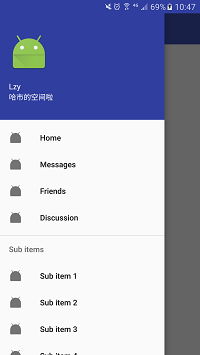
NavigationView是一个Material Design风格的控件,配合DrawerLayout可以很简单的实现侧滑的效果,如下所示的效果
这样的布局不使用NavigationView也可以实现,可是你需要在菜单里面添加设计布局,十分麻烦,但是现在使用NavigationView就十分简单。
要使用这个控件首先在build.gradle里添加引用
compile 'com.android.support:design:23.2.0'布局
主界面布局
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawerLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.lzy.lzy_materialdesign.NavigationViewActivity">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:layout_scrollFlags="scroll|enterAlways"
app:navigationIcon="@mipmap/icon_menu"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
<TextView
android:id="@+id/id_tv_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="HelloWorld"
android:textSize="30sp" />
</RelativeLayout>
<android.support.design.widget.NavigationView
android:id="@+id/nv_menu"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="left"
android:fitsSystemWindows="true"
app:headerLayout="@layout/header"
app:menu="@menu/menu_navigation" />
</android.support.v4.widget.DrawerLayout>
header的布局文件:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="192dp"
android:background="?attr/colorPrimaryDark"
android:orientation="vertical"
android:padding="16dp">
<TextView
android:id="@+id/tv1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="16dp"
android:text="哈市的空间啦"
android:textColor="#ffffff" />
<TextView
android:id="@+id/tv2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/tv1"
android:text="Lzy"
android:textColor="#ffffff" />
<ImageView
android:layout_width="72dp"
android:layout_height="72dp"
android:layout_above="@id/tv2"
android:layout_marginBottom="16dp"
android:src="@mipmap/ic_launcher" />
</RelativeLayout>menu的布局文件:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single">
<item
android:id="@+id/nav_home"
android:icon="@mipmap/ic_launcher"
android:title="Home" />
<item
android:id="@+id/nav_messages"
android:icon="@mipmap/ic_launcher"
android:title="Messages" />
<item
android:id="@+id/nav_friends"
android:icon="@mipmap/ic_launcher"
android:title="Friends" />
<item
android:id="@+id/nav_discussion"
android:icon="@mipmap/ic_launcher"
android:title="Discussion" />
</group>
<item android:title="Sub items">
<menu>
<item
android:id="@+id/sub1"
android:icon="@mipmap/ic_launcher"
android:title="Sub item 1" />
<item
android:id="@+id/sub2"
android:icon="@mipmap/ic_launcher"
android:title="Sub item 2" />
<item
android:icon="@mipmap/ic_launcher"
android:title="Sub item 3" />
<item
android:icon="@mipmap/ic_launcher"
android:title="Sub item 4" />
</menu>
</item>
<item android:title="设置">
<menu>
<item
android:icon="@mipmap/ic_launcher"
android:title="Sub item 1" />
<item
android:icon="@mipmap/ic_launcher"
android:title="Sub item 2" />
</menu>
</item>
</menu>监听事件
如果要监听menu的点击事件,只需要做如下设置:
mNavigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem item) {
//设置选中状态
item.setChecked(!item.isCheckable());
//关闭
mDrawerLayout.closeDrawers();
switch (item.getItemId()) {
case R.id.nav_home:
Toast.makeText(context, "Home", Toast.LENGTH_SHORT).show();
break;
case R.id.nav_messages:
Toast.makeText(context, "Message", Toast.LENGTH_SHORT).show();
break;
case R.id.sub1:
Toast.makeText(context, "sub1", Toast.LENGTH_SHORT).show();
break;
case R.id.sub2:
Toast.makeText(context, "sub2", Toast.LENGTH_SHORT).show();
break;
case R.id.ib:
Toast.makeText(context, "header", Toast.LENGTH_SHORT).show();
break;
}
return true;
}
});
View view = mNavigationView.inflateHeaderView(R.layout.header);
view.findViewById(R.id.ib).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(context, "onClick", Toast.LENGTH_SHORT).show();
}
});风格样式
NavigationView默认的许多样式都是从系统默认的获取的,如果我们要修改该肿么办
app:itemIconTint="" 修改icon的颜色
app:itemTextColor="" 修改字体颜色
app:itemBackground="" 修改背景色
也可以使用app:theme来修改风格
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








