Web前端开发:什么是页面重回(repaints)与回流(reflow)
回流一定会引起重绘,重绘不一定是回流产生的后续反应。因为只要不是改变物理的位置、尺寸、显示,就不会引起回流。
回流(reflow)是更明显的一种改变,可以理解为渲染树需要重新计算。(当render树中因为大小边距等问题发生改变而需要重建的过程就是回流)
就相当于重新卸载和加载一样 这样就是发生回流一定有重绘的发生。
浏览器会根据元素的新属性重新绘制,使元素呈现新的外观。重绘不会带来新的布局,所以并不一定伴随回流。
就相当于 v-show 。
v-show如果是false,生成了dom节点,但是隐藏了。
与style="display: none;"是效果相同的。display:none会脱离文档流,不占据页面空间;点击不触发绑定事件,
会引发重绘+回流
相当于在你画作的基础上改变一些东西,所以重绘不一定发生回流。
重绘(repaints)是一个元素外观的改变所触发的浏览器行为,(也就是当元素的一部分属性发生变化,如外观背景色不会引起布局变化而需要重新渲染的过程就是重绘)
也可以利用v-if来理解 。 v-if如果是false,就不生成dom节点。与style="visibility: hidden;"是效果相同的。visibility:hidden,只是隐藏内容,并没有脱离文档流,会占据页面的空间,点击不触发绑定事件,引发重绘)。
或者理解为画画,你现在把画扔了重新绘画一张。
何时发生回流重绘
1 添加或删除可见的DOM元素
2 元素的位置发生变化
3 元素的尺寸发生变化(包括外边距、内边框、边框大小、高度和宽度等)
4 内容发生变化,比如文本变化或图片被另一个不同尺寸的图片所替代。
5 页面一开始渲染的时候(这肯定避免不了)
6 浏览器的窗口尺寸变化(因为回流是根据视口的大小来计算元素的位置和大小的)
v-if和v-show的区别
一、作用
都是用来控制元素的显示、隐藏;
区别就在于它们各是通过什么去控制元素的显示、隐藏
1、v-show
通过css样式中的dispaly:none;控制元素显示、隐藏
2、v-if
通过控制vue的虚拟dom树上的节点,来联动控制真实dom上的节点,从而控制元素的显示、隐藏
很多人认为是控制真实dom树上的节点,来显示隐藏,其实不完全对;而是间接的控制,v-if直接控制的是vue生成的虚拟dom树,当虚拟dom树上的节点被删除时,vue的响应系统会实时的删除对应的真实dom树上的节点;从而控制元素的显隐
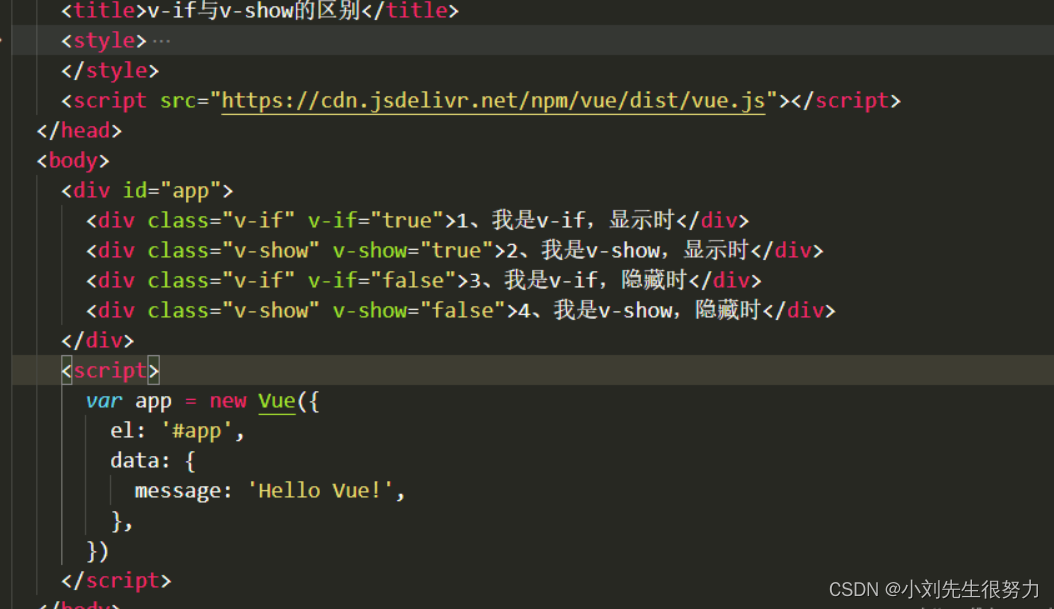
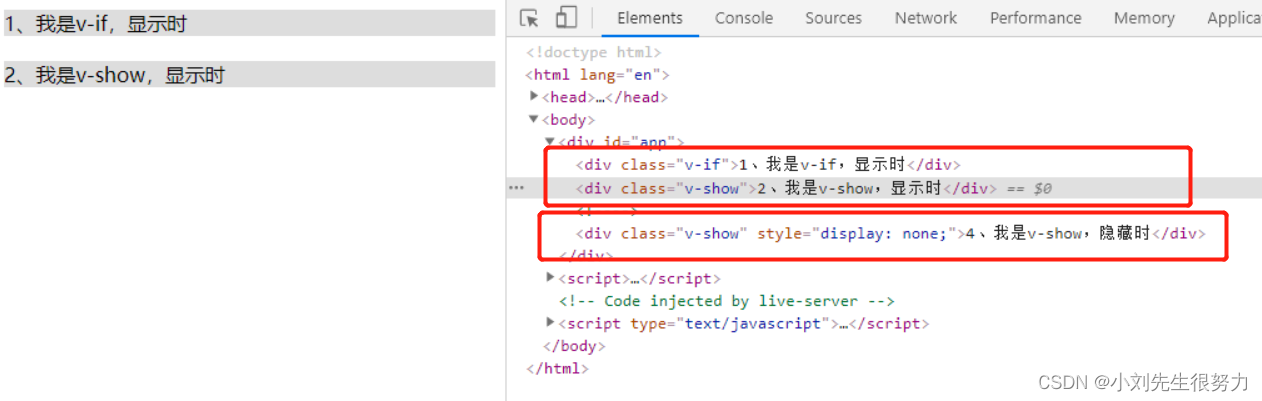
二、上效果图

第1个和第2个div(v-if,v-show 都是true),在dom元素上可以看到都是会显示的。
第3个div (v-if) 是用v-if来隐藏的,发现对应的浏览器渲染的真实dom树上节点也消失了,其实v-if是先通过控制删除vue的虚拟dom上对应的节点,然后间接的控制删除真实dom树上的节点
第4个div(v-show)显然通过css样式display:none; 来隐藏元素

三、使用场景
1、v-if 切换开销
此元素进入页面后,此元素只会显示或隐藏不会被再次改变显示状态,此时用v-if更加合适。
如请求后台接口通过后台数据控制某块内容是否显示或隐藏,且这个数据在当前页不会被修改。
作用:当用v-if来隐藏元素时,初次加载时就不用渲染此dom节点,提升页面加载速度
2、v-show 渲染开销
此元素进入页面后,此元素会频繁的改变显示状态,此时用v-show更加合适,如页面中有一个toggle按钮,点击按钮来控制某块区域的显示隐藏
作用:当用v-show来隐藏元素时,只会在初次加载时渲染此dom节点,之后都是通用display来控制显隐,如果此时使用v-if,那会频繁的操作dom,会极大的影响性能,但用display则不会
注意的是
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。
因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。
当 v-if 与 v-for 一起使用时,v-for 具有比 v-if 更高的优先级。但是一般不建议同时使用。
因为v-if会在每一个v-for循环渲染出来的功能项上作用一下,造成性能上的浪费。





















 1888
1888











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








