mapbox官网上提供了散点图的思路,不过那是用circle做的。说白了还是canvas绘图,操作比较麻烦表达式也不容易懂,本文给大家提供另一种思路。
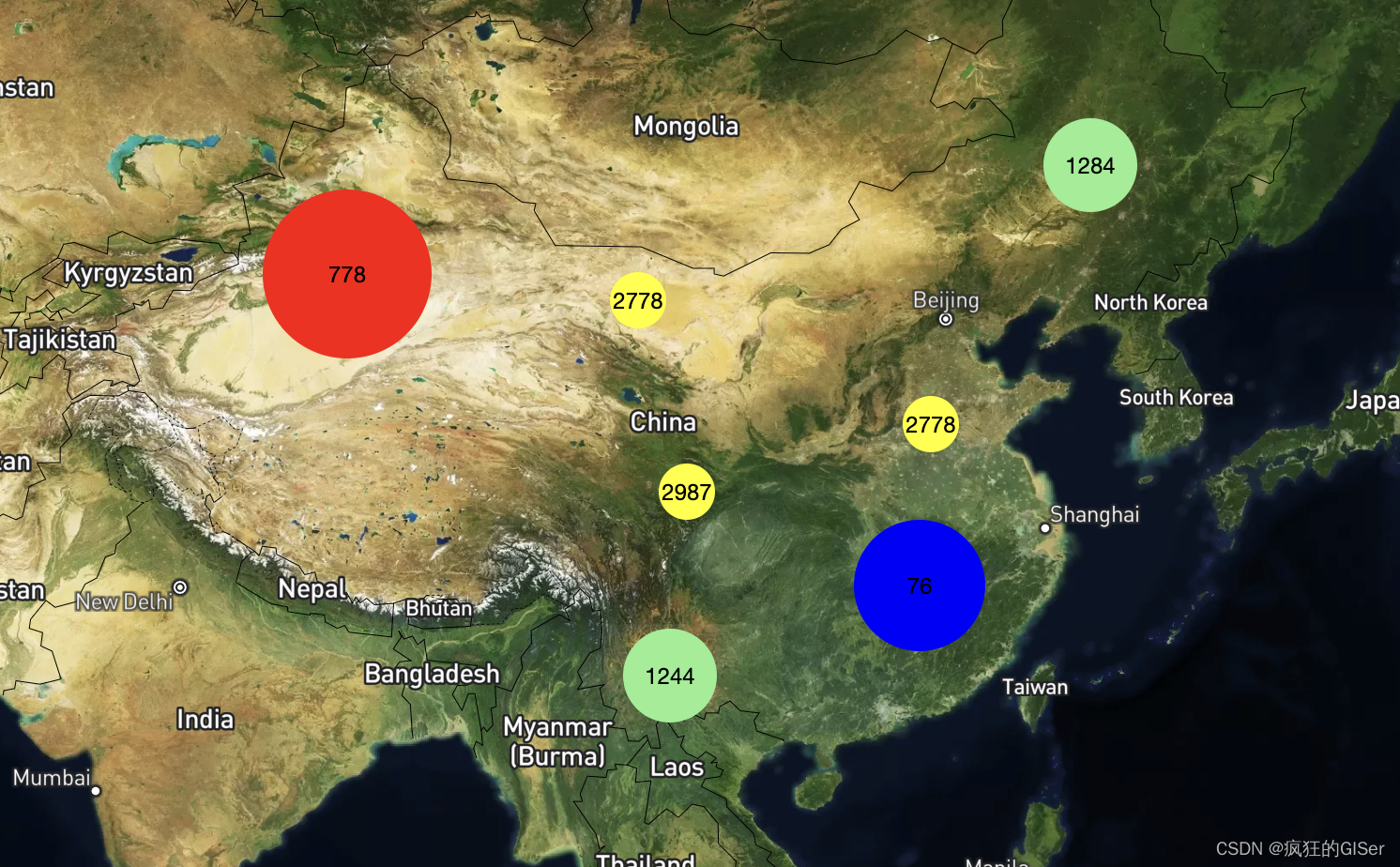
先来看下效果:
实现思路呢是基于mapbox提供的marker,marker能够设置html元素挂载在marker上面,因此我们只需要设计html元素的样式就可以了。
想了解具体细节的同学可以看我的这篇文章:
MapBox动态气泡图渲染教程_疯狂的GISer的博客-CSDN博客
这篇文章就是根据上面的思路写的,我介绍了相关的过程。
下面是源代码,大家复制下来以后可以直接运行,不依赖于任何环境(但必须联网)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>散点图演示</title>
<meta
name="viewport"
content="initial-scale=1,maximum-scale=1,user-scalable=no"
/>












 订阅专栏 解锁全文
订阅专栏 解锁全文
















 1786
1786











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










