
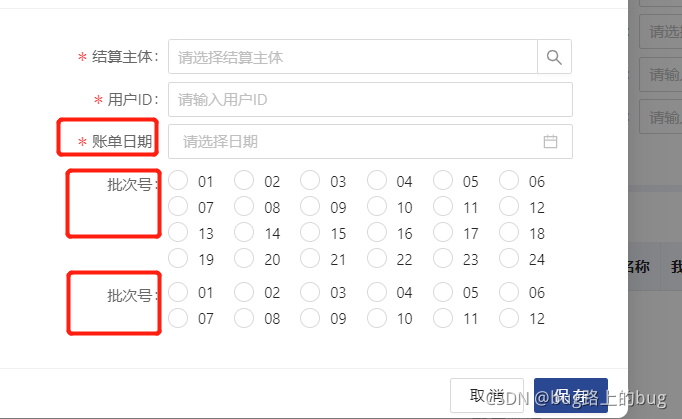
如图显示要求
原本是直接选择时间就没问题了,但是又改变了需求,就是选择时间后可以选择批次号,
有两种方法,可以做。先了解需要用到的js 语法
第一种 map 循环
定义一个方法名字,一会方便调用
const hourPici = new Array(24).fill(1).map((item,index)=>{
return {
value: (index+1).toString().padStart(2,'0'),
label: (index+1).toString().padStart(2,'0')
}
})
调用的地方:
{
title: '批次号',
name: 'batchNO',
span: 24,
formOption: {
type: '$radio', props: {
options: hourPici
}
}
},
解析上述方法
1 fill() 方法用一个固定值填充一个数组中从起始索引到终止索引内的全部元素。不包括终止索引。
可查看网址介绍 https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/fill
2 toString() 方法可把一个 Number 对象转换为一个字符串,并返回结果。
可查看 https://www.w3school.com.cn/jsref/jsref_tostring_number.asp 介绍
3 ES2017 引入了字符串补全长度的功能。
如果某个字符串不够指定长度,会在头部或尾部补全。padStart()用于头部补全,padEnd()用于尾部补全
str.padStart(targetLength,string):使用指定字符串填充到目标字符串前面,使其达到目标长度;
str.padEnd(targetLength,string):使用指定字符串填充到目标字符串后面,使其达到目标长度;
可以看一下这个人的博客,写的padStart 和 padEnd介绍
https://blog.csdn.net/ixygj197875/article/details/79090578
第二种方法直接for循环
首先定义一个空数组
然后进行循环 push 尾部增加就可以了,注意
padStart( 2, “0”),使用指定字符串填充到目标字符串前面,使其达到目标长度;
let monList = [];
for (var i = 1; i < 13; i++) { // 如果到24 ,你就小于25
monList.push((i + "").padStart( 2, "0"))
}
引用方法
{
title: '批次号',
name: 'batchNO',
span: 24,
formOption: {
type: '$radio', props: {
options: monList
}
}
}





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








