数只有key。
示例代码如下:
try{
var value = wx.getstorageSync('age')
if(value){
console.log("获取成功"+value)
}
catch(e){
console.log("获取失败")
}6.5 位置信息API
小程序可以通过位置信息API来获取或显示本地位置信息,小程序支持WGS84和GCj02标准,WGS84标准为地球坐标系,是国际上通用的坐标系;GCj02标准是中国国家测绘局制定的地理信息系统的坐标系统,是由WGS84坐标系经加密后的坐标系,又称为火星坐标系。默认为WGS84标准,若要查看位置需要使用GCj02标准。主要包括以下3个API接口:
wx.getLocation(Object)接口用于获取位置信息。
wx.chooseLocation(Object)接口 用于选择位置信息。
wx.openLocation(Object)接口用于通过地图显示位置。
6.6 设备相关API
设备相关的接口用于获取设备相关信息,主要包括系统信息、网络状态、拨打电话及扫码等。主要包括以下5个接口API:
wx.getSystemInfo(Object)接口、wx.getSystemInfoSync()接口 用于获取系统信息。
wx.getNetworkType(Object)接口 用于获取网络类型。
wx.onNetworkStatusChange(CallBack)接口 用于监测网络状态改变。
wx.makePhoneCall(Object)接口 用于拨打电话。
wx.scanCode(Object)接口 用于扫描二维码。
获取系统信息
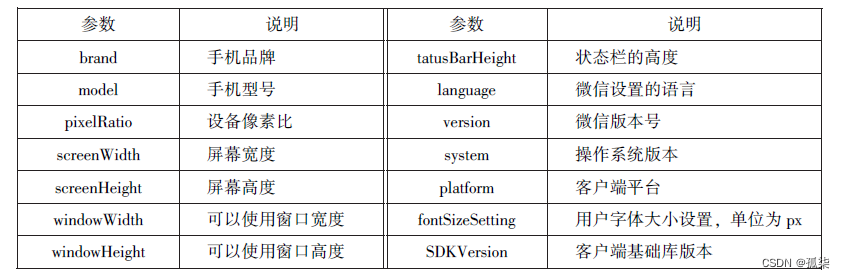
wx. getSystemInfo(Object)接口、wx. getSystemInfoSync()接口分别用于异步和同步获取系统信息。相关参数如下:

wx. getSystemInfo()接口或wx.getSystemInfoSync()接口调用成功后,返回系统相关信息,相关参数如下:

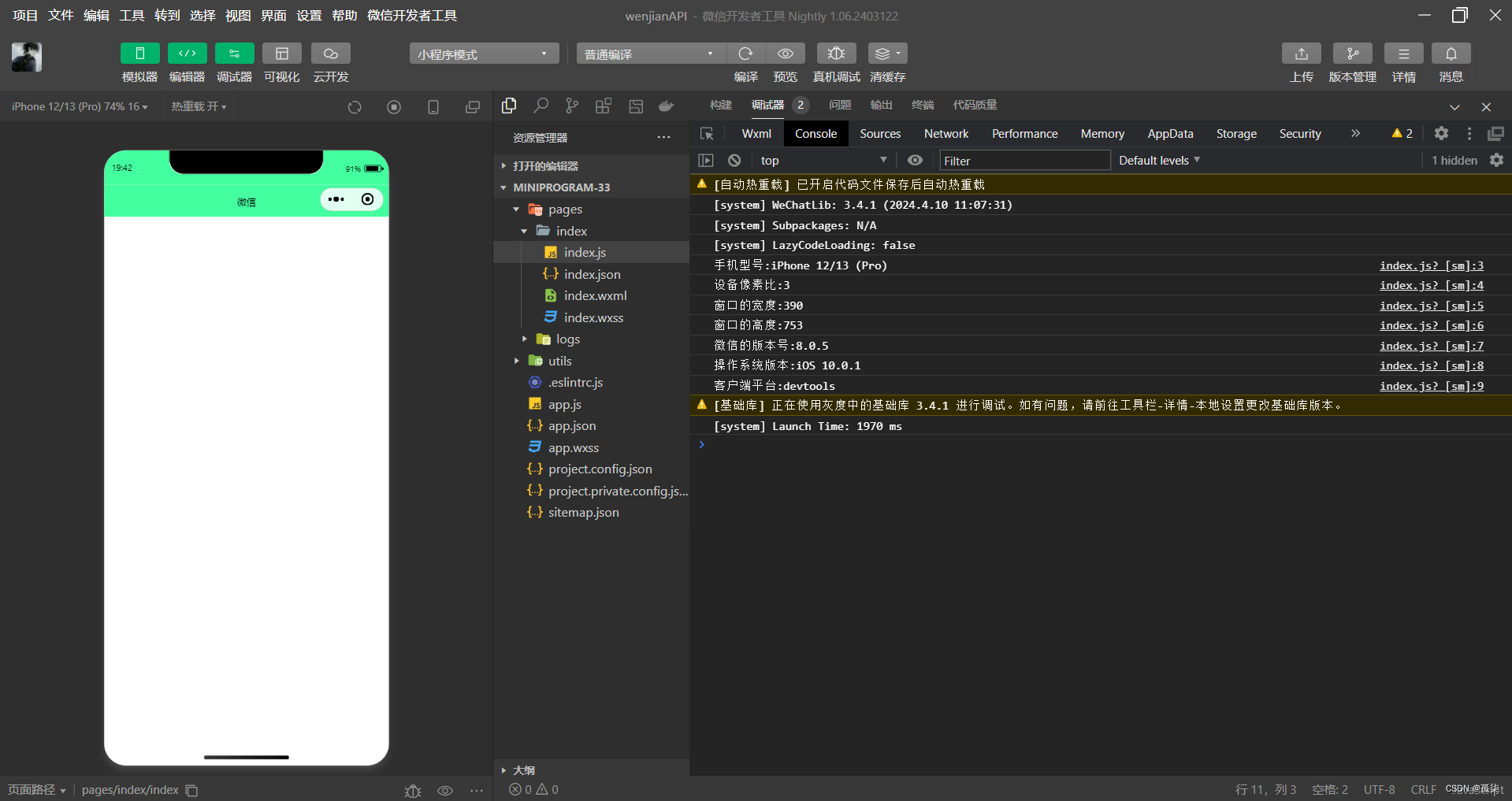
示例代码如下:
wx.getSystemInfo({
success:function(res){
console.log("手机型号:"+res.model)
console.log("设备像素比:"+res.pixelRatio)
console.log("窗口的宽度:"+ res.windowWidth)
console.log("窗口的高度:"+res.windowHeight)
console.log("微信的版本号:"+res.version)
console.log("操作系统版本:"+ res.system)
console.log("客户端平台:"+res.platform)
},
})运行结果:

扫描二维码
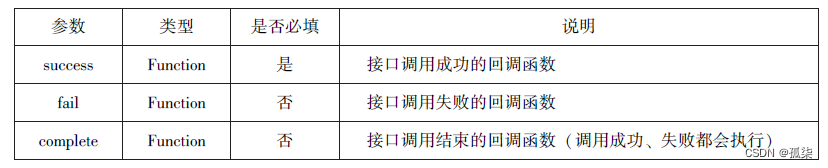
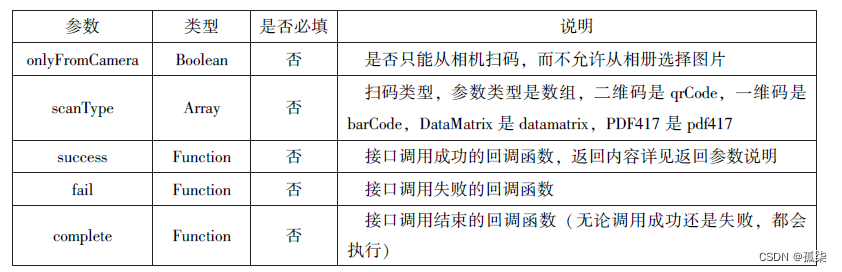
wx. scanCode(Object)接口用于调起客户端扫码界面,扫码成功后返回相应的内容,相关参数如下:

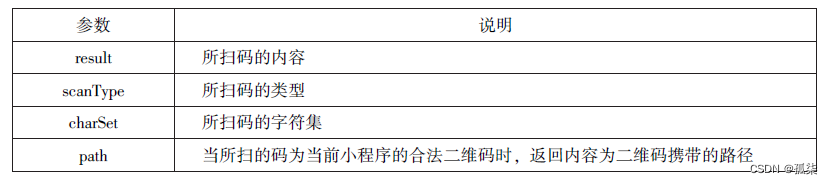
扫码成功后,返回的数据如下:
 示例代码如下:
示例代码如下:
wx.scanCode({
success:(res) =>{
console.log(res.result)
console.log(res.scanType)
console.log(res.charSet)
console.log(res.path)
}
})
wx.scanCode({
onlyFromCamera:true,
success:(res) =>{
console.log(res)
}
})运行结果:






















 4454
4454

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








