一、Style
<Style TargetType="TextBox" x:Key="TextBoxWithHiddenContent">
<Setter Property="Template" >
<Setter.Value >
<ControlTemplate>
<Border x:Name="border" BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" SnapsToDevicePixels="True"
CornerRadius="10">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="30"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<TextBlock Text="搜索:" FontSize="13" Foreground="Gray" Margin="3,0"/>
<TextBlock Name="mt" Grid.Column="1" Text="请输入" FontSize="13" Foreground="Gray" Visibility="Collapsed"/>
<ScrollViewer Grid.Column="1" x:Name="PART_ContentHost" Focusable="false" HorizontalScrollBarVisibility="Hidden" VerticalScrollBarVisibility="Hidden" Height="18" VerticalAlignment="Top"/>
</Grid>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Opacity" TargetName="border" Value="0.56"/>
</Trigger>
<Trigger Property="IsMouseOver" Value="true">
<Setter Property="BorderBrush" TargetName="border" Value="Red"/>
</Trigger>
<Trigger Property="IsKeyboardFocused" Value="true">
<Setter Property="BorderBrush" TargetName="border" Value="Red"/>
</Trigger>
<DataTrigger Binding="{Binding Text,RelativeSource={RelativeSource Mode=Self}}" Value="">
<Setter TargetName="mt" Property="Visibility" Value="Visible"/>
</DataTrigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
二、Demo
<Grid>
<WrapPanel>
<StackPanel Margin="10" Orientation="Horizontal">
<TextBlock Text="默认"/>
<TextBox Width="200" Text="这是内容"/>
</StackPanel>
<StackPanel Margin="10">
<TextBlock Text="默认"/>
<TextBox Width="200" Text="这是内容"/>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="10" Height="20">
<TextBlock Text="必填"/>
<Ellipse Width="5" Height="5" Fill="Red" Margin="5,0"/>
<TextBox Width="200" Text="这是内容"/>
</StackPanel>
<StackPanel Orientation="Horizontal" Margin="10" Height="20">
<TextBlock Text="必填"/>
<TextBox Width="200" Text="这是内容" Margin="5,0"/>
<Ellipse Width="5" Height="5" Fill="Red" />
</StackPanel>
<StackPanel Margin="10">
<StackPanel Orientation="Horizontal">
<TextBlock Text="必填"/>
<Ellipse Width="5" Height="5" Fill="Red" Margin="5,0"/>
</StackPanel>
<TextBox Width="200" Text="这是内容"/>
</StackPanel>
<StackPanel Margin="10">
<TextBlock Text="必填"/>
<StackPanel Orientation="Horizontal">
<TextBox Width="200" Text="这是内容"/>
<Ellipse Width="5" Height="5" Fill="Red" Margin="5,0"/>
</StackPanel>
</StackPanel>
<StackPanel Margin="10">
<TextBox Style="{StaticResource TextBoxWithHiddenContent}" Width="200"/>
</StackPanel>
</WrapPanel>
</Grid>
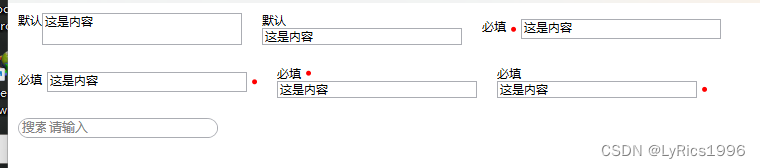
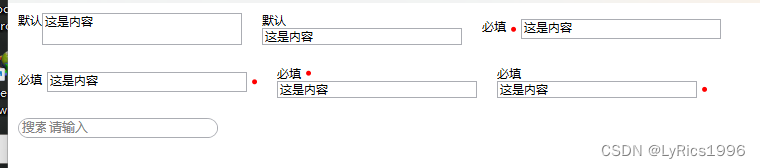
三、效果










 该文章展示了如何使用XAML来定义一个TextBox的Style,创建一个具有隐藏提示内容的文本框控件。通过ControlTemplate设置了边框、内嵌网格以及触发器,实现了不同状态(如禁用、鼠标悬停、获取焦点)下的视觉反馈,并在输入为空时显示提示文字。
该文章展示了如何使用XAML来定义一个TextBox的Style,创建一个具有隐藏提示内容的文本框控件。通过ControlTemplate设置了边框、内嵌网格以及触发器,实现了不同状态(如禁用、鼠标悬停、获取焦点)下的视觉反馈,并在输入为空时显示提示文字。














 1417
1417

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








