Flex应用程序转化为jsp程序
—饼状图
背景,利用FlexBuilder做了一个饼状图,在FlexBuilder下运行测试成功之后,就想放到jsp页面内,以加入其它的页面元素。
Flex项目结构图:

MXML文件如下:
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
minWidth="955" minHeight="600"
creationComplete="init()"
>
<fx:Script>
<![CDATA[
import mx.charts.ChartItem;
import mx.charts.chartClasses.Series;
import mx.charts.events.ChartItemEvent;
import mx.charts.series.items.PieSeriesItem;
import mx.graphics.IFill;
import mx.graphics.SolidColor;
import mx.utils.StringUtil;
private function init():void
{
funschart.dataProvider=funsdata.data;
}
private function filter (series:Series, item:Object, fieldName:String):Object {
return null;
}
//labelFunction定义每个饼块的显示信息,名称加上百分比
private function pieSeries_labelFunc(item:Object, field:String, index:Number, percentValue:Number):String
{
return item.@name +"("+percentValue.toFixed(1)+")%";
}
//fillFunction填充每个饼块的颜色
private function pieSeries_fillFunc(item:ChartItem, index:Number):IFill
{
/*根据每个饼块的百分比设置该饼块的颜色
var curItem:PieSeriesItem=PieSeriesItem(item);
var pct:Number=curItem.percentValue / 100;
return new SolidColor(0xF8FF7F / pct, 1.0);
*/
return null;
}
protected function funschart_itemClickHandler(event:ChartItemEvent):void
{
funschart.dataProvider=funsdata.data;
}
]]>
</fx:Script>
<fx:Declarations>
<!--定义颜色数组,填充每个饼块的颜色-->
<fx:Array id="colorArray">
<s:SolidColor color="blue" alpha="0.8"/>
<s:SolidColor color="green" alpha="0.6"/>
<s:SolidColor color="yellow" alpha="0.6"/>
<s:SolidColor color="red" alpha="0.6"/>
</fx:Array>
<fx:XML id="funsdata">
<all>
<data count="497" name="海贼王"/>
<data count="375" name="火影忍者"/>
<data count="315" name="死神"/>
<data count="280" name="银魂"/>
</all>
</fx:XML>
<fx:XML id="pieDetailProvider">
<all>
<data name="East" dData="22"/>
<data name="West" dData="38"/>
<data name="South" dData="30"/>
<data name="West" dData="10"/>
</all>
</fx:XML >
<mx:SeriesZoom id="zoomIn"
duration="1000"
verticalFocus="bottom"
/>
<mx:SeriesSlide id="zoomOut"
duration="1000"
direction="left"/>
</fx:Declarations>
<s:states>
<s:State name="show"/>
<s:State name="hide"/>
</s:states>
<s:Label top="20" color="#ff0000" fontFamily="黑体" fontSize="23" horizontalCenter="0"
text="各大动漫粉丝团对比图"/>
<s:Button top="60"
label="隐藏"
color="#000000"
fontFamily="黑体"
fontSize="20"
horizontalCenter="200"
label.hide="显示"
click.hide="currentState='show'"
click.show="currentState='hide'"/>
<s:HGroup top="90"
width="300"
horizontalCenter="0"
visible.hide="false">
<mx:PieChart id="funschart"
width="400"
height="300"
dataProvider="{funsdata.data}"
itemClick="funschart_itemClickHandler(event)"
showDataTips="true">
<mx:series>
<mx:PieSeries id="ps"
displayName="@name"
field="@count"
fills="{colorArray}"
labelFunction="pieSeries_labelFunc"
labelPosition="callout"
nameField="@name"
labelField="@name"
showDataEffect="zoomIn"
hideDataEffect="zoomOut"
showErrorTip="true"
/>
</mx:series>
</mx:PieChart>
<mx:Legend dataProvider="{funschart}" id="legend" />
</s:HGroup>
</s:Application>

发布到web服务器(tomact)上:
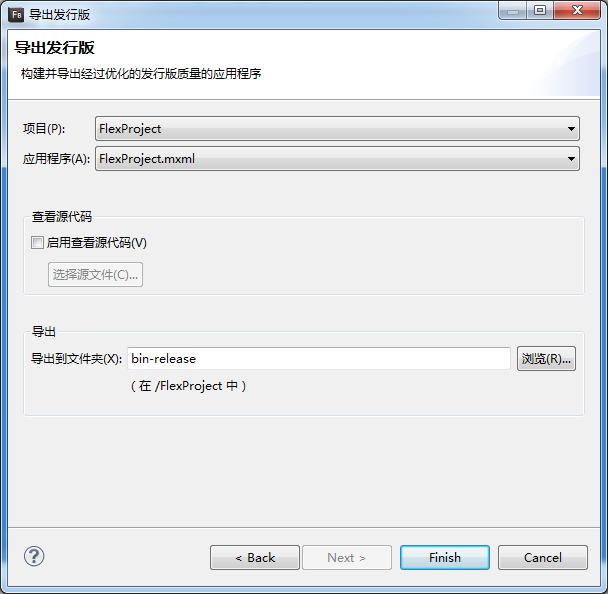
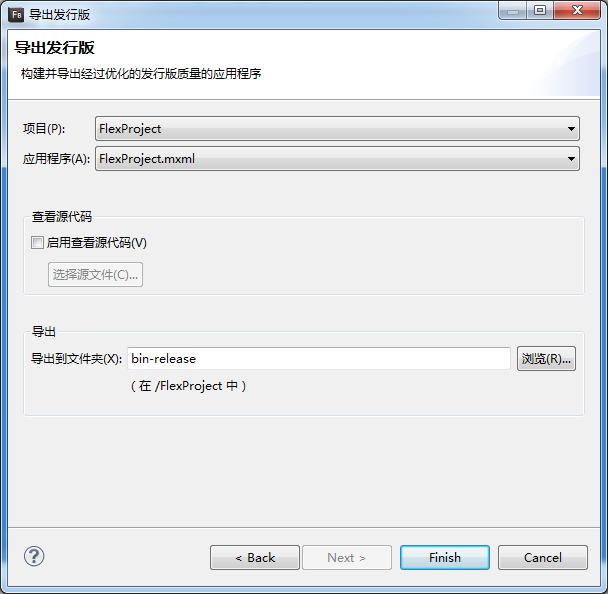
(1):导出在FlexBulider下建立的Flex项目,FlexProject的发行版:

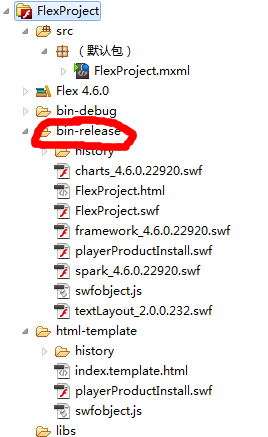
导出发行版后,FlexProject项目的组织结构如下:

到这里FlexBulider这一端的工作就完成了。
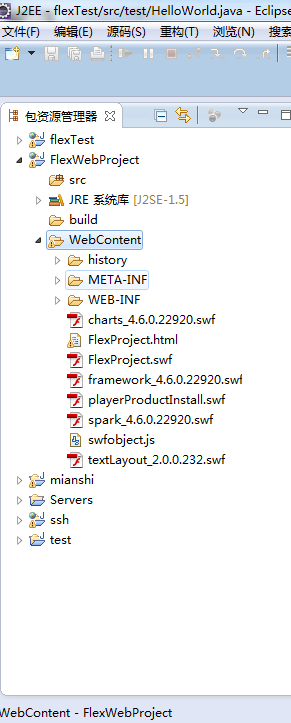
(2)在eclipse新建web项目FlexWebProject,把刚刚得到的bin-release文件下的全部内容复制到,FlexWebProject项目下的WebContent文件夹下,用于发布刚刚得到的发行版本。完成后的文件目录如下:

启动服务器,部署FlexWebProject,打开浏览器输入,http://localhost:8080/FlexWebProject/FlexProject.html(当然路径取决于你自己服务器的配置),可以看到效果:

效果是一样的,只是访问路径不同了而已。如果想改为jsp页面,直接把后缀名改为jsp,替换头部内容即可。
刚开始学习,后续会写flex应用程序的文件组织结构的目录含义,以及发布步骤。






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








