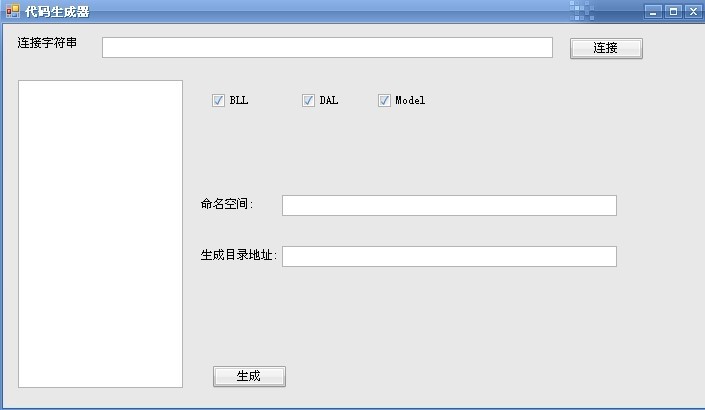
写过三层的人都知道,那代码的重复量有多少,看了传智博客的教程,自己做一个代码生成器也是很简单的。
需要了解的知识点:查询指定数据库中包含那些表,用到系统视图:1.select * from INFORMATION_SCHEMA.Tables
查询所含的表中指定表的的字段,及字段类型用:select * from INFORMATION_SCHEMA.COLUMNS
接下来就是拼接字符串了stringbuilder.
还有生成时候的一些操作了。

生成的类都是部分类,对于扩展相当好,要加什么直接自己再加个部份类就Ok了。






















 4272
4272

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








