总体

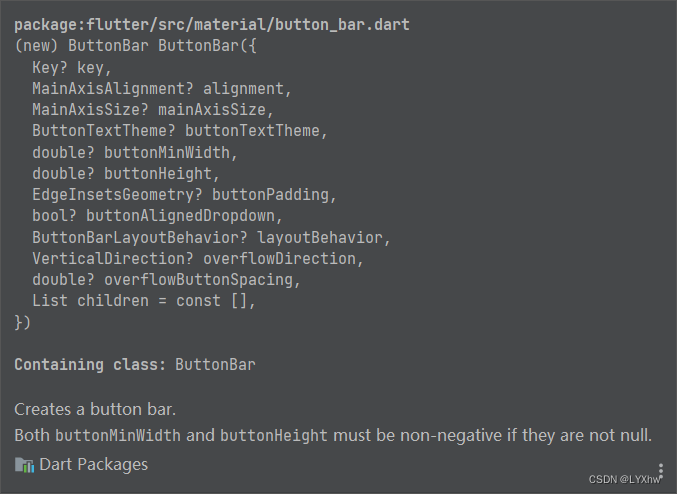
在此我们也可以看出其相关的内容
如果简单点来讲,这可以是一个button的容器,里面会包含很多button,如
RaisedButton等众多button
参数
alignment:MainAxisAlignment.end,
mainAxisSize: MainAxisSize.max,
第一个参数是可以让每个button位于上一个button的末尾
第二个参数是设置buttonbar的大小
我们可以在children里添加button
居中
如果想要让buttonbar里面的控件居中且分行排列,我们需要用到Row(横向对齐)
在buttonbar的子空间中套上一个Row,在row里添加
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
其中一个row就是一行(记得在每一行都要添加上面这句话)
接着便可以在row里的子控件添加其他按钮
这样便是buttonbar的全部内容了!





















 2633
2633











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








