我的书籍《WebGIS快速开发教程》第5版,经过忙碌的编写,终于发布啦!

先给大家看看新书的封面:
这次的封面我们经过了全新的设计,不同于以往的任何一个版本。从封面就可以看出第5版肯定有不小的更新。
书籍获取方式: https://pan.baidu.com/s/1KlhICulRIaqVgCpW5ILszA?pwd=6666 提取码: 6666
那么我们话不多说直接来跟大家讲讲第5版都有哪些重大更新:
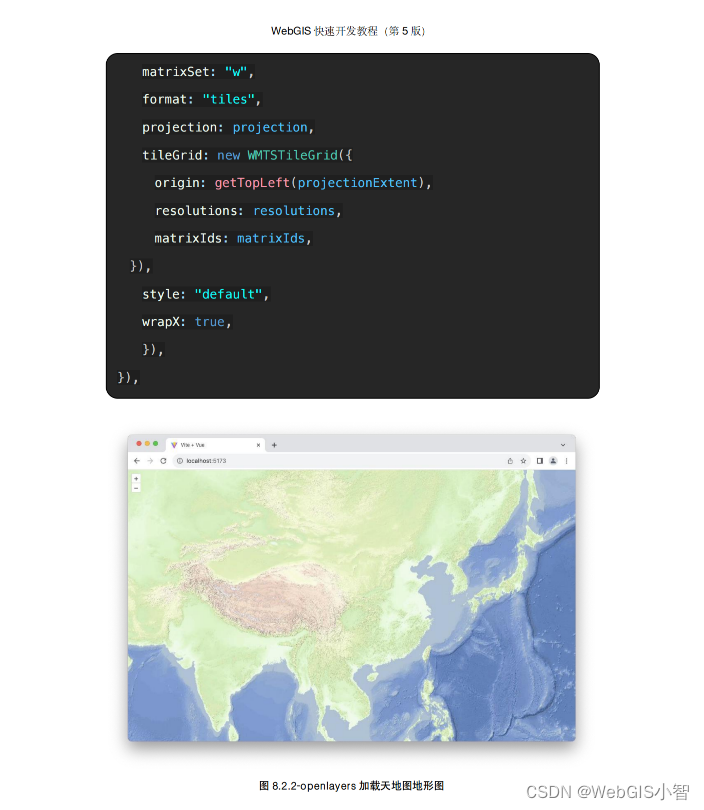
1.我们增加了一章——openLayers,是的,我们也开始讲openlayers了,之前一直有小伙伴要求讲一讲ol,因为ol的API相对来说比较难,因此过去的几个版本没有融入ol,但是在长时间的思考之后,在想明白如何才能讲清楚ol之后,第5版我们终于增加了ol的讲解。并且同时我们还引入了vue3和opelayers做一个结合。
2.我们新增了前端基础知识和canvas图形学基础。过去的几个版本关于前端的知识都是建议大家自学,学习别人的前端讲解,但是有小伙伴反应别人的前端讲的很一般听不懂,希望我能补充补充前端的知识。这个版本我们新增了足够webgis开发使用的前端知识。
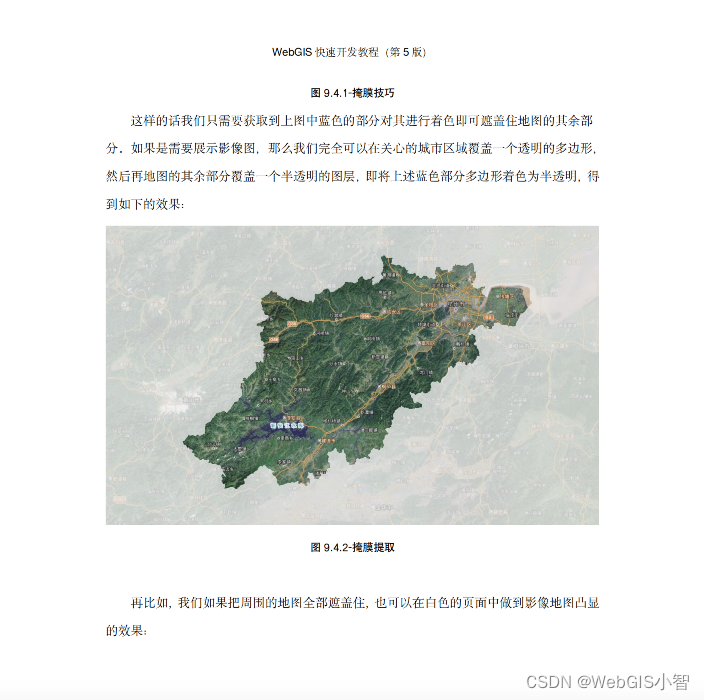
3.我们在书的第9章框架编程思想中新增了一些WebGIS开发的中高阶经验性质的教学,例如掩膜,矢量样式美化和地图定位技巧等 。
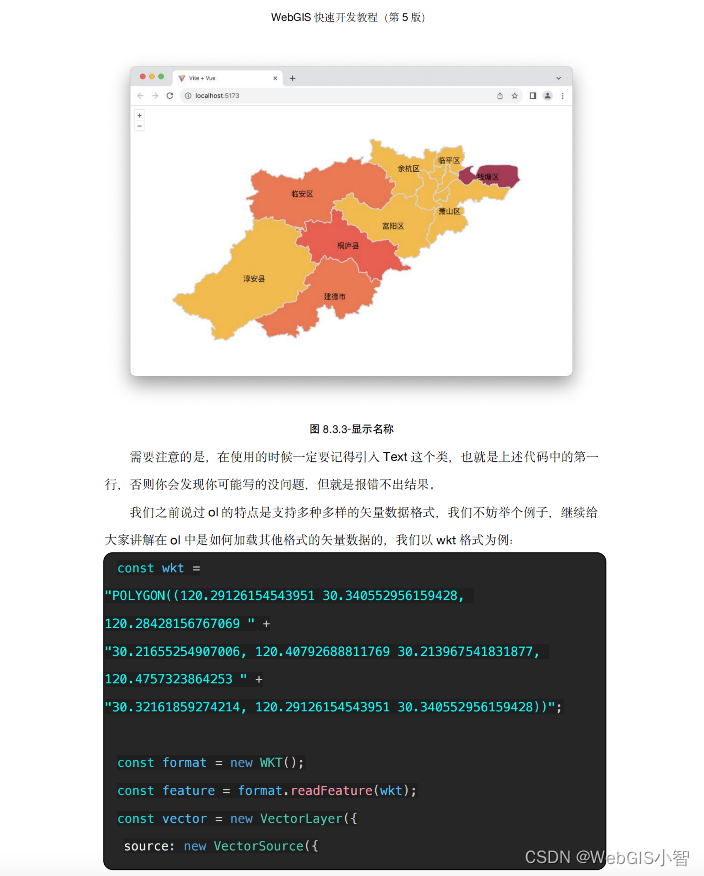
4.矢量数据格式我们新增了kml、gml、wkt等格式的讲解和用法。
5.leaflet精讲和mapbox精讲章节优化逻辑,补充缺少的知识点。
6.我们排版美化了书中的文字和代码片段,让大家读起来更加的清爽美观。
7.书籍的整体达到了接近10万字的篇幅。内容和质量都有提升。
8.书籍价格保持不变和第四版相同
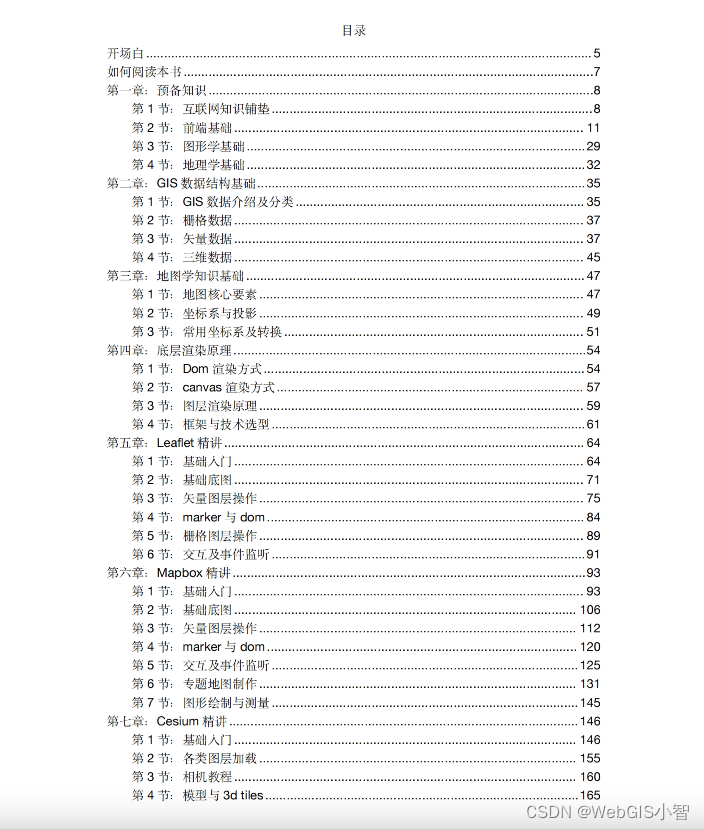
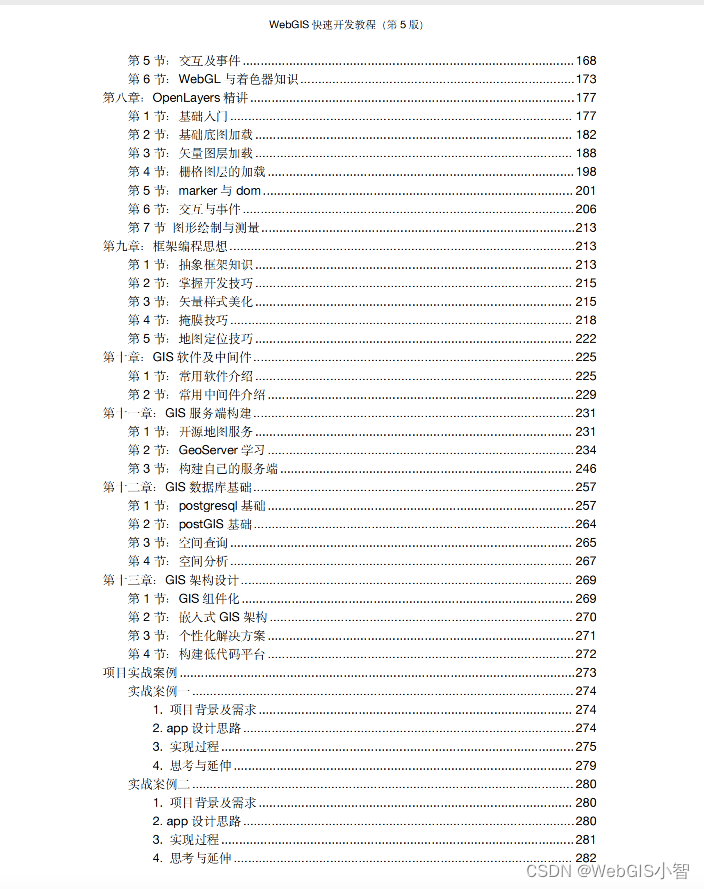
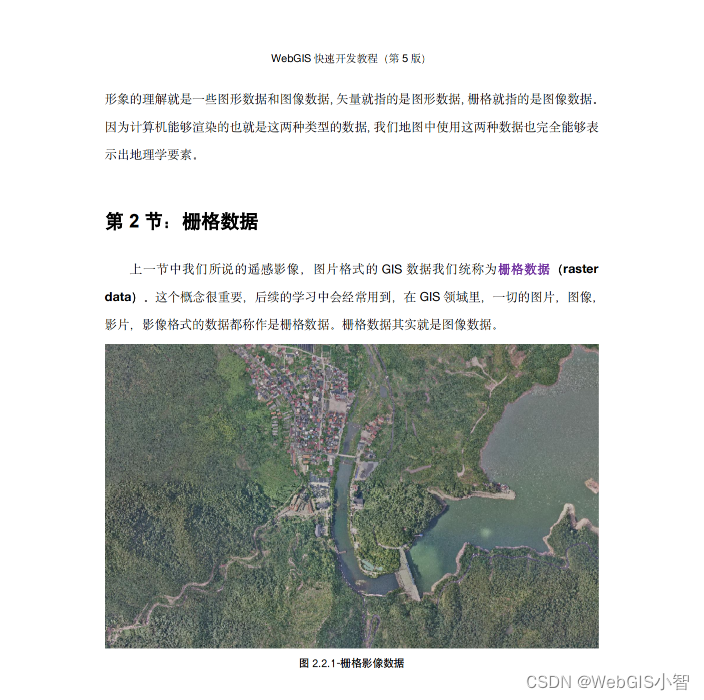
以下是第5版书籍的目录和部分截图,各位如果比较感兴趣的话可以抓紧时间找我啦!




























 414
414











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










