| 大家一起加油,我喜欢分专栏将知识打碎成一份一份小知识点,一篇文章只说一个知识点,因此每篇文章篇幅较短,希望大家不要介意。如有需要可以查看专栏看看是否有该文章中涉及到的知识点进行讲解的文章,如果大家觉得有帮助,希望大家三连支持一下。 |
推荐阅读
v-show和v-if的作用
动态控制元素的展示与隐藏
v-show和v-if的使用
<template>
<div id="app">
<button @click="isShow = !isShow">{{ !isShow ? "显示" : "隐藏" }}</button>
<HelloWorld v-if="isShow" msg="One" />
<HelloWorld v-show="isShow" msg="Two" />
</div>
</template>
<script>
import HelloWorld from "./components/HelloWorld.vue";
export default {
name: "App",
data() {
return {
isShow: false,
};
},
components: {
HelloWorld,
},
};
</script>
<style lang="scss">
</style>
<template>
<div class="hello">
<h1>{{ msg }}</h1>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped lang="scss">
</style>

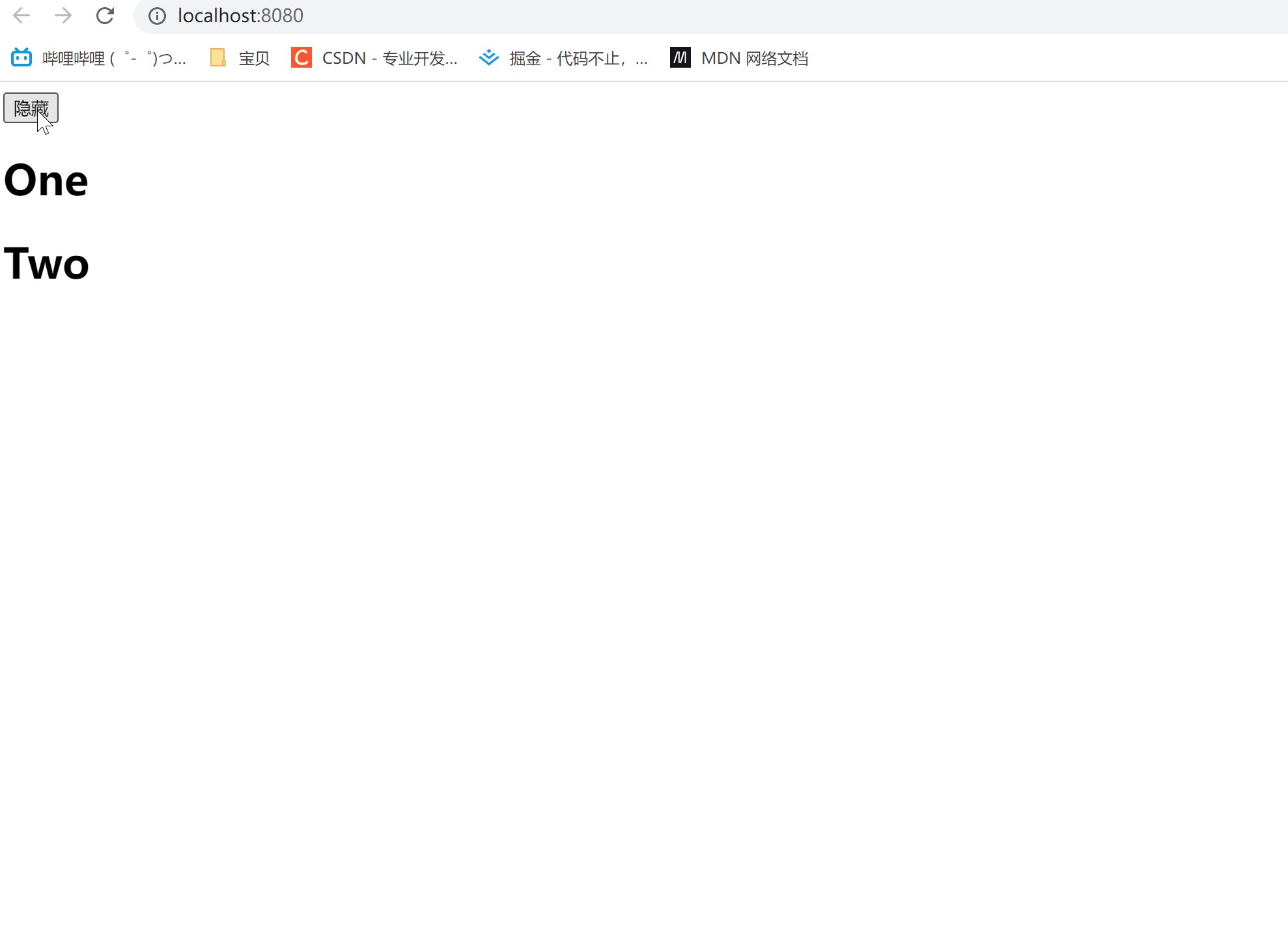
分析v-show和v-if的行为
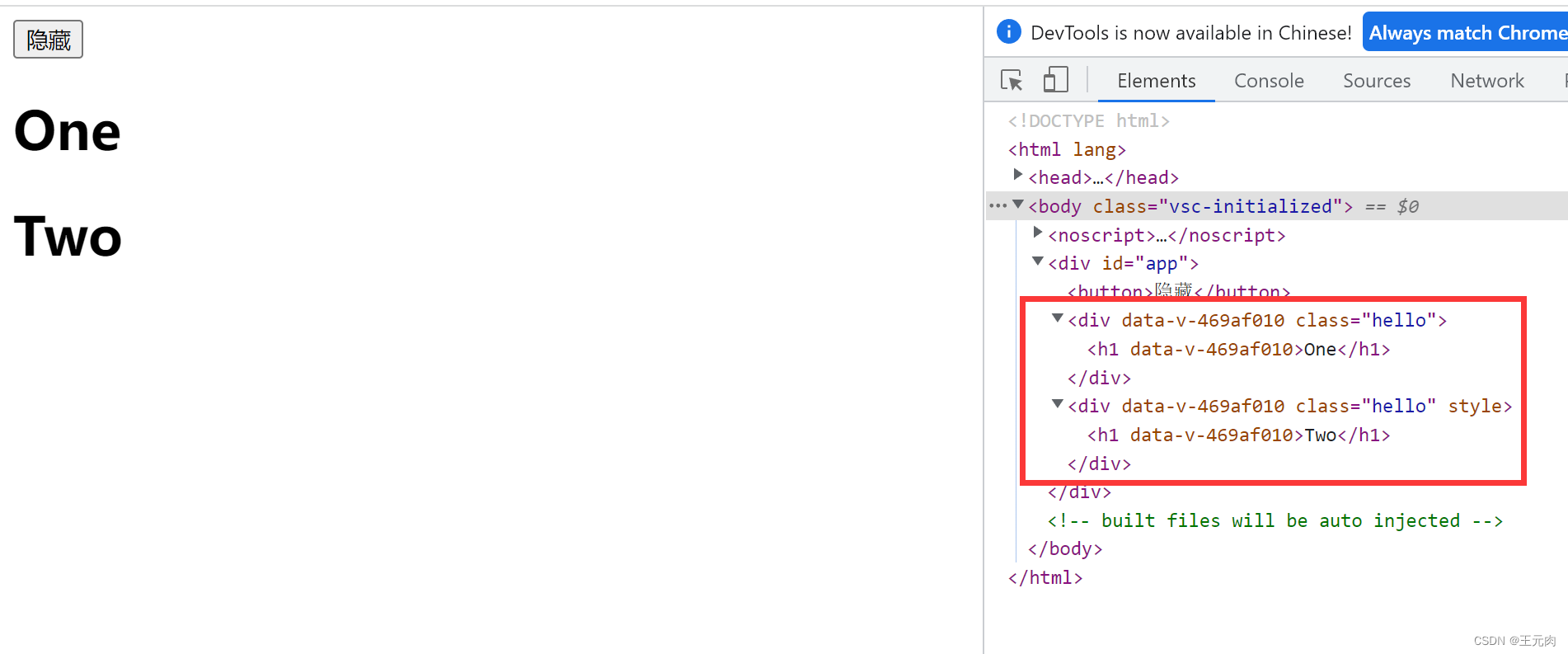
当元素显示的时候,我们审查DOM树结构可知,它们两都是正常的被添加到DOM树中。

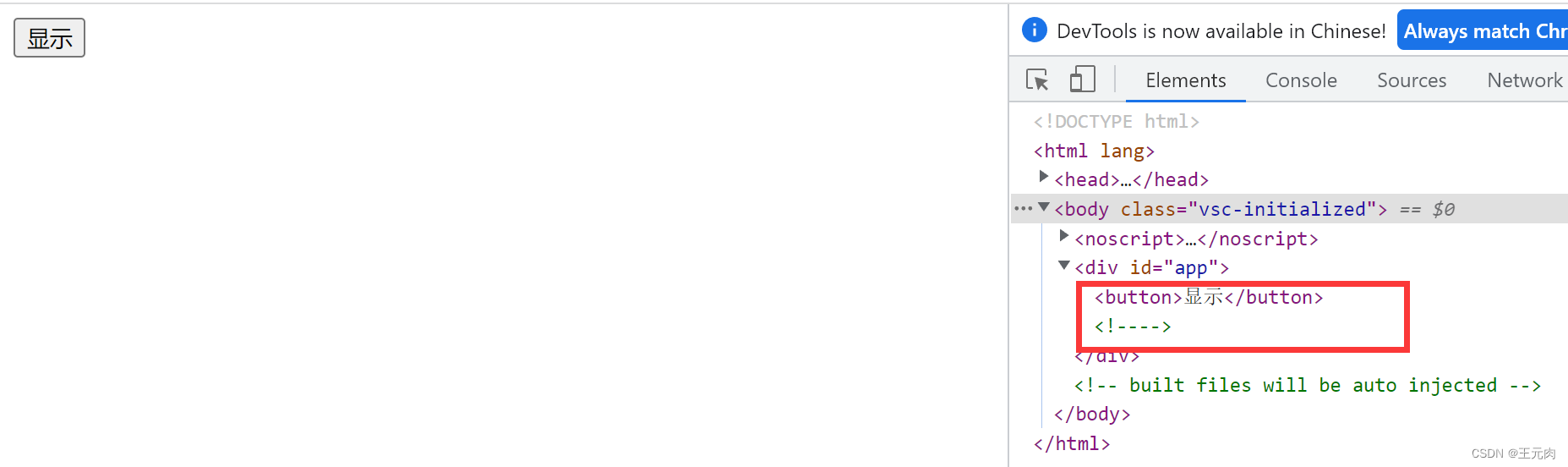
我们先注释掉v-show作用的HelloWorld组件,来审查v-if隐藏元素做了什么处理

可以发现v-if作用的HelloWorld组件,当渲染条件为false时,是不会渲染到DOM节点树中。
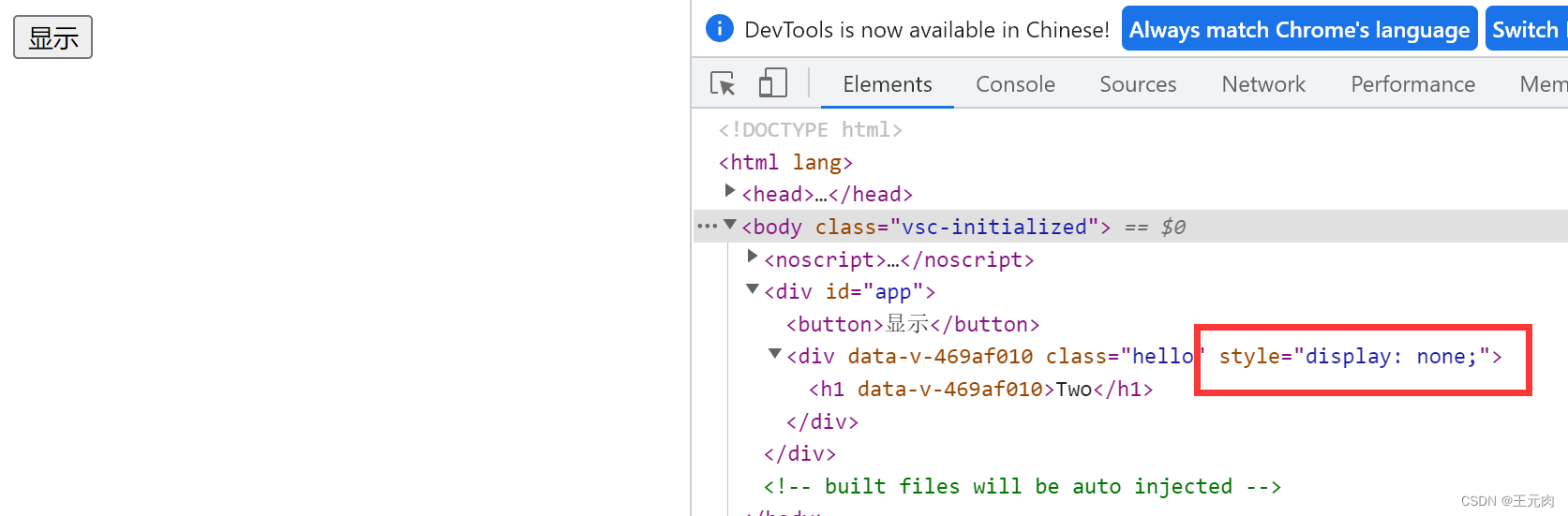
我们再注释掉v-if作用的HelloWorld组件,来审查v-show隐藏元素做了什么处理

我们发现当元素隐藏的时候,尽管是隐藏的状态,但是还是会被添加到DOM树中。
怎么选择v-show和v-if
初次渲染时,v-if和v-show的值为false时,v-if什么也不会做,v-show会渲染。
当值都为true时,两个都会渲染。
切换显示隐藏时,v-if需要增删DOM节点,会导致浏览器回流,而v-show只是
修改css样式只会导致浏览器重绘。
结论:初次渲染v-show会有更高的性能消耗,推荐使用v-if;需要频繁切换的话,v-show
比v-if有着更少的性能消耗,推荐使用v-show;

结束啦!






















 5976
5976











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










