grunt是一款前端自动化工具,主要基于nodejs,所以提前必须安装、配置nodejs相关环境,本文讲解grunt的常用功能:
(1).压缩 (2)合并 (3)简单语法检查
安装nodejs需要去官方网站下载nodejs安装包,这里不再赘述,详细讲解grunt的安装方法:
npm install -g grunt-cli使用-g参数可以安装grunt到全局,这样软件在安装的时候帮我们将环境变量写入到系统的path当中,省略了很多麻烦的配置项。接下来我将创建一个实例,用于压缩我们的js文件,这是开发过程中比较常见的一种操作,相信大家之前都遇到过类似的情况,比如,我们在官网上下载的jQuery源码一般分为两个版本分别为:原始版本.js和压缩版本.min.js。压缩的版本在数据存储方面占有相当大的优势,但是在可读性方面就比较差了,但是压缩后的文件同样可以为完成我们指定的事情,所以选择降低存储又能顺利完成任务,何乐而不为呢?(扯远了,我们回到主题)。
首先创建一个空的文件夹,用来保存我们的工程,我取名为demo1,然后在该目录下创建文件Gruntfile.js和package.json,并且创建文件夹src
然后命令行进入到demo1目录下载入grunt,因为之前已经将grunt加载到全局中,所以这里直接使用
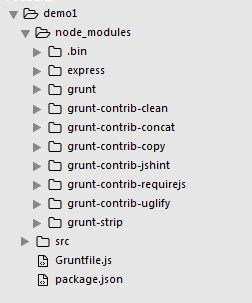
npm install grunt --save-dev --registry=https://registry.npm.taobao.org就可以载入grunt,当前目录变化为:
注意:可能由于网络或其他原因,部分模块无法被加载进来,那么就必须使用手动加载的方式进行加载,在工程目录下执行npm install grunt-contrib-name,name为模块的名字,例如clean、concat等等。
顺利加载完成后,打开package.json文件,添加如下代码:
{
"name": "demo1",
"file": "zepto",
"version": "0.1.0",
"description": "demo1",
"license": "MIT",
"devDependencies": {
"grunt": "~0.4.1",
"grunt-contrib-jshint": "~0.6.3",
"grunt-contrib-uglify": "~0.2.1",
"grunt-contrib-requirejs": "~0.4.1",
"grunt-contrib-copy": "~0.4.1",
"grunt-contrib-clean": "~0.5.0",
"grunt-strip": "~0.2.1"
},
"dependencies": {
"express": "3.x"
}
}//包装函数(我们的代码需要写在包装函数里面)
module.exports = function(grunt) {
// 项目配置
grunt.initConfig({
//这里的 grunt.file.readJSON就会将我们的配置文件读出,并且转换为json对象
pkg: grunt.file.readJSON('package.json'),
//压缩命令
uglify: {
options: {
banner: '/*! <%= pkg.file %> <%= grunt.template.today("yyyy-mm-dd") %> */\n'
},
build: {
//待压缩的源文件
src: 'src/<%=pkg.file %>.js',
//压缩后的文件路径
dest: 'dest/<%= pkg.file %>.min.js'
}
}
});
// 加载提供"uglify(压缩)"任务的插件
grunt.loadNpmTasks('grunt-contrib-uglify');
// 注册(默认)任务
grunt.registerTask('default', ['uglify']);
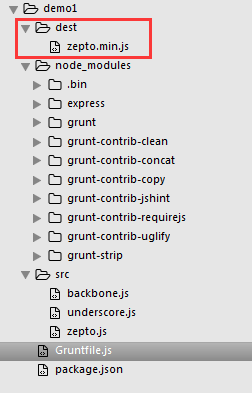
}这样一个简单的压缩任务就已经配置完成,我们将压缩任务配置为默认任务,所以在命令行中输入命令grunt就可以对该任务进行调用了。首先在src文件夹中添加一个zepto.js文件,里面输入一些JavaScript代码,完成后输入grunt命令得到如下结果:
在该目录下创建了dest文件夹和zepto.min.js文件,即压缩之后的文件,可以打开看看是不是变得很小,但是可读性比较差。今天的例子就到这里,后期我们共同学习!

























 439
439

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








