<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
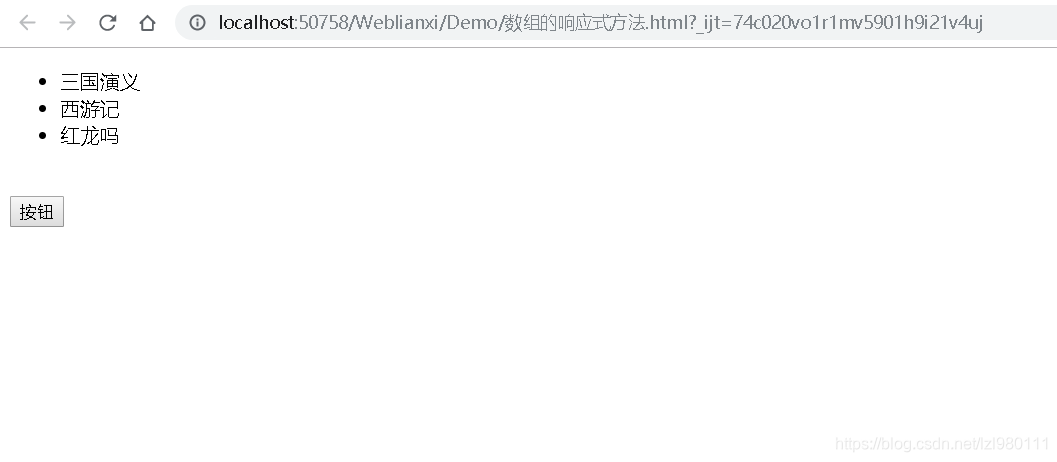
<ul>
<li v-for="item in books">{{item}}</li>
</ul>
<br>
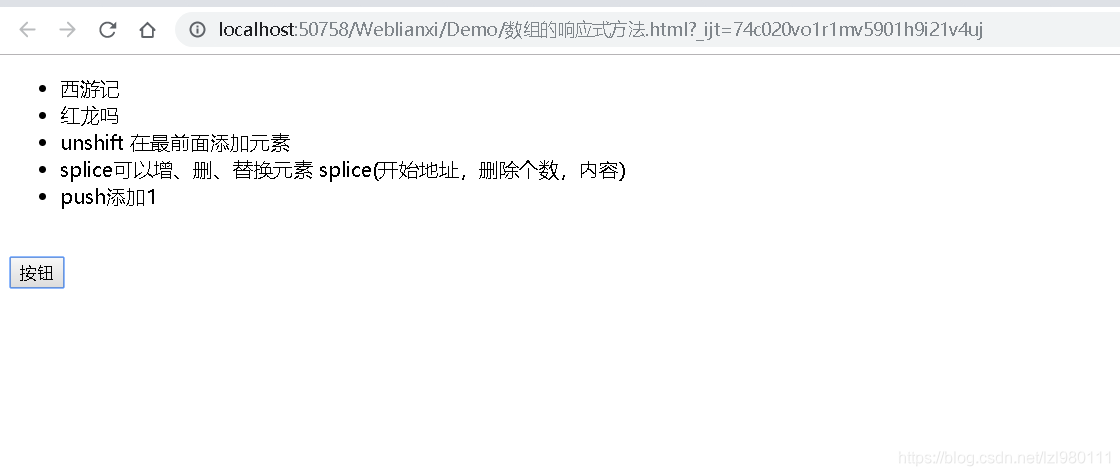
<button @click="btnclick">按钮</button>
</div>
<script src="../js/vue.js"></script>
<script>
const app=new Vue({
el:'#app',
data:{
message:'你好',
books:['三国演义','西游记','红龙吗']
},
methods:{
btnclick(){
this.books.push('push添加1','push添加2');
this.books[0]='数组索引值修改';
this.books.pop();
this.books.shift();
this.books.unshift('unshift 在最前面添加元素');
this.books.splice(2,0,'splice可以增、删、替换元素 splice(开始地址,删除个数,内容)')
this.books.sort();
this.books.sort();
this.books.reverse();
/*push 最后一位追加
* pop 最后一位删除
* shift 删除数组的第一个元素
* unshift 在最前面田鸡元素
* splice splice可以增、删、替换元素 splice(开始地址,删除个数,内容)
* sort 排序
* reverse 内容反转
*
*
* 通过索引修改数据不是响应式的
* */
}
}
})
</script>
</body>
</html>
/*push 最后一位追加
* pop 最后一位删除
* shift 删除数组的第一个元素
* unshift 在最前面田鸡元素
* splice splice可以增、删、替换元素 splice(开始地址,删除个数,内容)
* sort 排序
* reverse 内容反转
*
*
* 通过索引修改数据不是响应式的
* */

点击按钮























 1420
1420











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








