Tailwind
💡 Tips:Tailwind css 只是一套页面样式,可以和多个前端框架配合使用,但是如果只有css,要手工去写UI,还是比较耗时间。最好要找到一套基于Tailwind css的UI。这样前端界面的开发速度会快一点。 可以到TailwindUI 下载相应的组件和模版,如果要看全量代码的话,要买会员。
安装Nuxt
先决条件
- Node.js - v18.0.0 或更新版本
- 文本编辑器 - 我们推荐使用 Visual Studio Code 以及 Volar 扩展
- 终端 - 用于运行 Nuxt 命令
安装 · 快速入门 Nuxt:
#检查node版本是否满足要求
node --version
#如果node版本需要升级
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.0/install.sh | bash
source ~/.bashrc
nvm install node
#安装Nuxt
yarn global add nuxt
#创建Nuxt项目
npx nuxi@latest init <project-name>
cd <project-name>
yarn install
#启动项目
yarn dev --open
安装Tailwind CSS
💡 Tips:Tailwind css 只是一种样式,可以用在多种前端框架下,可以将Tailwind css作为Nuxt的模块进行安装。
Nuxt 安装Tailwind CSS:
#如果未创建Nuxt项目先创建项目,如果项目已经创建,直接进入项目
npx nuxi init <project-name>
#键入项目
cd <project-name>
#安装Tailwind css
yarn install
npx nuxi module add @nuxtjs/tailwindcss
npx tailwindcss init
#启动
yarn dev --open
使用Tailwind css (tailwind.config.js中引用css,在pages目录下的vue文件可以直接使用Tailwind css):
/** @type {import('tailwindcss').Config} */
export default {
content: [],
theme: {
extend: {},
},
plugins: [
require('@tailwindcss/forms'),
],
}
<template>
<h1 class="text-3xl font-bold underline">
Hello world!
</h1>
</template>
安装Tailwind UI
如果只有Tailwind css,要快速的开发出漂亮的前端界面,需要花很多时间。目前市面上有很多基于Tailwind css进行二次封装的组件和模版,需要再安装这些组件,以加速前端的开发。其中TailwindUI 是官方开发的组件和模版。由于我是采用Vue(Nuxt)开发,如果要使用TailwindUI,还有一些三方组件也需要安装:
yarn add @headlessui/vue
yarn add @heroicons/vue
添加好看的开源字体
// https://nuxt.com/docs/api/configuration/nuxt-config
export default defineNuxtConfig({
devtools: { enabled: true },
modules: ["@nuxtjs/tailwindcss"],
app: {
head: { // 在每个页面的head 添加inter.css引用
link: [
{ rel: 'stylesheet', href: 'https://rsms.me/inter/inter.css' }
]
}
}
})
tailwind.config.js中添加引用:
const defaultTheme = require('tailwindcss/defaultTheme')
module.exports = {
theme: {
extend: {
fontFamily: { // 添加字体
sans: ['Inter var', ...defaultTheme.fontFamily.sans],
},
},
},
// ...
}
TailwindUI的资源来源
https://heroicons.com/
https://unsplash.com/
https://www.pixsellz.io/
TailwindUI的组件使用
Tailwind UI - 完整的组件和模版
使用组件,以结账表单为例,只要从官网拷贝对应的代码,放入app.vue(也可以是其他vue文件)。
Nuxt3添加Sitemap
1、安装依赖包
pnpm add -D @nuxtjs/sitemap
#
yarn add -D @nuxtjs/sitemap
#
npm install -D @nuxtjs/sitemap
2、在nuxt.config中添加对包的引用
export default defineNuxtConfig({
modules: ['@nuxtjs/sitemap']
})
3、访问 https://xxxxx/sitemap.xml ,Sitemap 文件后续将自动生成
Nuxt3 国际化
安装
yarn add -D @nuxtjs/i18n
添加模块
export default defineNuxtConfig({
modules: ['@nuxtjs/i18n']
})
添加国际化配置
i18n: {
baseUrl: 'https://www.taskease.info/', // 设定域名前缀,这样在生成link 的href 会是绝对路径
strategy: 'prefix', //url中自动增加语言前缀
langDir: 'locales', //语言文件所在的目录
locales: [
{
"code": "ja",
"iso": "ja-JP", //为了便于seo,要带上iso
"name": "日本語",
"file": "ja-JP.js"
},
{
"code": "en",
"iso": "en-US",
"name": "English",
"file": "en-US.js"
},
{
"code": "ar",
"iso": "ar-AR",
"name": "العربية",
"file": "ar-AR.js"
},
{
"code": "cs",
"iso": "cs-CZ",
"name": "Čeština",
"file": "cs-CZ.js"
},
{
"code": "da",
"iso": "da-DK",
"name": "Dansk",
"file": "da-DK.js"
},
{
"code": "de",
"iso": "de-DE",
"name": "Deutsch",
"file": "de-DE.js"
},
{
"code": "el",
"iso": "el-GR",
"name": "Ελληνικά",
"file": "el-GR.js"
},
{
"code": "es",
"iso": "es-ES",
"name": "Español",
"file": "es-ES.js"
},
{
"code": "fi",
"iso": "fi-FI",
"name": "Suomi",
"file": "fi-FI.js"
},
{
"code": "fil",
"iso": "fil-PH",
"name": "Filipino",
"file": "fil-PH.js"
},
{
"code": "zh_CN",
"iso": "zh-CN",
"name": "中文",
"file": "zh-CN.js",
},
{
"code": "fr",
"iso": "fr-FR",
"name": "Français",
"file": "fr-FR.js"
},
{
"code": "id",
"iso": "id-ID",
"name": "Bahasa Indonesia",
"file": "id-ID.js"
},
{
"code": "ms",
"iso": "ms-MY",
"name": "Bahasa Melayu",
"file": "ms-MY.js"
},
{
"code": "pt_BR",
"iso": "pt-BR",
"name": "Português (Brasil)",
"file": "pt-BR.js"
},
{
"code": "ru",
"iso": "ru-RU",
"name": "Русский",
"file": "ru-RU.js"
},
{
"code": "sv",
"iso": "sv-SE",
"name": "Svenska",
"file": "sv-SE.js"
},
{
"code": "tr",
"iso": "tr-TR",
"name": "Türkçe",
"file": "tr-TR.js"
}
]
,
defaultLocale: 'en', //默认使用英文
lazy: true, //语言文件懒加载
detectBrowserLanguage: { // 开启浏览器默认使用语言检测,如果浏览器使用zh,则进入浏览器会自动跳转中文
useCookie: false, // 不使用cookie
alwaysRedirect: true // 每次重新进入网页,都是自动跳转对应的语言页面
}
},
添加每个语言对应的js文件

语言文件内容:
export default {
welcome: 'hello',
backHome: 'gobackhome',
about: {
title: 'about us',
description: 'about us page'
}
};
vue文件中使用国际化及语言切换
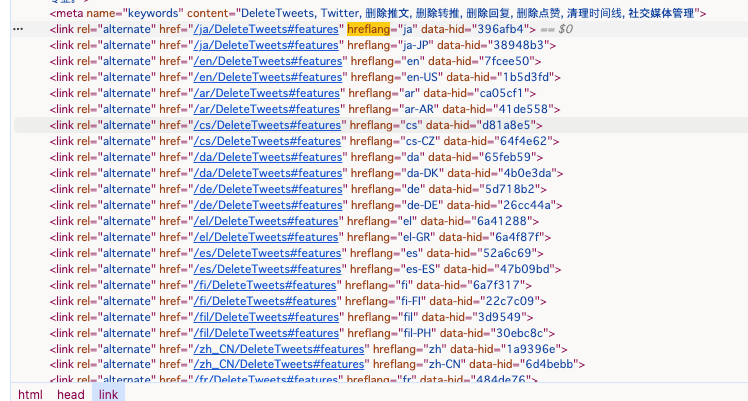
多语言SEO
目前为了国际化,需要引入nuxtjs/i18n 组件。目前i18n有四种模式,为了便于Google的抓取,我使用了URL带语言前缀的方式。

Robots.txt
如果没有添加Robots.txt 爬虫会根据自己的设定,选择性的爬取或者不爬取该网站。所以最好的方式是,新建一个Robots.txt文件,并明确告知爬虫允许爬取网站
落地页会用到的资源
Unsplash --获取图片
SVG Repo - 大量免费的svg和尺量图下载
Google Fonts --google 用来设计文字、图标的网站
vecteezy -- 艺术设计的svg、图片、模版(很棒)
Figma: 导入下载的文件,直接设计
Tailwind UI - 获取模版和组件
Create Amazing Mockups -- 截图美化
Adobe Express Unavailable --图片转svg
Icon Maker by Raycast -icon美化工具


























 1198
1198











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








