实现效果:
父组件中点击button会跳出一个弹框,现在将这个弹框提取出一个组件。
分析:
单独编写一个子组件,通过visible来控制弹框的出现。此时是通过state状态来改变visible数据状态的变化。
而现在父组件控制子组件,父组件通知子组件的出现(visible),可以直接通过父组件向子组件传值实现。子组件通过props来接受,但是在关闭弹框中仍然要使用visible来控制,故此时visible不能使用子组件自己的state来控制,而应该统一在父组件中处理。父组件向子组件传递方法,子组件调用(this.props.onClose())即可。
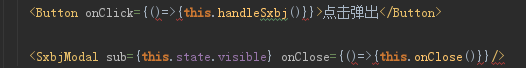
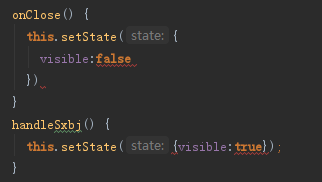
父组件中: 通过Button来控制visible,将visible的变化,以及控制visible变化的方法提到父组件中执行。传入子组件中。


子组件中:
通过this.props.sub接受到父组件中传递过来的数据,变化状态。子组件中的方法也通过this.props.onClose()来调用。而不能直接在子组件中通过state变化visible的状态。
但是与父组件不直接相关的数据,比如input,它的数据可以在子组件中state中定义与使用。

测试结果:

通过测试,在子组件中,如果没有与父组件直接控制的数据,子组件中的Input它的state仍由子组件控制。
总结:
提取子组件到单独的文件中,使用时,如果发现父组件与子组件中有数据的联系,则考虑父子组件间的传值通信。一般的处理,将一些操作跑到父组件中取处理,然后通过props属性,传递给子组件。






















 490
490











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








